
자바스크립트의 장단점
자바스크립트는 동적 타입 언어이다. 즉, 변수에 타입을 지정하지 않아도 런타임에 변수에 할당된 값에 따라 자동으로 변수의 타입이 결정된다.
const a = 'test';
const b = 1;바로 이 특징이 자바스크립트의 장점이자 단점이다. 이러한 유연함 덕분에 코드가 짧아지고 작성하기 편해질 수 있지만, 이러한 점 때문에 오류 발생 가능성이 높아지고, 코드의 가독성이 낮아질 수 있다.
const sumNumber = (a, b) => {
return a + b;
}
sumNumber(1, 2); // OK!
sumNumber(1, "2"); // FAIL! 타입을 검사하지 않았기 때문에 의도한 바와 다르게 나옴이러한 점을 극복하기 위해 JSDoc, propTypes, 다트 등 대안들이 나왔지만, 궁극적으로는 자바스크립트 자체에서 타입을 기술할 수 있는 언어로 발전해야 한다는 목소리들이 많아졌다.
👋 Hello, TypeScript
IDE와 프로그래밍 언어 맛집인 Microsoft가 브라우저 전쟁에서 패배하고 웹쪽에서 점유율을 잃어가자 자신들이 잘하는 것을 이용하여 발빠르게 TypeScript를 만들어 발표했다.

타입스크립트는 자바스크립트의 슈퍼셋(Superset)언어로 자바스크립트의 모든 기능을 포함하며, 거기에 추가 기능이 얹어진 것이다.
타입스크립트의 특징
⚒️ 안정성 보장 및 개발 생산성 향상
자바스크립트의 단점 중 하나는 타입을 런타임 시점에 체크한다는 것이다. 하지만 타입스크립트는 컴파일 시점에 체크할 수 있고, IDE의 힘을 빌어 코드 작성시에도 바로 체크할 수 있다!
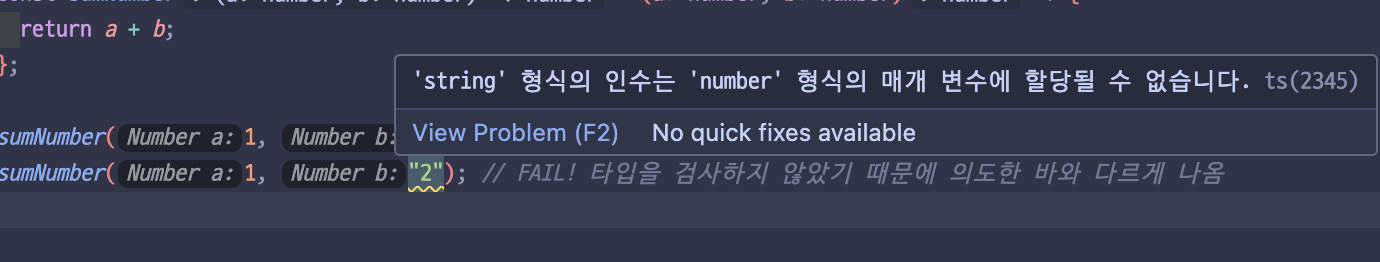
const sumNumber = (a: number, b:number) => {
return a + b;
};
sumNumber(1, 2); // OK!
sumNumber(1, "2"); // FAIL! 컴파일 오류
👥 협업
 타입이 명시되어 있기 때문에 코드의 흐름을 읽기가 더 쉬워지고, 자바와 같은 정적 타입에 익숙한 개발자들과도 소통을 더 원활하게 할 수 있다.
타입이 명시되어 있기 때문에 코드의 흐름을 읽기가 더 쉬워지고, 자바와 같은 정적 타입에 익숙한 개발자들과도 소통을 더 원활하게 할 수 있다.
또한 우리는 우리가 짠 코드만 유지보수하지 않는다. 100%의 확률로 남이 짠 코드를 보고 수정해야 할 일이 생길 것이다. 이럴 때 타입을 명시해놓았다면, 다른 개발자가 의도한 바를 더 명확하게 파악할 수 있을 것이다.
📈 점진적 도입
타입스크립트는 자바스크립트의 슈퍼셋이기 때문에 처음부터 모든 코드를 타입스크립트로 변환할 필요가 없다. 즉, 일부 기능 부터 점진적 도입이 가능하다.
이렇게 글로 써도 왜 써야 하는지 와닿지 않을 수 있다. 한 번이라도 직접 써보면서 느껴보자..!!
