다른 기술 블로그를 참고하여 정리하는 용도로 작성하였습니다. 앞으로도 계속 업데이트 예정입니다. (최신 업데이트: 2022년 4월 9일)
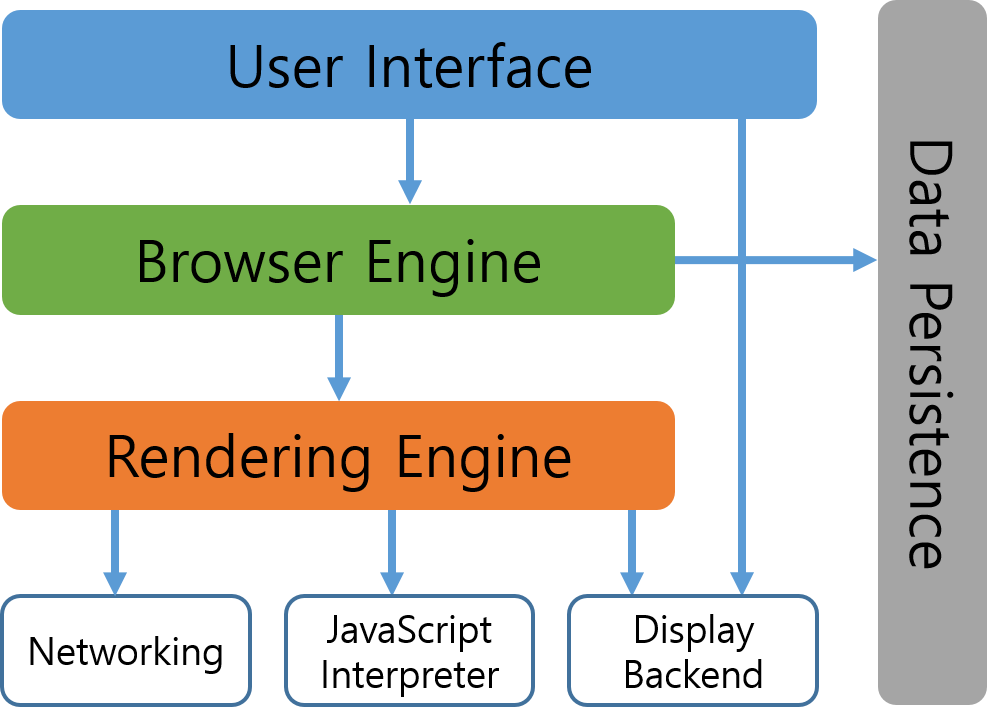
⭐️ 브라우저 구조

- User Interface: 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분을 말합니다.
- Browser Engine: User Interface와 Rendering 사이의 동작을 제어합니다.
- Rendering Engine: 요청한 콘텐츠를 표시한다. HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시합니다.
- Networking: HTTP 요청과 같은 네트워크 호출하는데 사용됩니다.
- JavaScript Interpreter(또는 Engine): 자바스크립트를 코드를 해석하고 실행합니다. 크롬에서는 V8 엔진을 사용하고 있습니다.
- Display Backend(또는 UI Backend): 기본적인 위젯(콤보 박스 등)을 그립니다.
- Data Persistence: 로컬 스토리지, 세션 스토리지, 쿠키 등 클라이언트 사이드에서 데이터를 저장하는 영역입니다.
구조는 브라우저마다 다를 수 있습니다.
⭐️ 렌더링 엔진
렌더링 엔진의 역할은 요청받은 내용을 브라우저 화면에 나타내는 일입니다. HTML, CSS, JavaScript 등의 파일을 브라우저가 화면에 표시할 수 있도록 변환하여 픽셀 단위로 나타냅니다.
크롬 브라우저(정확히는 크로미움)는 사파리 브라우저에서 사용하는 Webkit을 사용하다가 버전 28 이후부터 Webkit 소스를 Fork하여 Blink 라는 엔진을 만들어 사용하고 있습니다.
참고 크로미움이란?
크롬은 크로미움 기반으로 만들어진 브라우저라는 이야기를 많이 들어보셨을 것입니다. 크로미움은 오픈소스 웹 브라우저입니다. https://chromium.woolyss.com/download/ko/ 에서 다운로드해 브라우저로 사용할 수도 있습니다.
크로미움은 V8 이라는 자바스크립트 엔진과 Blink라는 렌더링 엔진을 사용하는 브라우저입니다. 크롬이 크로미움 기반으로 만들어졌다는 것은 오픈 소스인 크로미움 브라우저 코드 위에 살을 덧붙여 개발되었다는 의미입니다.
크로미움 기반의 크롬이 절반 이상 점유율을 차지하고 있습니다(브라우저 점유율). 이제는 Edge 브라우저도 크로미움 기반의 브라우저가 되었습니다. Edge 브라우저가 사용하던 EdgeHTML 렌더링 엔진을 포기하고 크로미움 기반의 브라우저를 만들겠다고 발표를 했습니다. (Edge 브라우저의 크로미움 도입 발표)
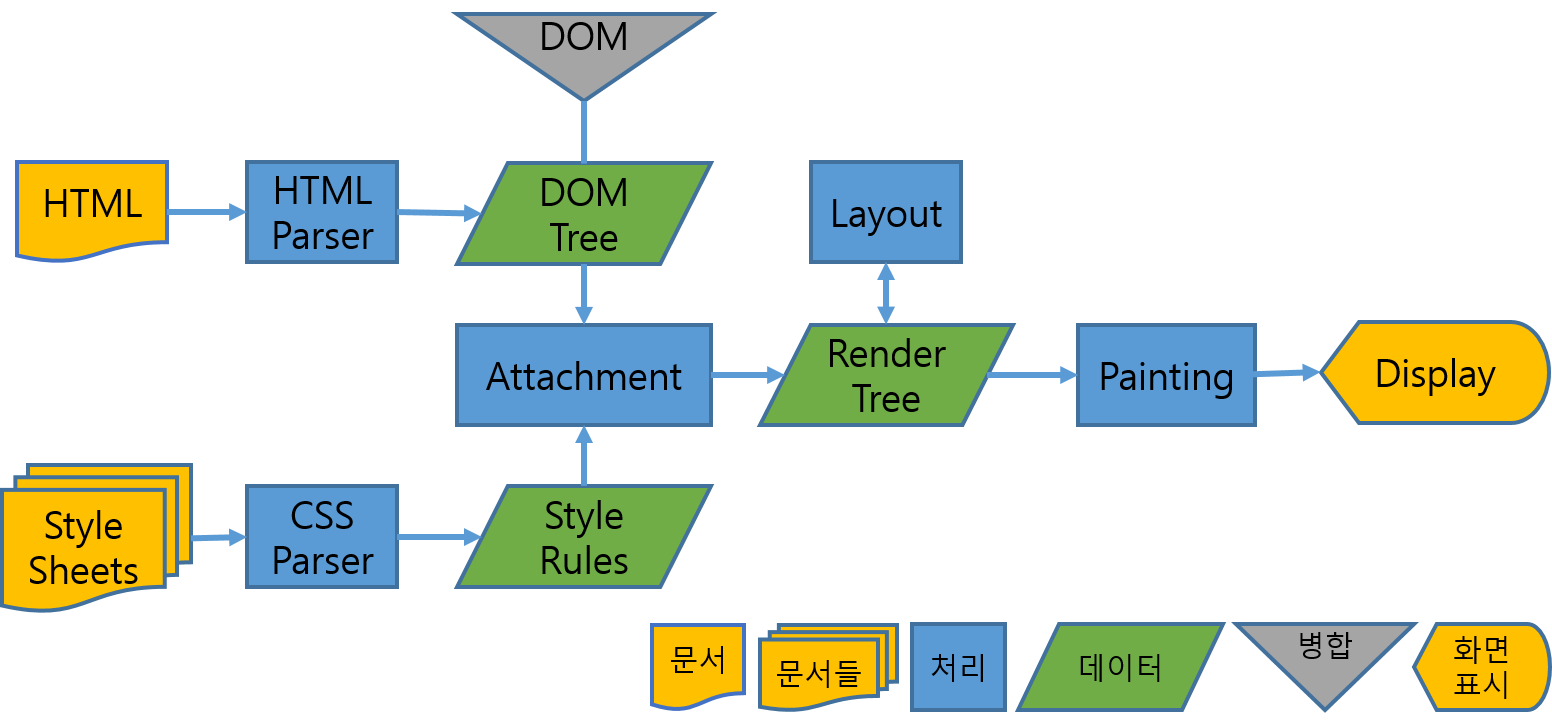
렌더링 동작 과정

위의 그림은 Webkit의 렌더링 동작 과정입니다.
- HTML을 파싱하여 DOM 노드를 만듭니다. 이 DOM 노드들을 병합하여 DOM 트리를 생성합니다.
- CSS를 파싱하여 CSSOM 트리를 만듭니다. (Style Rules)
- DOM 트리와 CSSOM 트리를 사용하여, Attachment라는 과정을 통해 Render 트리를 생성합니다.
- Render 트리를 기반으로 Layout(reflow)과정을 거쳐 노드들의 위치 계산이 이루어집니다.
- Paint(repaint) 실제로 픽셀로 변환하여 화면에 그리게 됩니다.
⭐️ Parser
파싱은 서버로부터 전송받은 문서의 문자열을 브라우저가 이해할 수 있는 구조로 변환하는 과정을 파싱이라고 합니다. 파싱 결과는 문서 구조를 나타내는 노드 트리인데, 파싱 트리(parse tree) 또는 문법 트리(syntax tree)라고 합니다.
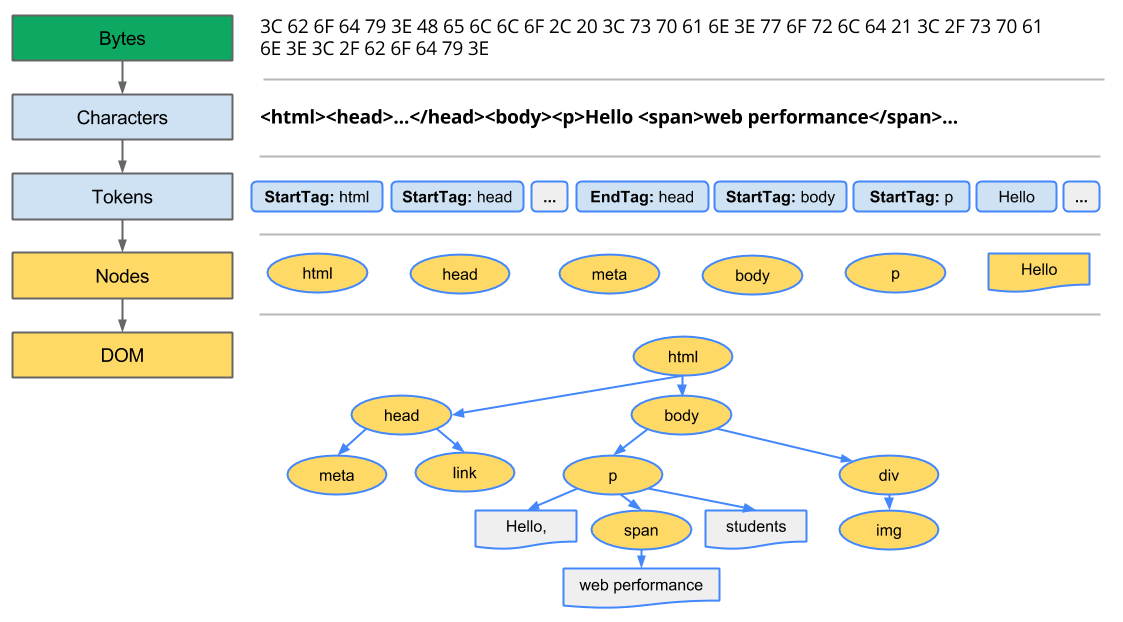
DOM (Document Object Model)

- 변환 (Conversion): HTML의 원시 바이트(raw bytes)을 읽어와서 해당 파일에 지정된 인코딩(UTF-8)에 따라 문자열로 변환하는 과정입니다.
<meta charset=”utf-8”> - 토큰화 (Tokenizing): 문자열을 W3C HTML5 표준에 따라 고유 토큰 (
<html>,<body>,<p>, 태그안에 있는 텍스트)으로 변환합니다. 각 토큰은 특별한 의미와 고유한 규칙을 가집니다. - 렉싱 (Lexing): 토큰을 해당 속성 및 규칙을 정의한 객체(Nodes)로 변환합니다.
- DOM 생성 (DOM Construction): HTML은 상위-하위 관계로 정의할 수 있어, 트리 구조로 나타낼 수 있습니다. 렉싱 과정을 거쳐 생성된 노드들을 트리 구조로 변환합니다.
위에서 이야기한 4가지 과정을 모두 거치면, 위에 그림과 같은 트리 형태의 DOM이 만들어집니다. 브라우저는 이후 모든 페이지 처리가 필요할 때 이 DOM을 사용합니다.
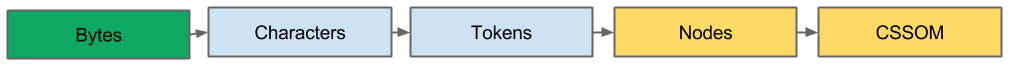
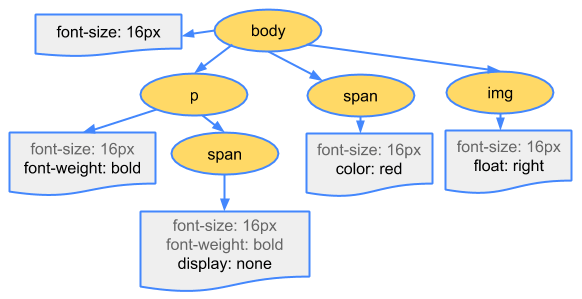
CSSOM (CSS Object Model)


위의 그림과 같이 DOM을 생성하는 과정 그대로 CSSOM 트리를 생성합니다.
브라우저는 DOM을 생성하는 동안 외부 CSS를 참조하는 <link> 태그를 만나게 되면 브라우저에서 리소스를 요청합니다. CSS의 원시 바이트(raw bytes) → 문자열로 변환 → 토큰 → 노트로 변환되고 마지막으로 CSSOM(CSS Object Model)이라는 트리 구조를 만듭니다.
CCSOM이 트리 구조를 가지는 이유는 하향식으로 규칙을 적용하기 때문입니다. 최종 스타일을 계산할 때 브라우저는 해당 노드에 적용 가능한 가장 일반적인 규칙으로 시작해 더 구체적인 규칙을 적용하는 방식입니다.
참고: JavaScript와 CSS
HTML과 CSS, 자바스크립트를 파싱하여 렌더 트리를 형성하고 화면에 그리는 과정을 최적화하면 브라우저의 렌더링 속도를 높여 사용자 경험을 개선할 수 있습니다. JavaScript와 CSS가 렌더링 과정에 어떤 영향을 미치는지 살펴보도록 하겠습니다.
JavaScript
자바스크립트는 파서 차단 리소스(parser blocking resource)입니다. 브라우저는 HTML문서를 파싱 하다가 자바스크립트를 만나면 진행하던 파싱을 중지하고 자바스크립트 엔진에게 권한을 넘겨 자바스크립트를 파싱하고 실행합니다.
CSS
CSS는 렌더링 차단 리소스(render blocking resource)입니다. CSS는 렌더링을 할 때 반드시 필요한 리소스이기 때문에 브라우저는 빠르게 CSS를 다운로드하는 것이 좋습니다. <head> 태그 안에서 정의하여 빠르게 리소스를 받을 수 있도록 해야 합니다.
CSS는 DOM 트리를 변경하지 않기 때문에 HTML문서 파싱을 기다리거나 중단할 이유가 없습니다. 그러나, 자바스크립트에서 스타일 정보를 요청하는 경우, CSS가 파싱되지 않은 상태라면 스크립트 에러가 발생할 수 있습니다.
이런 문제를 해결하기 위해 파이어폭스는 로드 중이거나 파싱 중인 CSS가 있는 경우 모든 자바스크립트 실행을 중지합니다. 반면, Webkit은 로드되지 않은 CSS 가운데 문제가 될 만한 속성이 있을 때만 자바스크립트를 중단합니다.
⭐️ Attachment
CSSOM트리와 DOM 트리를 결합하여, 표시해야 할 순서로 내용을 그려낼 수 있도록 하기 위해 렌더 트리를 형성합니다. 이 과정을 웹킷에서는 Attachment라고 합니다. 렌더 트리는 화면에 표시되는 각 노드의 위치를 계산하는 레이아웃에도 사용되고 픽셀을 화면에 그리는 페인트 과정에도 사용됩니다.
렌더 트리 구축

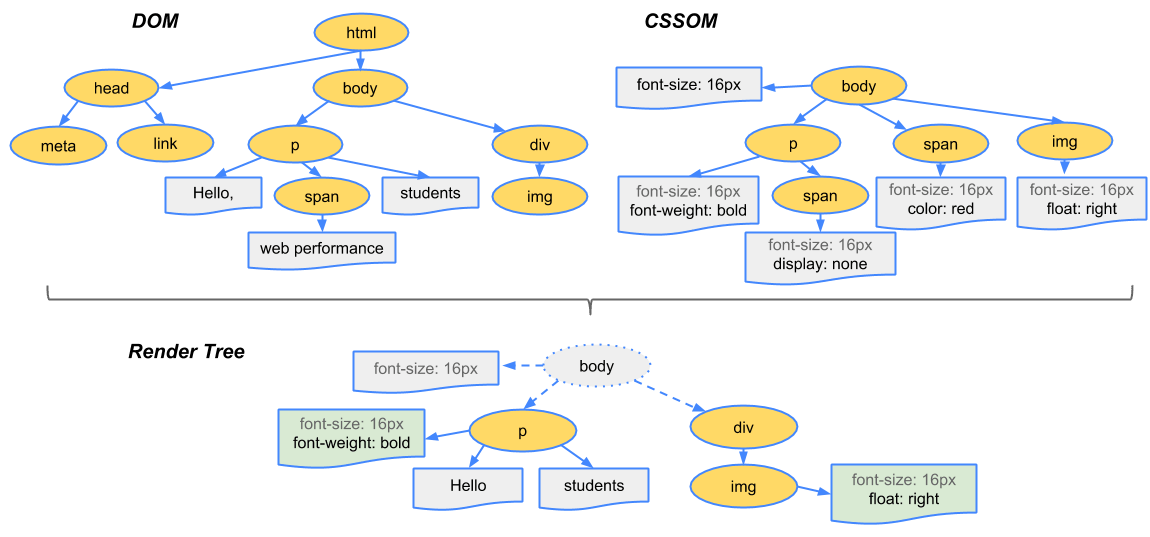
Attachment 과정에서, 브라우저는 DOM Tree와 CSSOM Tree를 결합하여 Render Tree를 생성합니다. 렌더 트리는 페이지에 표시되는 모든 DOM 콘텐츠와 각 노드에 대한 모든 CSSOM 스타일 정보를 가집니다.
렌더 트리를 생성하려면 브라우저는 대략 3가지 작업을 수행합니다.
- DOM 트리의 루트(html)에서 시작하여 화면에 표시되는 노드를 각각 탐색합니다.
- 화면에 표시되지 않는 일부 노드들 (script, meta 태그 등)은 렌더 트리에 반영되지 않습니다.
- CSS에 의해 화면에서 숨겨지는 노드들은 렌더 트리에 반영되지 않습니다. 위의 예시에서
span노드의 경우display: none이 설정되기 때문에 렌더 트리에 반영되지 않습니다.
- 화면에 표시되는 각 노드에 대해 적절하게 일치하는 CSSOM 규칙을 찾아 적용합니다.
- 화면에 표시되는 노드를 콘텐츠 및 계산된 스타일과 함께 내보냅니다.
DOM 트리와 렌더 트리의 관계
렌더 트리 구축의 1번에서 이야기한 것 처럼 화면에 표시되지 않는 노드들은 렌더 트리에 포함되지 않습니다. 예를 들어, <head> 태그와 같은 비시각적 DOM 노드는 렌더 트리에 추가되지 않습니다.
뿐만 아니라, CSS로 인해 display 속성에 none 값이 할당된 노드들은 렌더 트리에 추가 되지 않습니다. 하지만, visibility:hidden 은 렌더 트리에 포함됩니다. 그 이유는, 이 속성이 할당된 노드는 화면에서 공간을 차지하기 때문에 렌더 트리에 포함이 됩니다.
⭐️ Layout

렌더 트리가 생성되고, 기기의 뷰포트 내에서 렌더 트리의 각 노드들의 정확한 위치와 크기를 계산하는 과정을 Layout(혹은 Reflow)라고 합니다. 모든 상대적인 측정값은 화면에서 절대적인 픽셀값으로 변환됩니다. 즉, CSS에 상대적인 값인 %로 할당된 값들은 절대적인 값의 px단위로 변환 됩니다.
⭐️ Painting

렌더 트리의 각 노드를 화면의 실제 픽셀로 나타내는 과정을 Painting(혹은 reasterizing)라고 합니다. Painting 과정 후 브라우저 화면에 UI가 나타나게 됩니다.
⭐️ Review
- HTML 문서를 파싱하여 DOM 트리를 생성합니다. (HTML Parsing)
- CSS를 파싱하여 CSSOM 트리를 생성합니다. (CSS Parsing)
- DOM 트리와 CSSOM 트리를 결합하여 렌더 트리를 생성합니다. (Attachment)
- 렌더 트리에서 레이아웃을 실행하여 각 노드의 정확한 위치와 크기를 계산합니다. (Layout)
- 각 노드들을 화면에 그리게 됩니다. (Painting)
