리액트 프로젝트 초기세팅
1. node와 npm 설치 확인
node -v
node 설치버전 확인
없을시 https://nodejs.org/ko/에서 설치
npm -v
npm 설치버전 확인
없을시 npm install
상기 진행후 특정패키지를 설치할때는 npm install
scss
없을시 하기 명령어로 설치
npm install sass[참고] 깃허브 클론시
원하는 폴더위치에서 git clone 주소
클론마친후, npm install
패키지-제이슨 모듈 업데이트를 위함으로 의무적으로 한다.
2. npx create-react-app react-practice
이렇게 하면 새로만든 하위폴더가 끝에 붙는다.3. npm start
터미널에서 실행하여 잘 구동되는지 확인한다4. 디렉토리 생성 및 세팅
생성할것
src
Components
Pages
Main
Main.js
SignIn
SignIn.js
SignUp
SignUp.js
(파트별구분에 따라 적절히 만든다)
Styles
페이지별.css
reset.css
(물론 확장자가 scss가 될수도 있다)
Route.js
삭제할것
src
App.js
App.css
App.test.js
logo.svg
serviceWorkers.js
setupTests.js
5. 라우팅
https://yeri-kim.github.io/posts/react-router/ 참조
react-router 설치
npm install react-router-dom --save
react-router 사용
index.js 파일 본문에 아래처럼 수정
ReactDOM.render(<Routes />, document.getElementById('root'));
본래는 App이 들어가야 하나, 이를 Routes로 바꿈.
이렇게 되면 root위치에 Routes.js가 작동.
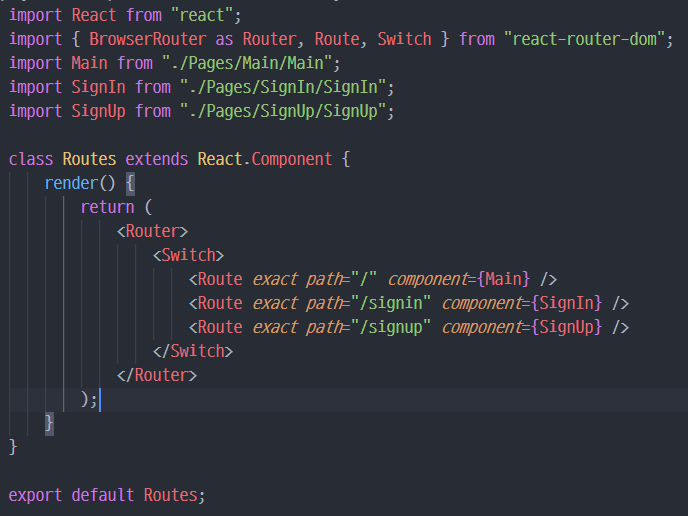
Routes 컴포넌트 구현하기
Routes.js 파일 내용을 아래와 같이 기술한다.

//상기와 같이 가장 안쪽 태그에서 "/signup"등의 경로와 함수지정.
//Route문법은 슬러시 마무리 처리를 꼭 해주고,
//마지막줄에서 Routes(파일명)를 export해준다.
6. 페이지 기본 세팅
index.js
라우팅 되어 있다면,
Routes.js로 연동
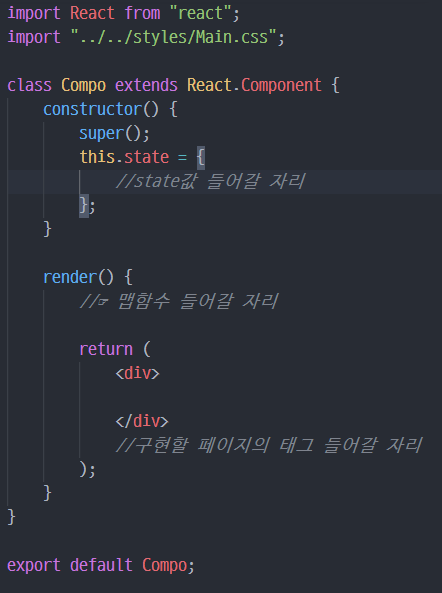
각 페이지.js
필요없는 명령이나 주석 지우기
기본문법 복붙하고 파일명 및 경로 지정
테스트할때 볼 용도로 간단한 화면 텍스트 한줄 구현해 놓는다
7. 초기 구현테스트
npm start
터미널에서 실행하여 잘 구동되는지 확인한다.
라우팅도 경로대로 잘되어 있고 각 페이지 잘 나오는지 확인한다.
8. 깃허브 연동
깃허브에 적당한 이름의 리파짓터리 만들기
git init
터미널 해당폴더에서 git init을 명령하여 git의 관리하에 둔다.
git status
상황체크
git add -A
변경사항 커밋할 준비
다시 git status 확인해본다
git commit -m "message"
커밋
git remote
git remote로 현재 설정된 원격이 있는지 확인. 없으면 아무것도 안뜬다.
git remote add origin 새로만든리파지터리주소
해당폴더에 origin이라는 이름의 원격저장소를 연동하겠다는 의미
역시 반응은 없다
git push -u origin master
파일 업로드!
github에 잘 올라갔는지 확인한다.