지난 영화 검색 사이트를 리팩토링해보기로 했다. (React, Javascript로 진행했던 것) 기능들 중 내가 맡은 부분은 검색부분이었다.
-> 검색하고 검색 드롭다운에 연관검색어를 띄우는 부분.
새로 프로젝트를 생성해서 검색 부분만 TypeScript와 react-query를 적용하여 새로 만들어보기로 했다. 그런데 문제가 발생했다.
react query로 검색 api를 만들려고 하는데 작동이 잘 되지 않는다. 이렇게 저렇게 시도해보았는데 검색 keyword를 넣어도 console에 데이터가 뜨질 않는다.


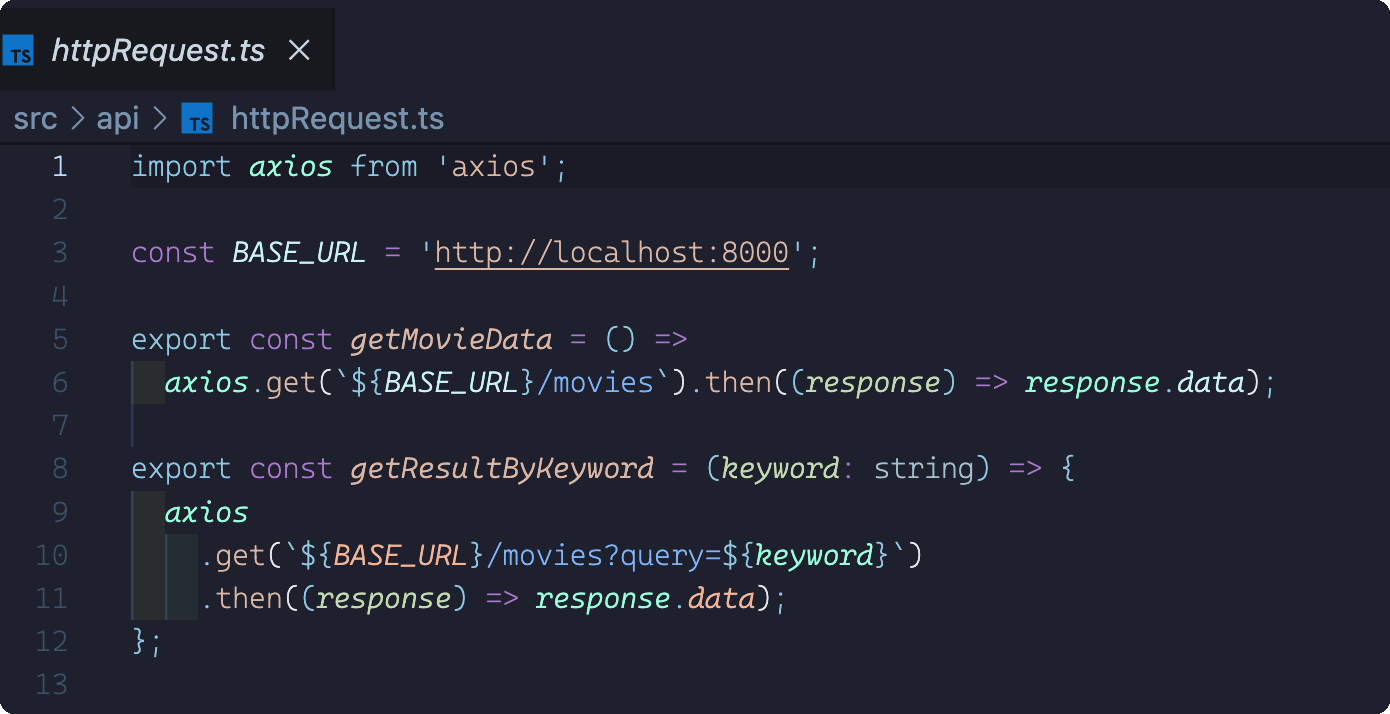
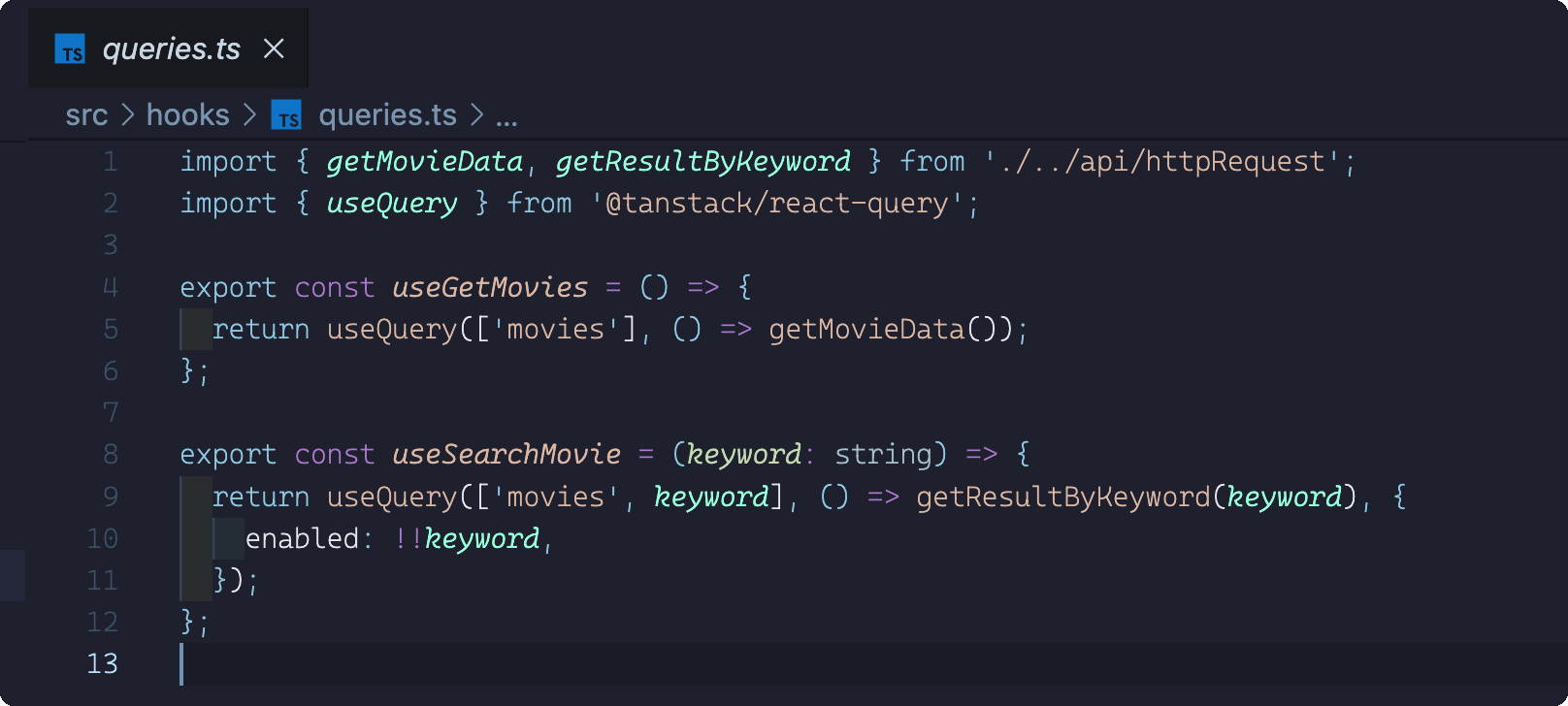
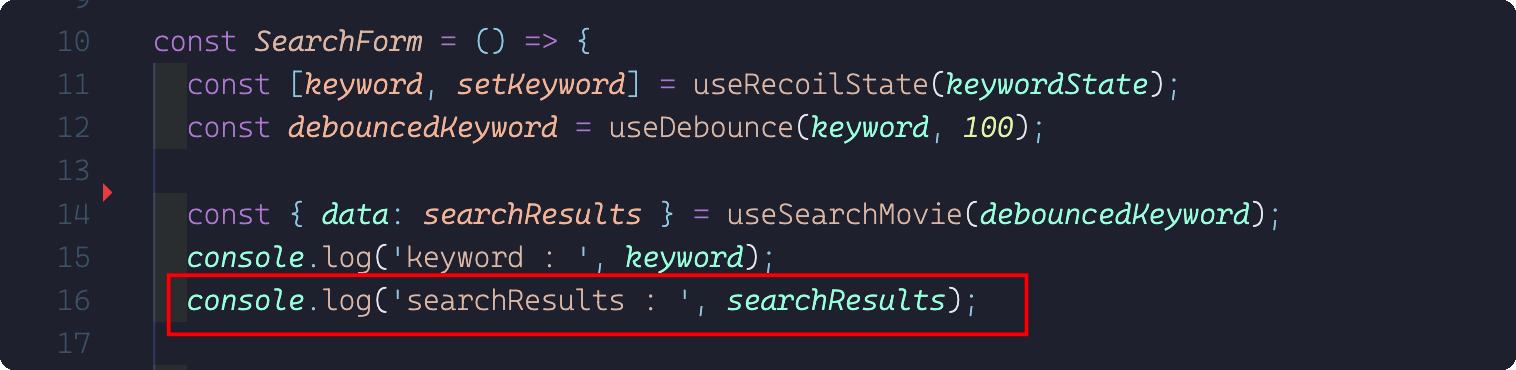
이렇게 코드를 짰고,

여기서 console에 검색 목록이 안뜬다..
axios, get, react-query와 관련된 개념들이 제대로 숙지가 되어있지 않은 상태에서 다시 진행을 하려니 구글링을 해도 답이 잘 나오지 않았다.
그래서 CRUD, axios get, post, delete관련해서 더 기초적인 사이드 플젝을 시도해보고 다시 리팩토링을 시도해야겠다는 생각이 들었다. 역시 기본 개념이 제대로 잡혀있어야 응용이 수월하다.. 이런 개념들을 싹 모아서 알려주는 강의가 있으면 좋을텐데.. udemy에 들어가보았지만 찾지 못했다. 그래서 아래 사이트 포스팅을 공부해보기로 했다.
https://www.bezkoder.com/react-typescript-api-call/
잘 되길..
