리액트 숙련 주차 시작
11월 07일 새로운 팀원들과 함께 리액트 숙련 주차를 시작했다. 이번 팀원들과는 조금 길게 지냈다. 처음 약 2주간 리액트 숙련 강의 + 개인과제를 하고, 그 후 일주일은 뉴스피드 팀 프로젝트를 진행하였다. 이번에도 어쩌다보니 팀장을 맡게 되었다..😱
처음에는 대화를 많이 안했지만, 팀 프로젝트를 시작하며 말이 많아졌다.

뉴스피드 프로젝트
뉴스피드 프로젝트는 피드가 포함되어 있는, 즉 본인의 게시글을 포함해 다른 사람들의 게시글 까지 보여주는 일종의 커뮤니티를 만드는 프로젝트다.
필수 구현사항은 다음과 같다.
- 로그인, 회원 가입
- Firebase Authentication 에서 제공하는 api를 이용하여 아래 회원 가입, 로그인을 구현.
- 아이디(이메일), 패스워드
- 소셜 로그인
- Firebase Authentication 에서 제공하는 api를 이용하여 아래 회원 가입, 로그인을 구현.
- CRUD
- Firestore 에서 제공하는 api를 이용하여 CRUD 데이터베이스 핸들링을 구현.
- CUD(등록, 수정, 삭제)가 일어날 때 마다 R(조회)해서 자연스럽게 화면 변경.
- 마이 페이지
- 내 게시물 보기
- 프로필 수정 기능
- 배포하기
- Vercel에 배포
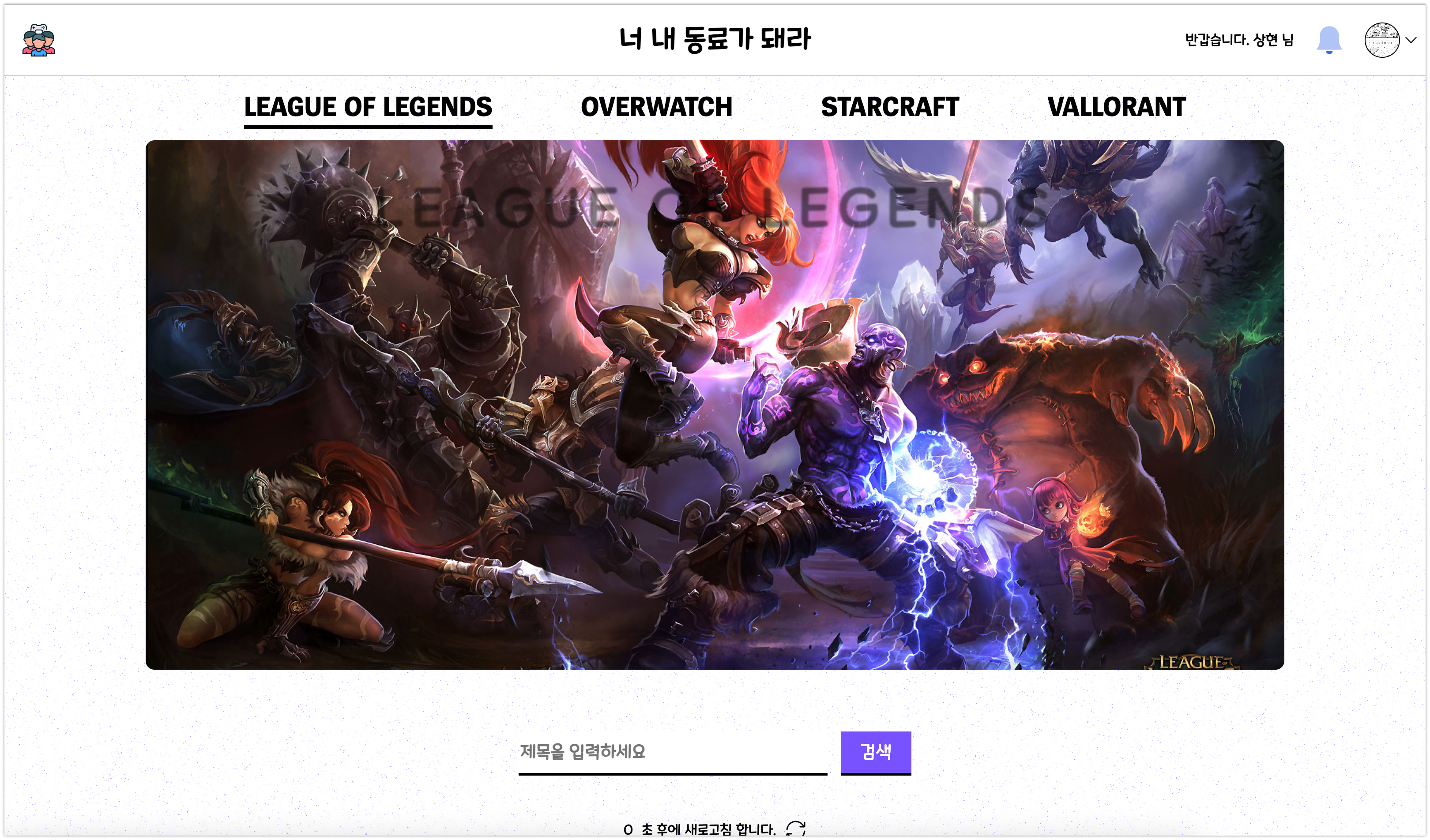
프로젝트 소개
우리는 의견을 모은 결과 게임을 같이할 사람을 모집하는 웹을 만들기로 하였다. 우리가 구현한 기능들은 다음과 같다.
구현 기능
색상으로 표시된 것이 내가 구현한 기능들이다.
- 회원가입
- 로그인 (소셜 로그인 포함)
- 로그아웃
- 게시글 표시
- 게시글 검색
- 글 작성
- 카테고리 선택
- 페이징
- 댓글
- 글 수정
- 글 삭제
- 사용자 프로필 이동
- 필요 인원수 표시
- 프로필 수정
- 내 게시글 보기
- 사용자 평가
- 팔로우/팔로잉
- 댓글 알림
Code Convention
프로젝트가 본격적으로 시작하기 전에 코드 컨벤션 또한 정하고 진행하였다.
파일 이름
컴포넌트
- 페이지 컴포넌트는 끝에
Page붙이기.e.g) DetailPage.jsx, LoginPage.jsx - 확장자는
.jsx - 컴포넌트내에서 작성한 styled-components는 밑으로 위치!
Styled Component
- Sc로 시작 (필수)
- 필요한 경우에만 이름에 기능 포함 (선택)
e.g ) <TextArea /> => <ScIntroductionTextArea />
자바스크립트 파일
- 카멜케이스로 작성
e.g) common.js , dateHelper.js
함수
- 모든 함수 이름은 동사형으로
e.g) addComment, checkIsDone - 모든 함수는 화살표 함수로
- 카멜케이스로 작성
변수
- 상수는 모두 대문자로, 단어 구분 필요시 언더바로 작성
e.g) const MAX_COUNT = 20 - 모든 변수의 기본은
const, 필요시에만let으로 작성 - 카멜케이스로 작성
- 모호한 변수명 금지!
e.g) a = 1; test = 3;
프로젝트 결과

프로젝트는 구현하지 못한 기능 없이 모두 구현하고, 성공적으로 마무리 된 것 같다.
발표 후 튜터님에게 받은 피드백은 아래 3가지 정도로 정리가 됐다.
- firestore -> onSnapshot 메서드 활용 (db에 새로운 데이터가 들어올 때 알림)
- 회원가입 모두 통과했을 때 가입 버튼 활성화
- readme 상세하게 작성
이번 프로젝트에서 firebase를 제대로 사용하게 되면서 이렇게 많고 편리한 기능들이 있는 줄 몰랐다.
항상 개인 프로젝트에서 mongoDB를 연동해서 썼었는데, 간단한 프로젝트의 경우 firebase를 써도 충분, 아니 오히려 더 좋을 수 있겠다는 것을 느꼈다!
KPT 회고
프로젝트 발표가 끝나고, 팀원들과 좋았던 점, 아쉬웠던 점을 공유하며 정리해 보았다.
Keep
- 각자 브랜치에서 작업하고 dev로 merge
- 서로의 진행상황 피드백이 빨랐음
- 처음에 기능별로 파일을 분리해서 깃헙에 올려둔 점
- 부족한 부분 서로 채워주기 (적극적으로 도와줌)
Problem
- Style 관리의 불편함 (공통 컴포넌트 스타일, 색상 표 등)
- 변수 이름이 통일되지 못함
- Pull Request ⇒ Comment, Review 기능 활용이 미흡
- 데이터를 새로고침 해줘야 볼 수 있음 (
onSnapshot활용)
Try
- 프로젝트 시작 전에 공통 색상 표나, 컴포넌트를 생성하고 시작
- 리드미 쓰기
- 리액트 hook 같은 경우 처음 위치를 지정하고 작성 가능
- Merge 권한을 1~2사람으로 제한하고, 1명 이상의 리뷰를 받고 Merge 할 수 있도록
이렇게 리액트와 함께한 첫 팀프로젝트가 끝났다. 처음으로 리액트를 가지고 협업을 해보았는데, 확실히 컴포넌트의 분리를 통한 협업이 편해진 것을 느꼈고, 리액트의 장점 중 하나가 이런 것이구나.. 를 느꼈다. 다음 프로젝트에서는 좀 더 고도화된 기능을 구현해 보고싶다!

