📕디자인 패턴이란?
디자인 패턴이란 간단하게 말해 프로그램의 구조를 구성하는 방식입니다.
프로그램은 단순히 당장 제대로 작동만 된다고 해서 끝나는 것이 아니라, 꾸준한 유지보수가 필요하기 때문에 가독성을 높이고, 비용이 절감될 수 있는 코드작성을 필요로 합니다.
이처럼 더 나은 코드작성과 유지보수가 편하도록 효율적인 개발을 하기 위해 활용하는 것이 디자인 패턴입니다.
디자인 패턴에는 여러 유형이 있으며 프로그램의 성격에 맞게, 프로젝트의 성격에 맞게, 개발 조직원들의 취향과 역량에 맞게 적절히 채택하여 구현합니다.
디자인 패턴은 어떤 것이 맞고 틀리고, 좋고 나쁘고가 없으며, 디자인 패턴이 모든 문제를 해결해주거나 걱정거리를 없애주는 만능적인 것은 아니기 때문에 디자인 패턴을 채택하는 것은 선택의 문제이지 정답의 문제는 아닙니다.
📕MVC 패턴
MVC 패턴은 Model(모델), View(뷰), Controller(컨트롤러) 세 가지 요소로 구성된 패턴입니다.
처음 iOS 개발을 접하는 개발자들이 자연스럽게 사용하는 패턴인만큼, MVC는 디자인 패턴 중 가장 기초적이며 Apple이 권장하는 패턴이기도 합니다.
| 분류 | 역할 |
|---|---|
| Model | 데이터 및 데이터 조작 로직을 처리하는 부분 |
| View | 사용자에게 제공되어 보여지는 UI |
| Controller | 사용자의 입력을 받고 처리하는 부분 |
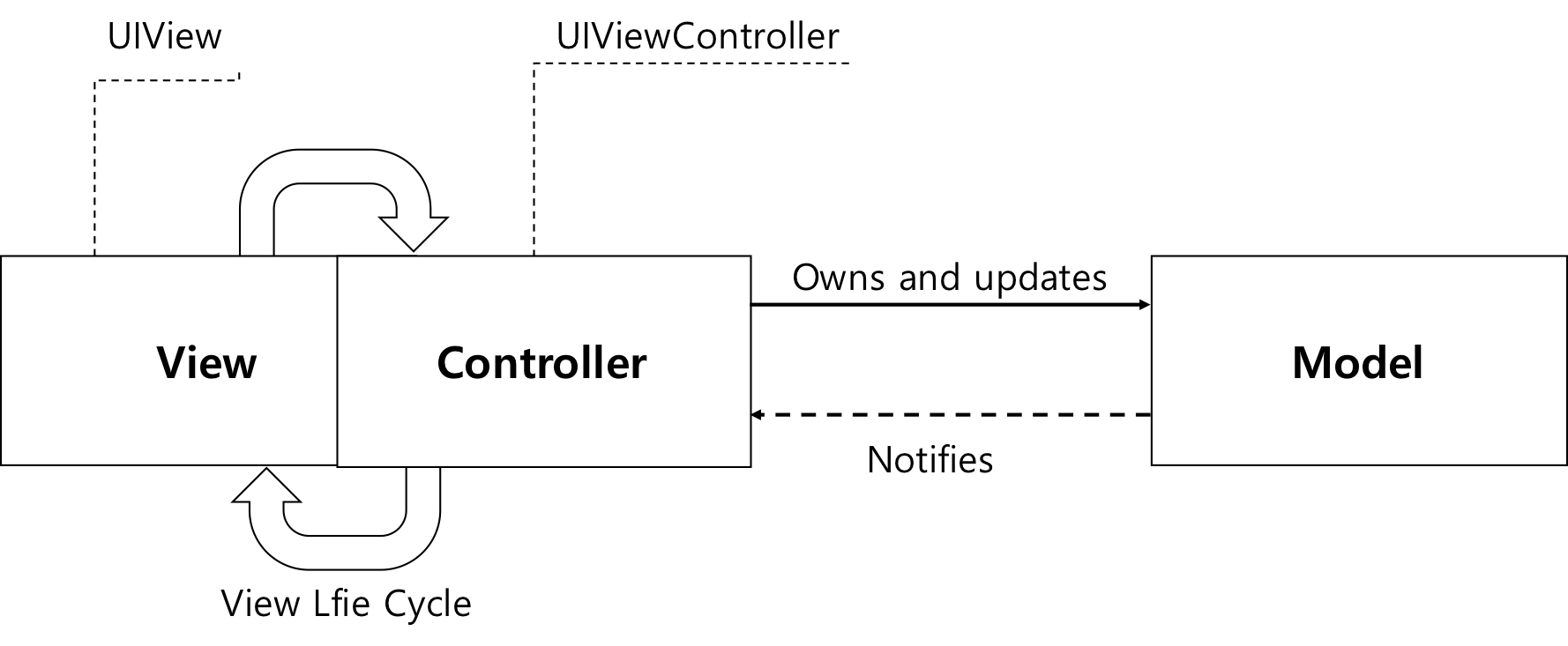
Controller로 사용자의 입력이 들어오면 Model을 통해 데이터를 업데이트 하거나 불러오고, 해당 데이터를 보여줄 View를 선택해서 화면에 보여주게 됩니다.
하지만 실제 iOS에서의 MVC패턴은 약간 다르게 동작합니다.

iOS에서는 View와 Controller가 강하게 연결되어 있어 View Controller가 거의 모든 일을 하게 되어있습니다. 따라서 실제로는 Model만 따로 만들어집니다.
Controller의 역할은 UIViewController가 담당하며 View를 소유하고 View들의 생명주기와 강하게 연결됩니다.
🎈MVC 패턴의 장점
설계가 단순하기 때문에 가장 쉽고 빠르게 개발이 가능하다.
애플에서 MVC를 지향하고 있기 때문에 기본 LifeCycle에 맞는 개발이 가능하다.🎈MVC 패턴의 단점
View와 Model이 서로 의존적이다.
Controller가 View의 생명주기에 관여하기 때문에 View와 Controller를 분리하기 어렵다.
Controller의 역할이 방대해져서 모듈화하는 부분이 무의미해질 수 있으며, Controller에 코드들이 집중된다.
유지보수 비용이 많이 들어간다.
📕MVP 패턴
MVP 패턴은 Model, View, Presenter 세 가지 요소로 구성된 패턴입니다.
앞선 MVC패턴에서의 단점이었던 방대해진 Controller의 역할을 분리하기 위해 고안된 패턴입니다.
| 분류 | 역할 |
|---|---|
| Model | 데이터 및 데이터 조작 로직을 처리하는 부분 |
| View | 사용자에게 제공되어 보여지는 UI |
| Presenter | UIKit와 관련이 없는 로직들을 수행 View에서 요청한 정보를 Model로부터 가공해서 View로 전달 |
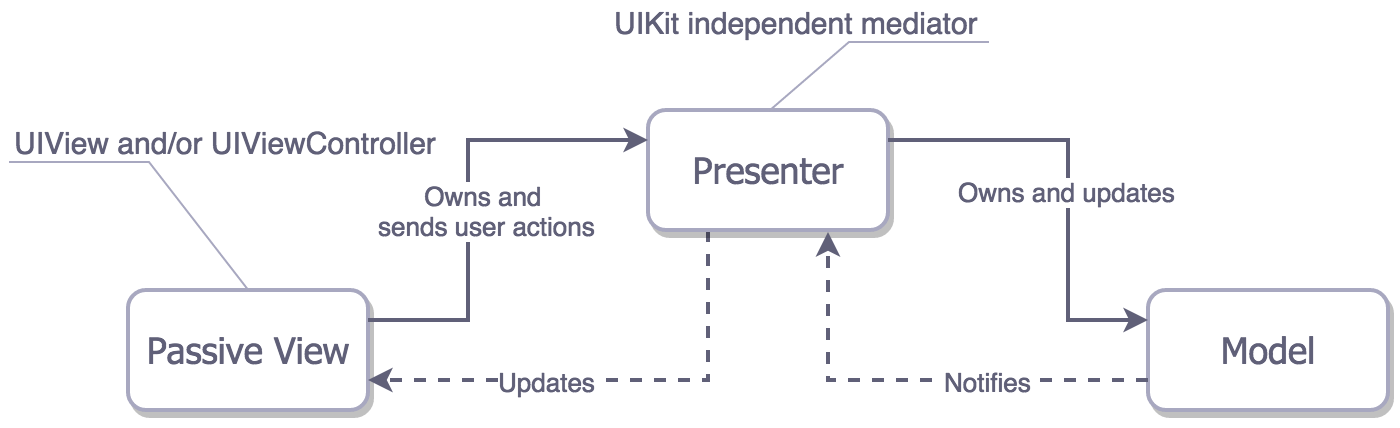
View로 사용자의 입력이 들어오면 Presenter에 작업을 요청하고, Presenter는 필요한 데이터를 Model에 요청합니다. 이후 처리가 끝난 작업은 View에 응답하여 화면에 보여주게 됩니다.

MVP 패턴에서는 UIView나 UIViewController 둘 다 View에 해당합니다. 이 부분이 MVC 패턴과 다른 부분인데, MVC 패턴에서는 UIViewController가 Controller에 해당하여 View와 강한 연결을 갖고 있었지만, MVP 패턴에서는 View로 분류하는 대신에 Presenter라는 것이 등장했습니다.
Presenter는 View의 생명주기에 영향을 주지 않으며 레이아웃 코드도 존재하지 않고, View의 데이터와 상태에 맞게 View를 갱신하는 역할을 합니다. 다시 말해, Presenter는 Model로부터 업데이트 된 데이터를 전달받아 View를 갱신하는 역할을 하는 것입니다.
🎈MVP 패턴의 장점
대부분의 책임을 Presenter와 Model이 가지고 있어 View는 출력만 하는 역할을 한다.
Test할 때 View에 대한 책임이 분리되어 있기에 각 요소들을 독립적으로 테스팅할 수 있다. (유닛 테스트 가능)🎈MVP 패턴의 단점
View와 Presenter가 1:1 관계를 형성하고 있기 때문에 완전히 독립되어있다고 할 수 없다.
Presenter와 이를 구현하기 위한 Protocol의 추가로, MVC 패턴에 비해 코드가 더 많이 늘어나게 된다.
📕MVVM 패턴
MVVM 패턴은 Model, View, ViewModel 세 가지 요소로 구성된 패턴입니다.
MV종류의 패턴중에서 가장 강력하고 최근에 등장한 패턴이며, View와 Model은 이전과 비슷하고 중재자 역할은 ViewModel이 합니다.
| 분류 | 역할 |
|---|---|
| Model | 데이터 및 데이터 조작 로직을 처리하는 부분 |
| View | 사용자에게 제공되어 보여지는 UI |
| ViewModel | View를 표현하기 위해 만들어진 View를 위한 Model View와는 Binding을 하여 연결 후 View의 액션을 받고 업데이트함 |
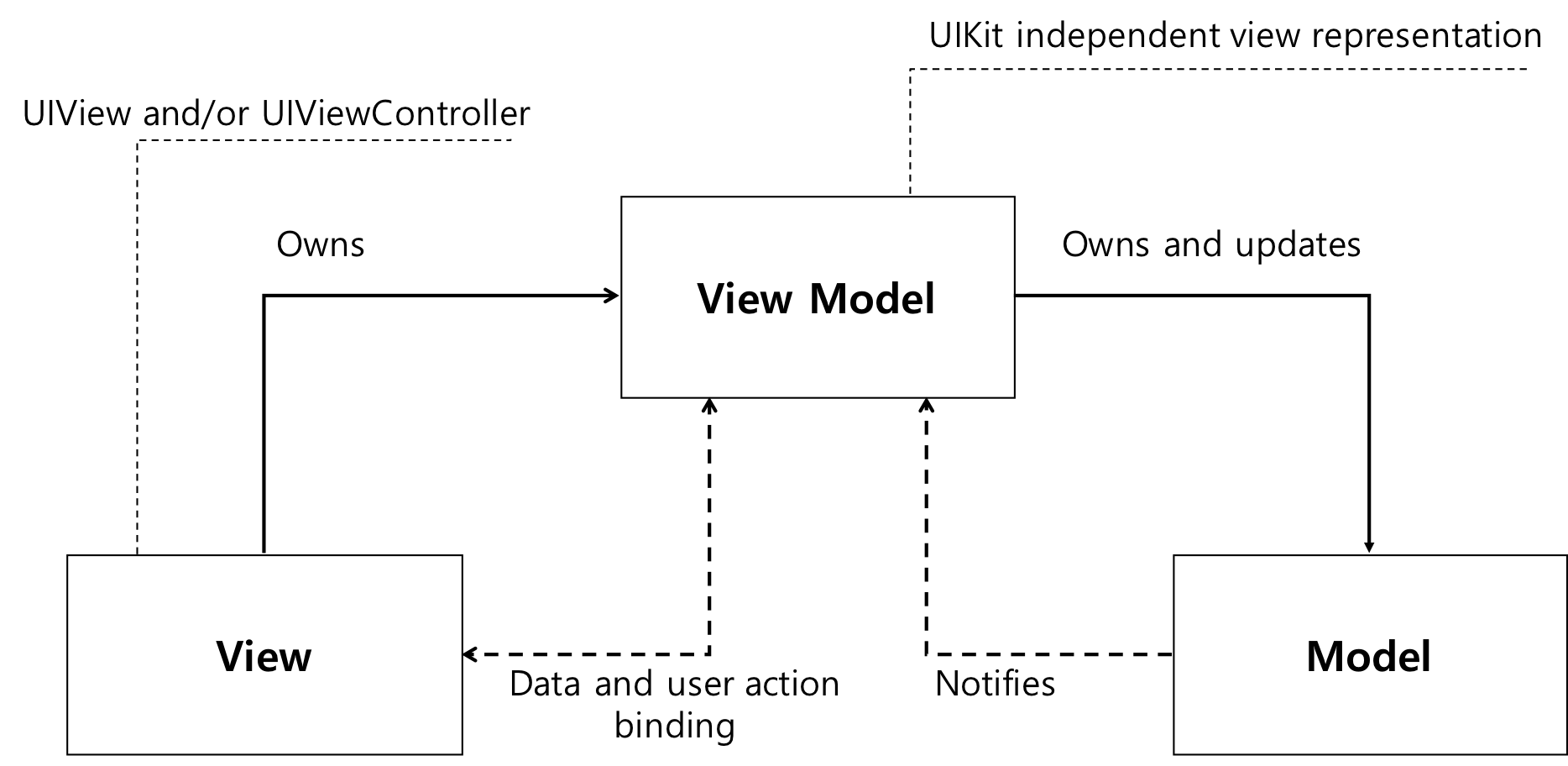
View로 사용자의 입력이 들어오면 ViewModel에 명령을 하고, ViewModel은 필요한 데이터를 Model에 요청합니다. 이후 응답받은 데이터를 가공해서 저장하고, View는 ViewModel과의 Data Binding으로 인해 자동으로 갱신됩니다.
중요한 점은 UI와 관련된 것들, 즉 View의 값을 수정하는 것을 ViewModel에서 하면 안된다는 것입니다.
특히 View의 생명주기에 의존적이거나(ViewDidLoad, ViewDidAppear...), View를 레퍼런스로 받아 뷰의 값을 직접 변경하는 일도 UI와 관련된 것으로 간주합니다.

MVVM 패턴은 MVP 패턴과 꽤나 유사해보이지만, View Controller를 View 처럼 다룬다는 것과, View와 Model이 독립적이라는 특징이 있습니다.
ViewModel은 View에 대해 아무것도 모르기 때문에 테스트가 쉽고 바인딩으로 인해 코드 양이 많이 줄어듭니다.
🎈MVVM 패턴의 장점
View와 Model이 서로 전혀 알지 못하기에 독립성을 유지할 수 있다.
독립성을 유지하기 때문에 효율적인 유닛테스트가 가능하다.
View와 ViewModel을 바인딩하기 때문에 코드의 양이 작다.
View와 ViewModel의 관계가 N:1이다.🎈MVP 패턴의 단점
간단한 UI에선 오히려 ViewModel을 설계하는 어려움이 있다.
Data Binding이 필수적으로 요구된다.
복잡해질수록 MVC패턴의 Controller처럼 ViewModel이 빠르게 방대해진다.
표준화된 틀이 존재하지 않아 사람마다 이해가 다르다.
🎈Data Binding
MVVM패턴에서 필수적으로 요구되는 데이터바인딩이란, 쉽게 말해 Model과 UI요소 간의 싱크를 맞춰주는 것이라 할 수 있습니다.
이 패턴을 통해 View와 로직이 분리되어 있어도 한 쪽이 바뀌면 다른 쪽도 업데이트가 이루어져 데이터의 일관성을 유지할 수 있습니다.
View 부분을 SwiftUI로 하여 관련된 바인드를 Combine의 도움을 받아 할 수 있고, RxSwift를 활용하여 효율적으로 Data Binding을 구현하여 MVVM 패턴에 활용할 수 있습니다.
📕VIPER 패턴
VIPER 패턴은 View, Interactor, Presenter, Entity, Router(Wireframe) 다섯 가지 요소로 구성되며, MV종류의 패턴을 대체하기 위해 만들어진 패턴입니다.

| 분류 | 역할 |
|---|---|
| View | 사용자에게 제공되어 보여지는 UI |
| Interactor | Presenter에게 받은 변경사항에 따라 Entity에 접속하여 데이터를 수신하고 Presenter로 전달 |
| Presenter | Interactor에게 데이터를 가져오고 View로 보내기 위해 데이터를 준비하여 '언제' View를 보여줄지 결정 View에서 이벤트를 전달받아 Interactor를 통해 처리함 |
| Entity | 순수 모델 객체 Interactor에 의해 제어받음 |
| Router | 화면 전환을 담당함 Presenter가 '언제' View를 보여주는지 결정하는 한편 Router는 '어떻게' 하는지를 결정 Wireframe이라고 불리기도 함 |
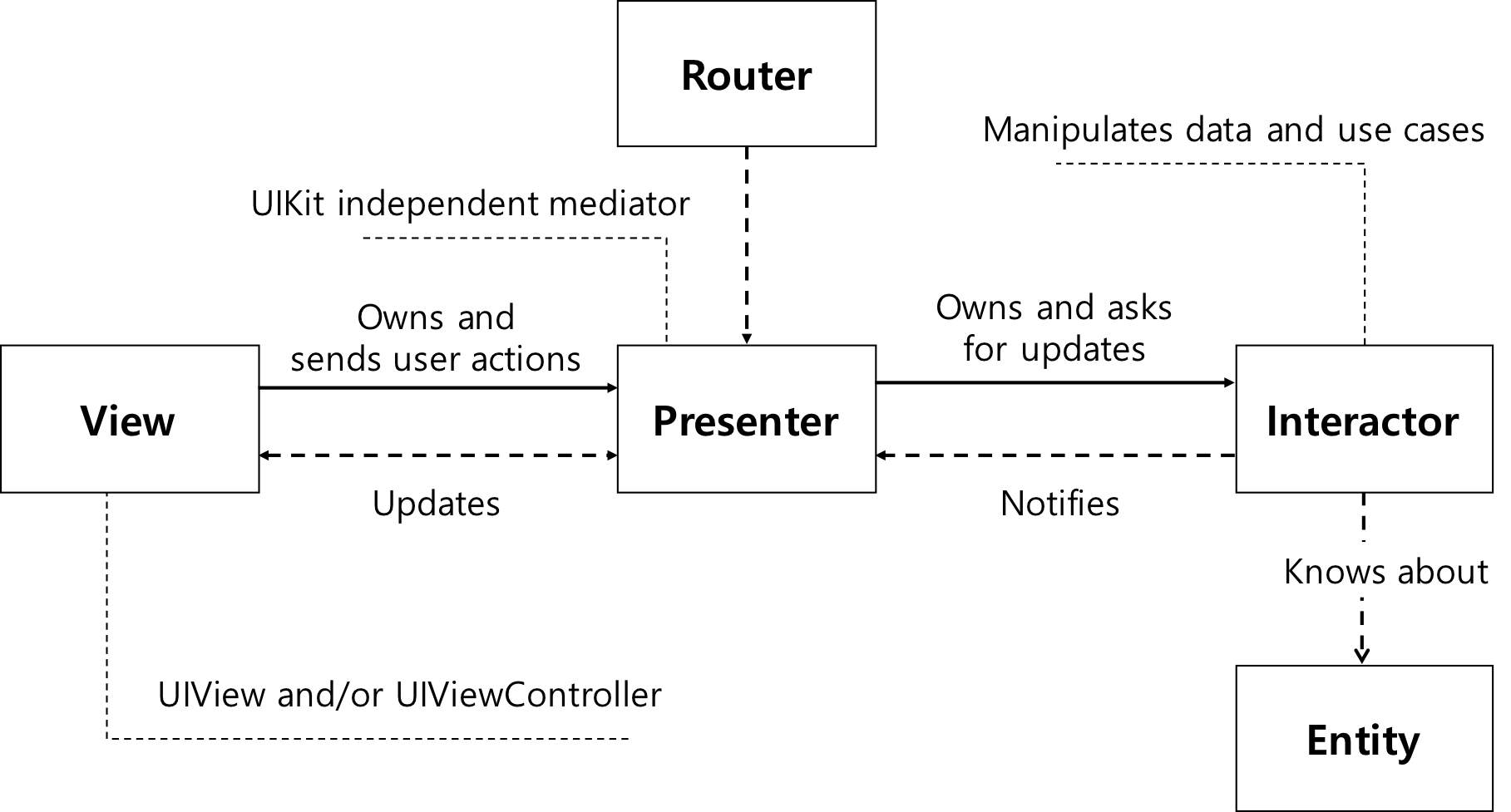
순수 모델 객체인 Entity를 조작하는 것은 Interactor입니다. 어떤 행동에 따라서 모델 객체를 조작하는 로직이 담겨있으며, 작업이 완료되어도 View에 아무런 영향 없이 오로지 데이터 작업만 합니다.
Presenter는 데이터를 Interactor에서 가져오고, 언제 View에 보여줄지 결정합니다. View에 보여주기전 내용을 준비하는 로직을 담당한다고 생각할 수 있습니다.
View는 Presenter에서 어떻게 보여줘야할지 요청대로 디스플레이하고, 사용자의 입력을 받으면 다시 Presenter로 넘깁니다.
Router(Wireframe)는 화면전환을 담당합니다. Presenter가 '언제' 화면을 전환해야 하는지 안다면, Router는 화면전환을 '어떻게' 하는지 알고 있습니다. 화면전환 애니메이션을 구현하고, View Controller를 생성하여 Presenter와 연결합니다.
🎈VIPER 패턴의 장점
각 도메인의 역할이 명확하게 구분되어 유지보수가 용이하다.
대규모 프로젝트에 적합하다.🎈MVP 패턴의 단점
설계가 복잡하다.
많은 파일들을 생성해야한다.