1. 플라스크란?
- 플라스크는 마이크로 웹 프레임워크로 간결하게 유지하며 확장할 수 있도록 만들어졌다. 자유도를 보장하기 위해 다른 프레임워크들과 달리 최소한의 규칙을 요구하며, 기본 포함되는 기능도 적지만 확장 모듈로 확장 가능하다.
아래와 같은 짧은 코드로 Hello World를 프린트하는 웹 프로그램을 만들 수 있다.
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
app.run()2. 파이썬 가상 환경
파이썬 프로젝트를 진행할 떄 독립된 환경을 만들어 주는 도구. 하나의 데스크톱에서 다양한 버전의 파이썬과 라이브러리를 사용할 수 있게 해준다.
2-1. 가상 환경 만들기
1) 디렉토리 생성하기
$ mkdir /원하는/가상환경/디렉토리2) 가상 환경 만들기
다음 명령어로 가상 환경을 만들 수 있다. venv 모듈을 사용해 myproject라는 가상 환경을 만든다는 뜻이다. 원하는 디렉토리에서 사용하면 된다.
$ python -m venv myproject3) 가상 환경 진입하기
가상 환경 디렉토리로 가서 아래를 실행해 생성한 가상 환경에 진입할 수 있다.
$ source ./bin/activate4) 가상 환경 나가기
가상 환경 접근 중 deactivate를 통해 나갈 수 있다.
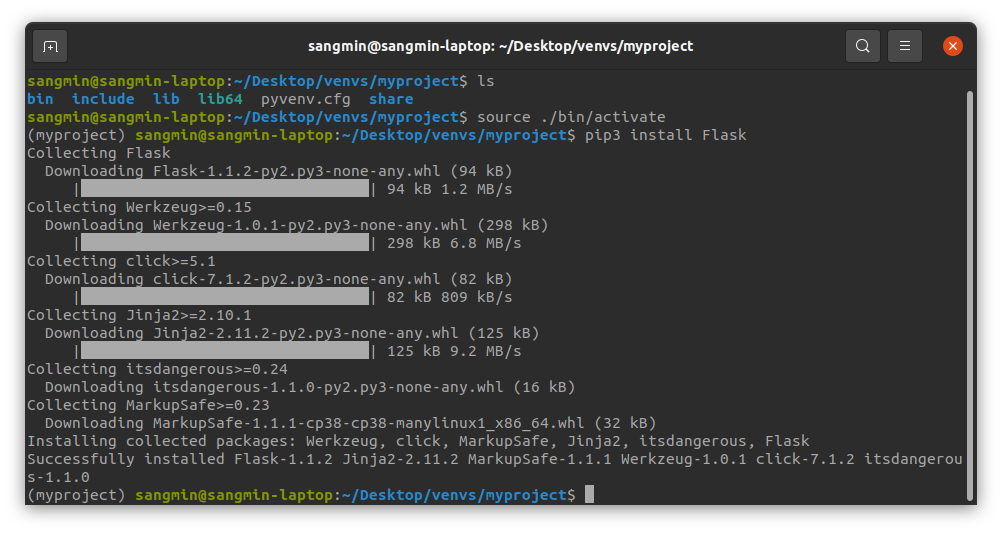
2-2. 가상 환경에서 플라스크 설치하기
pip3로 간단하게 설치할 수 있다.
$ pip3 install Flask
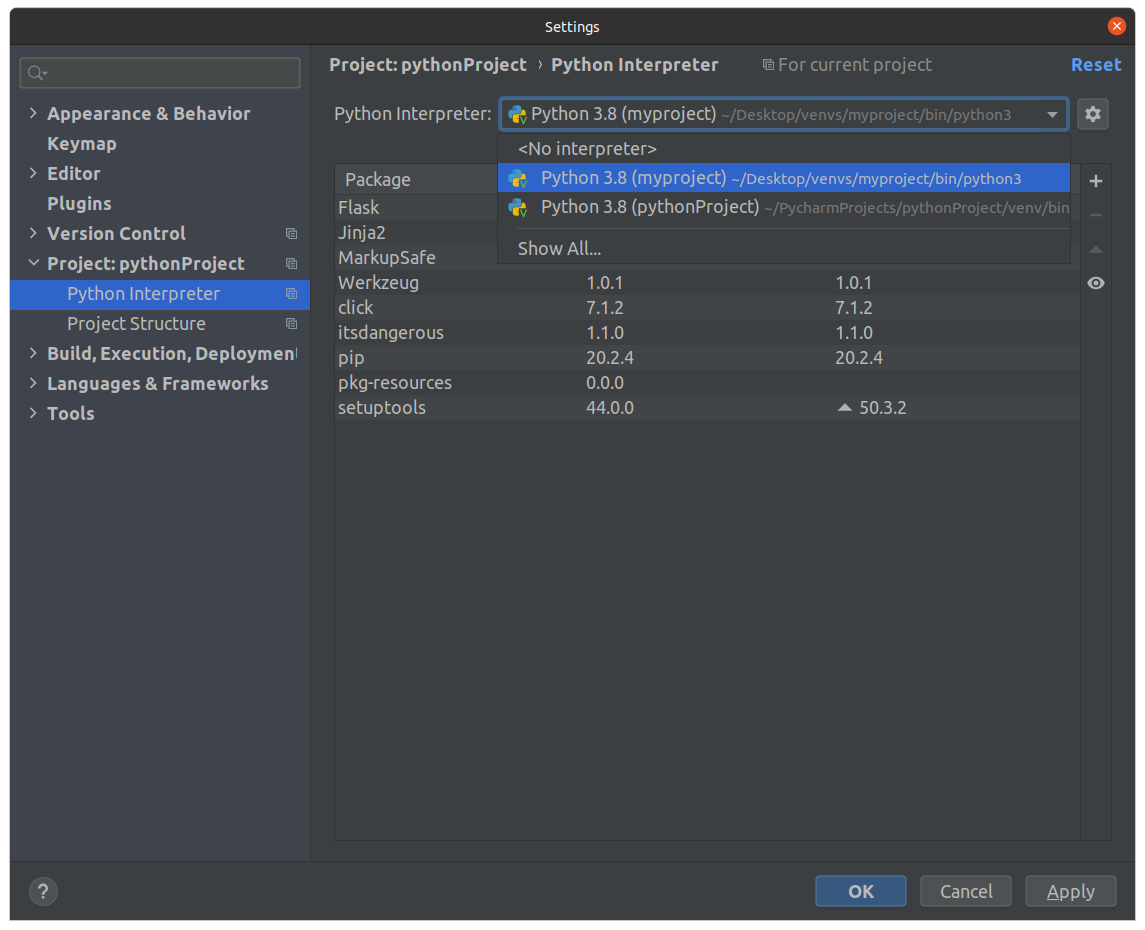
3. 플라스크 프로젝트 만들기
플라스크에서 한 프로젝트는 하나의 웹사이트를 의미한다. 새로운 프로젝트 생성시 인터프리터를 맞는 파이썬 가상 환경으로 구성하도록 한다.

from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_pybo():
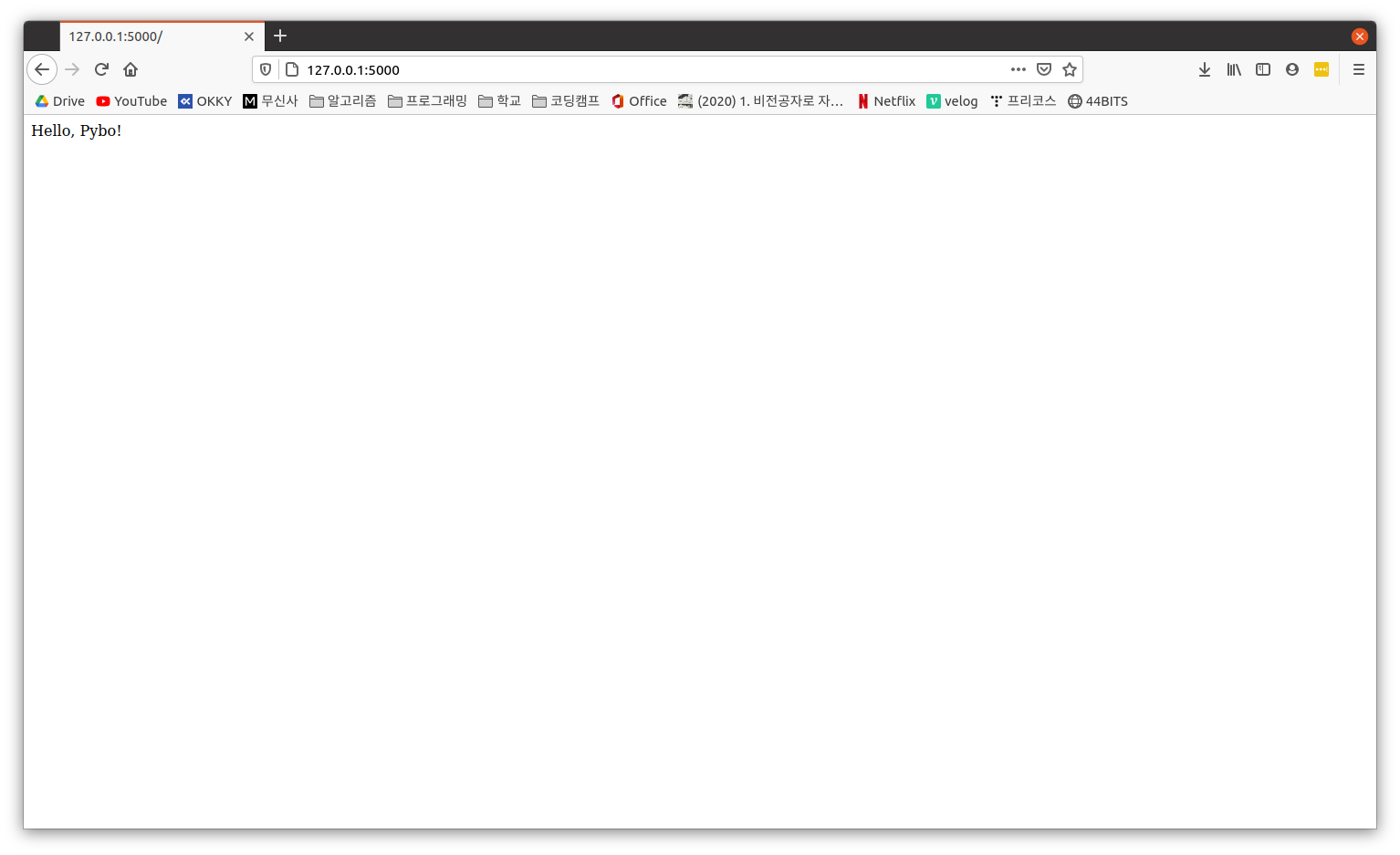
return 'Hello, Pybo!'app = Flask(_name_) 는 플라스크 앱 생성코드로 괄호 안에는 모듈명이 들어간다.
@app.route는 특정 주소에 접속하면 다음 줄에 있는 함수를 호출하는 데코레이터이다.
아직 앱 생성코드나 데코레이터가 무엇인지 잘 몰라 추가로 찾아봐야겠다.
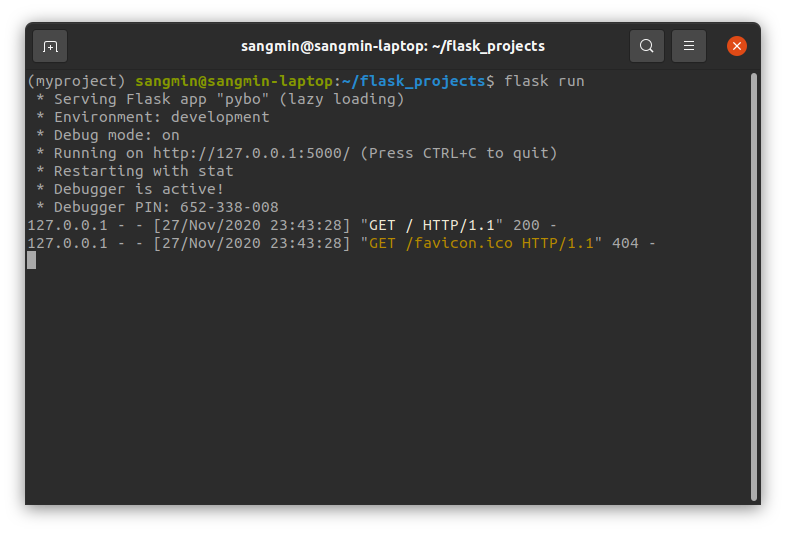
기본설정으로 실행 시 프로던션 환경으로 설정되어있기 때문에 실행시 경고가 뜬다. 아래 코드로 환경 설정을 바꿀 수 있다.
$ export FLASK_APP=pybo.py
$ export FLASK_ENV=development
$ flask run

4. 느낀점
아직 문장 한줄 프린트해서 지식이 부족하긴하지만 이 짧은 코드만으로도 cgi모듈만을 사용하는 것과 프레임워크를 사용하는 것의 차이를 엿볼 수 있었다. 쿼리 스트링을 일일히 받아와 확인하지 않아도 되고 HTML코드를 직접 짜지않아도 된다. 단순히 문장 하나 출력했을 뿐인데 이렇게 프레임워크의 힘을 느낄 수 있으니 앞으로 공부하면서 무엇을 배울지 더욱 기대된다.

