ERROR:
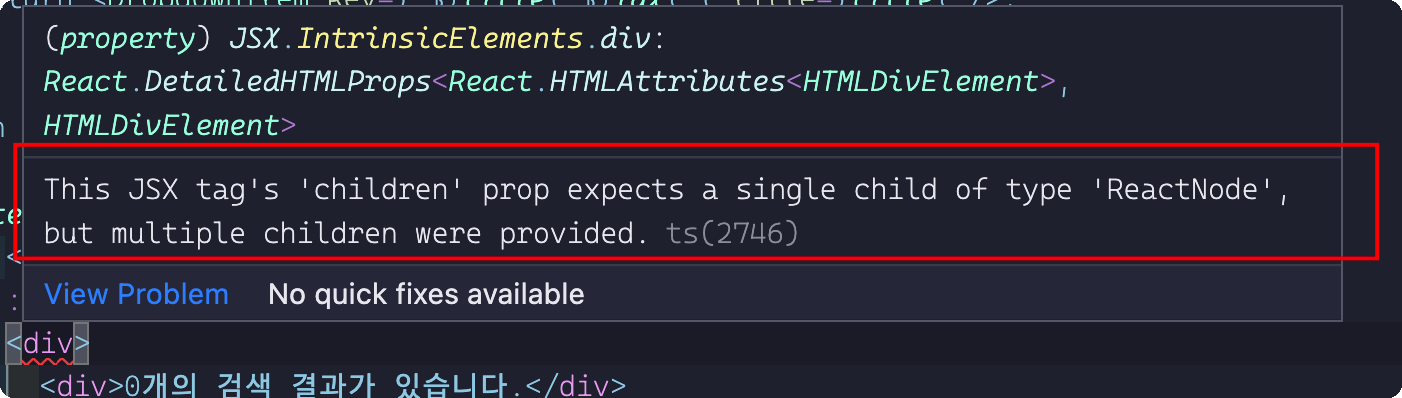
This JSX tag's 'children' prop expects a single child of type 'ReactNode', but multiple children were provided. map 을 사용해 다른 컴포넌트를 리턴하는 함수를 div 안에 넣었더니 발생한 에러


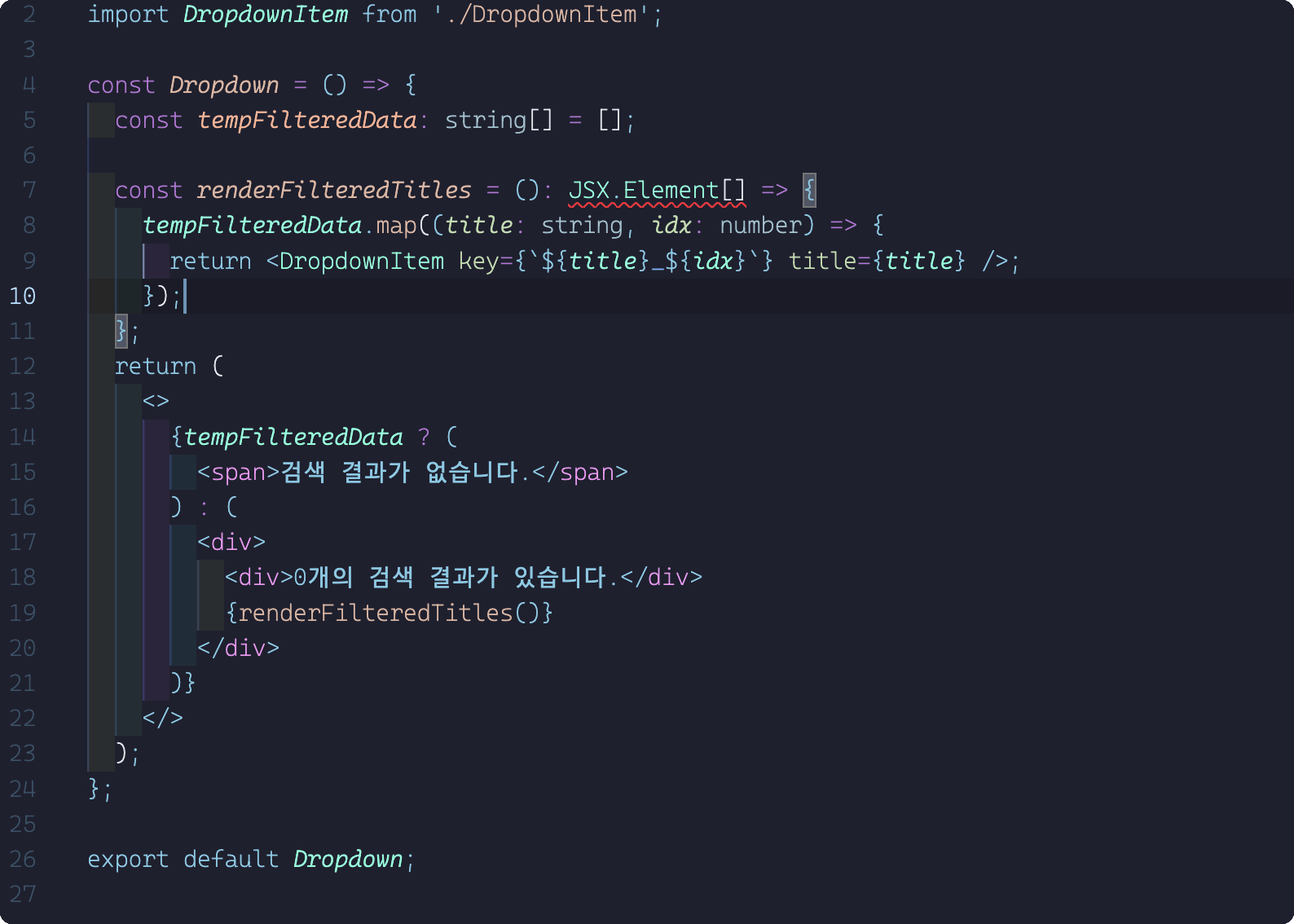
renderFilteredTitles의 리턴값의 타입을 JSX.Element[]로 지정
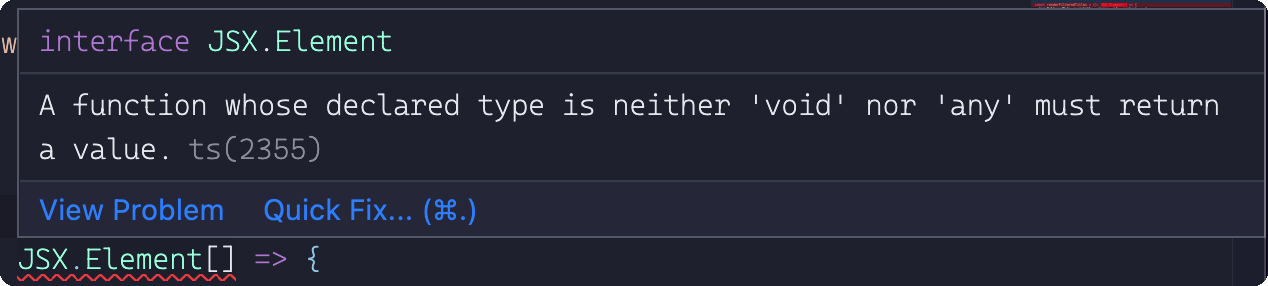
그런데 또 아래와 같은 에러 발생


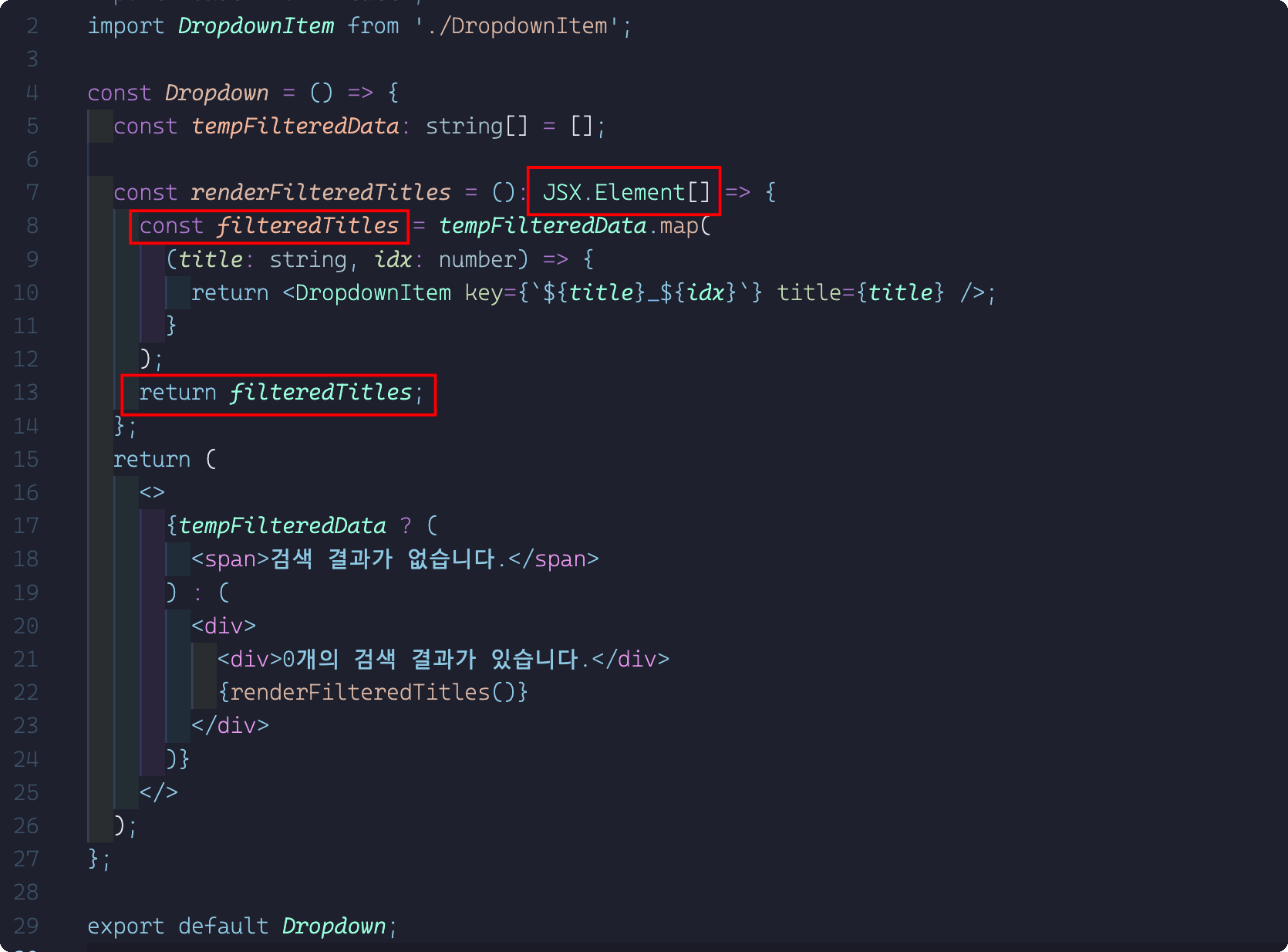
그래서 아래와 같이 리턴값을 변수 filteredTitles 에 담아 renderFilteredTitles 함수가 filteredTitles 를 반환하도록 수정함
해결

코드
import DropdownItem from './DropdownItem';
const Dropdown = () => {
const tempFilteredData: string[] = [];
const renderFilteredTitles = (): JSX.Element[] => {
const filteredTitles = tempFilteredData.map(
(title: string, idx: number) => {
return <DropdownItem key={`${title}_${idx}`} title={title} />;
}
);
return filteredTitles;
};
return (
<>
{tempFilteredData ? (
<span>검색 결과가 없습니다.</span>
) : (
<div>
<div>0개의 검색 결과가 있습니다.</div>
{renderFilteredTitles()}
</div>
)}
</>
);
};

감사합니다:)