파일 이름 문제
Footer.module.css 라는 파일이 있고, 컴포넌트에서는 이를 다음과 같이
import하고 있었다.
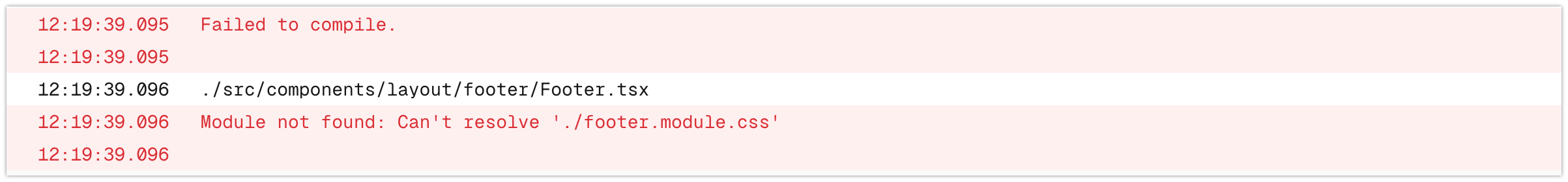
import styles from './footer.module.css'개발 환경에서는 동작하였지만 Vercel 배포시 다음과 같이 찾을 수 없다는 오류를 내뿜었다.

개발 환경에서는 대소문자를 알아서 잘 캐치하는 듯 했지만 배포환경에서는 아니었다.. 이를 잘 체크하자!!
null 체크
동적 라우팅페이지에서 getStaticProps 함수 안에서 오류가 발생했다.
처음에는 다음과 같이 작성했다.
export const getStaticProps = async (props: {params: {keyboardId: string}}) => {
const {keyboard} = await findKeyboardByIdWithReview(+props.params.keyboardId);
return {
props: {
keyboard: keyboard?.[0],
},
revalidate: 60,
};
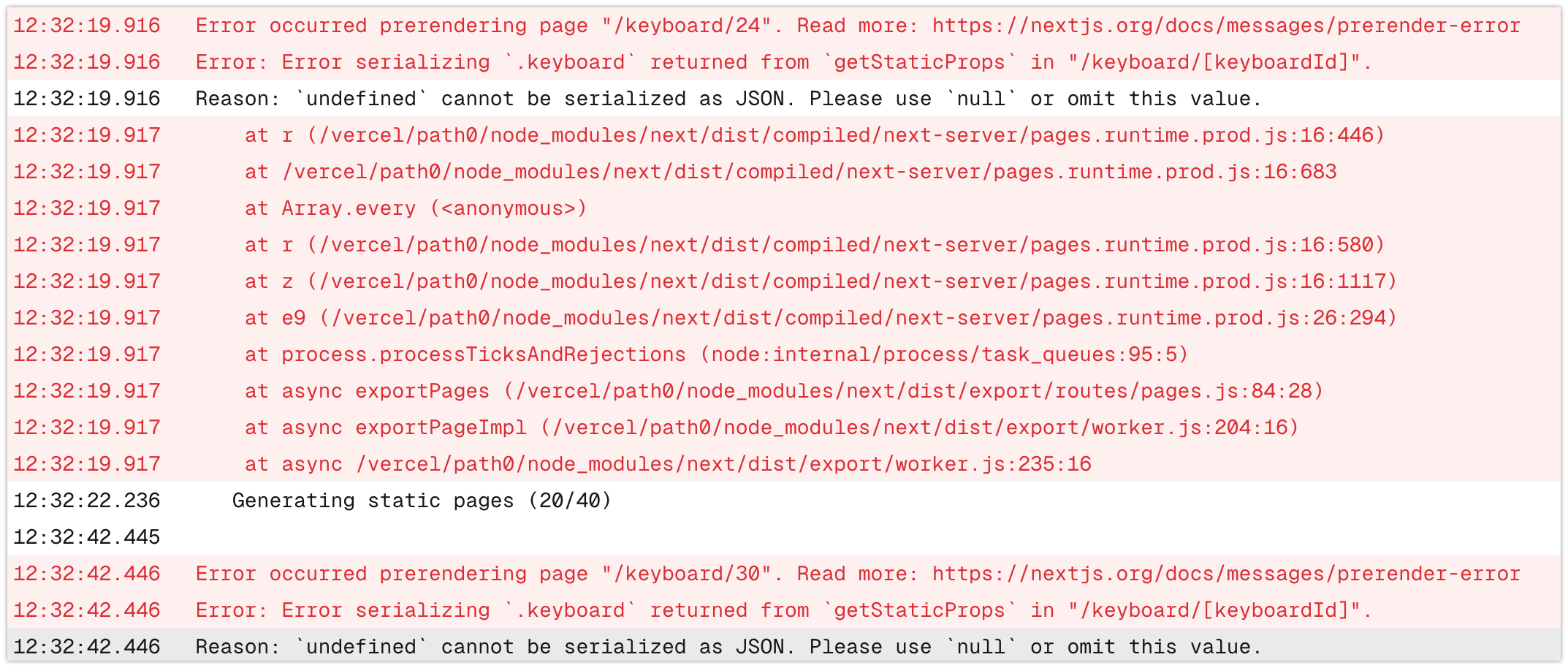
};마찬가지로 개발 환경에서는 잘 동작하였고, 빌드시에도 이상이 없었다. 그러나 배포를 하려하니 다음과 같은 오류를 내뿜엇다.

분명 데이터는 undefined 가 아닌데 무슨 이유인지 undefined 라고 뜬다고 오류를 냈다.. 그래서 다음과 같이 null 체크를 하는 코드를 추가했더니 정상적으로 배포되었다.
const KeyboardDetailPage = ({keyboard}: {keyboard: Tables<'keyboard'>}) => {
const router = useRouter();
if (router.isFallback) return <Loading />;
if (!keyboard) router.push('/404');
return // ...
};
export const getStaticProps = async (props: {params: {keyboardId: string}}) => {
const {keyboard} = await findKeyboardByIdWithReview(+props.params.keyboardId);
return {
props: {
keyboard: keyboard && keyboard[0],
},
revalidate: 60,
};
};