
declare란❓
TypeScript에서 declare는 타입 선언을 할 때 사용됩니다.
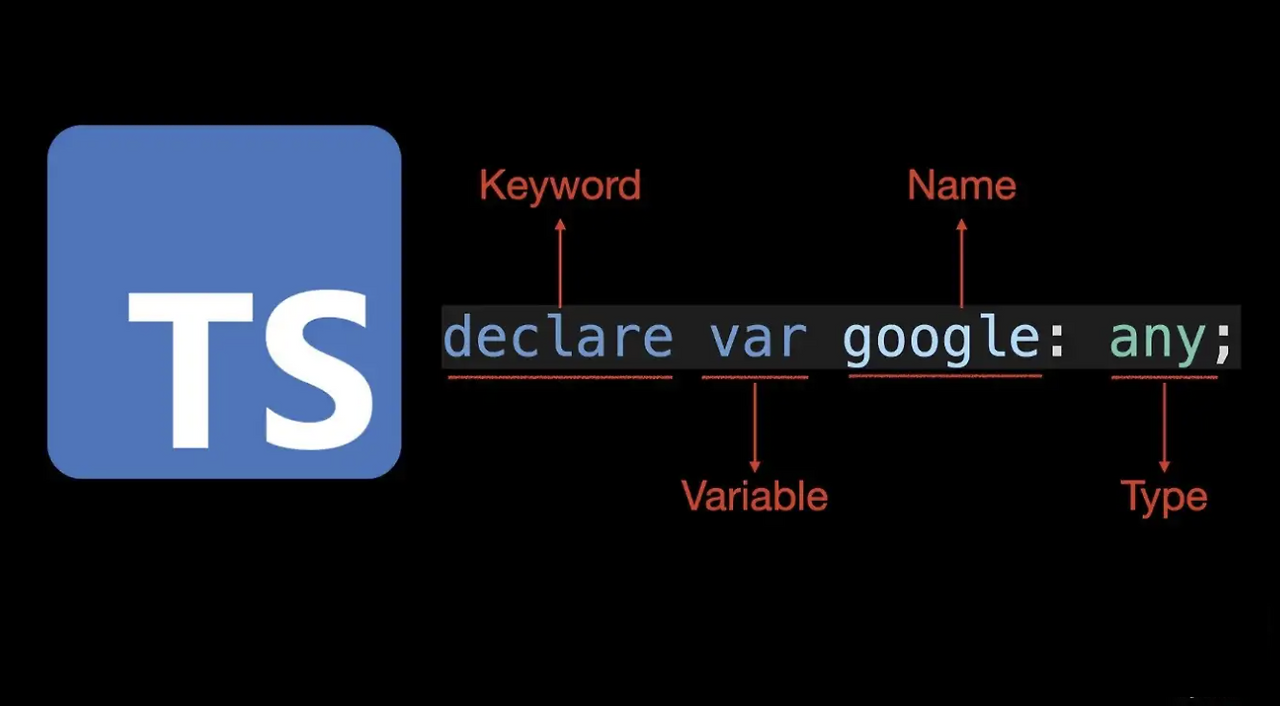
이는 TypeScript에게 declare을 사용해 선언한 변수나 함수가 "존재"한다는것을 알려주는 역할을 하며, 실제 값의 구현은 TypeScript 외부에서 제공된다고 가정합니다.
declare 언제 사용할까? 🤔
declare는 주로 아래와 같은 경우에 사용합니다.
-
라이브러리 사용 시
라이브러리 사용 시 라이브러리의 타입을 TypeScript에서 알리기위해
declare(declare module)를 사용해 타입을 선언하여 사용자 환경에서 타입을 인식할 수 있도록 합니다.아래 예시는 TypeScript에게 'demo-library'라는 라이브러리에 'demoFunction'이라는 함수가 있을 것이라고 알려줌으로 인해 다른 코드에서 사용할 수 있게됩니다. 다만 이 함수가 실제로 존재하는지는 확인할 수 없습니다.
declare module `demo-library` {
export function demoFunction: void;
}-
전역 함수/변수 선언
전역 변수나 함수는 실제로 코드 어디서든 참조될 수 있습니다. 이를
declare로 선언하여 TypeScript에게 타입이 존재한다고 알려주는 방식입니다.아래 예시는 TypeScript에게
globalVariable이 전역 변수로 선언하여 존재한다고 알리며, 해당 변수의 타입을 string으로 명시합니다. 이 변수는 코드 어디서든 참조될 수 있습니다.
// 전역 변수 선언
declare var globalVariable: string;
// 전역 함수 선언
declare function globalFunction(input:string): void;
// 이후 코드에서 전역적으로 선언된 함수나 변수 사용 가능
globalVariable = "Hello globalVariable";
globalFunction(globalVariable);-
전역 타입 확장
종종 코드에서는 전역 변수나 객체에 타입을 직접 추가해야 할 때가 있습니다. 이럴 경우 TypeScript가 새로 추가된 프로퍼티를 인식하지 못하므로,
declare키워드를 사용하여 해당 변수의 타입을 명시적으로 선언할 수 있습니다.아래 예시는 TypeScript에게
Window객체에NewFunction이라는 함수를 추가한다고 알려줍니다. 이렇게 하면 window객체에서 NewFunction 함수를 사용할 수 있게 됩니다.
declare global {
interface Window {
NewFunction: (): void;
}
}마치며
declare는 타입 선언만을 제공하고, 실제 구현은 외부에서 제공된다고 TypeScript에게 알리는 역할을 합니다. 이를 통해 타입 안전성을 유지하면서 외부 라이브러리나 전역 변수, 전역 함수 등을 사용할 수 있습니다.
