
이 포스팅은 드림코딩 엘리님의 타입스크립트 강의를 복습하며 작성되었습니다.
타입스크립트는 아래 코드와 같이 타입을 정의할 수 있습니다.
Type Alias
type Text = string; // Text라는 타입을 정의
const name: Text = "abcdefg"; // 변수 name은 Text타입을 가진다.✅ 설명
- Text라는 타입을 정의합니다. 타입 Text는 string타입의 값만 가능합니다.
- 변수 name은 Text타입을 가지며 "abcdefg"라는 string타입의 값을 할당했습니다.
type Num = number; // Num이라는 타입을 정의
const score: Num = 10; // 변수 score은 Num타입을 가진다.타입은 객체값으로도 설정할 수 있습니다.
type Student = {
name: string;
age: number;
};string값을 갖는 name, number값을 갖는 age라는 프로퍼티가 있는 객체 Student 타입을 정의했습니다.
이 Student타입을 사용하려면 아래와 같이 name, age값을 모두 설정해야 합니다.
const student: Student = {
name: "sangji",
age: 27,
};const user: Student = {
animal:'cat' // Error
}Error:
Type '{ animal: string; }' is not assignable to type 'Student'. Object literal may only specify known properties, and 'animal' does not exist in type 'Student'.ts
String Literal Types
타입을 문자열로 지정할 수 있습니다.
type Bom = "SJ's cat";
let bom: Bom; 변수 bom에는 "SJ's cat"만 할당할 수 있습니다.
또한 "SJ's cat"을 할당한 후에 사용할 수 있습니다.
console.log(bom) // Error: Variable 'bom' is used before being assigned.
bom = "Bill's cat"; // Error: Type '"Bill's cat"' is not assignable to type '"Sangji's cat"'.bom = "Sangji's cat";
console.log(bom);# Union - Union Types으 "or" 과 같은 개념입니다. - 타입스크립트에서 활용도가 높은 타입입니다.
EX1.
Union으로 타입 Direction을 정의합니다.
Direction타입을 가지는 값은 left, right, up, down 중에서만 값을 가질 수 있습니다.
type Direction = "left" | "right" | "up" | "down";function move(direction: Direction) {
console.log(direction);
}
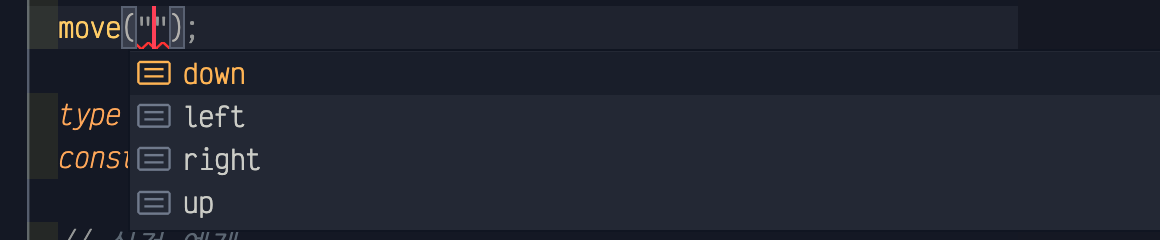
move("up"); // up함수 move의 인자로는 Direction 타입의 값만 올 수 있습니다.
타입스크립트는 move 호출 시 인자로 받을 수 있는 String 타입 4가지를 자동으로 보여줍니다.

EX2.
type TileSize = 8 | 16 | 32;
const tile: TileSize = 32;tile이라는 상수는 TileSize라는 타입을 갖고 8, 16, 32 중에서 하나의 값만 가질 수 있습니다.
const tile2: TileSize = 10; // Error: Type '10' is not assignable to type 'TileSize'.
Discriminated Union
각 Union안에 동일한 키(key)를 갖지만 다른 값(value)을 갖도록 만들 수 있습니다.
EX.
type SuccessState = {
result: "success";
response: {
body: string;
};
};
type FailState = {
result: "fail";
reason: string;
};
type LoginState = SuccessState | FailState;- 타입 SuccessState와 FailState는 둘 다 result라는 동일한 키를 갖지만 키의 값은 각 success, fail로 다른 값을 갖습니다.
- 타입 LoginState은 SuccessState 또는 FailState 중 하나의 값을 가집니다.
function printLoginState(state: LoginState){
if (state.result === "success"){
console.log(state.response.body);
}else{
console.log(state.reason);
}
}- 함수 printLoginState의 인자는 LoginState타입을 갖습니다.
- 인자로 들어온 값의 키인 result의 값이 success인 경우, 인자로 sucessState가 들어온 것이므로 response의 body값을 출력합니다.
- 인자로 들어온 값의 키인 result의 값이 fail인 경우, 인자로 failState가 들어온 것이므로 reason값을 출력합니다.
Discriminated union 장점
- 코드를 더 직관적으로 작성할 수 있습니다.
- 공통적인 property를 갖게 만들어 구분이 쉽도록 합니다.
