1. 변경 관리
1-1. 버전 관리
- 버전 : 개발 단계 또는 순서를 번호로 표시한 것
- 버전 관리의 필요성 : 각 버전의 정보를 데이터베이스화하여 언제든 과거에 작업된 파일을 구할 수 있다
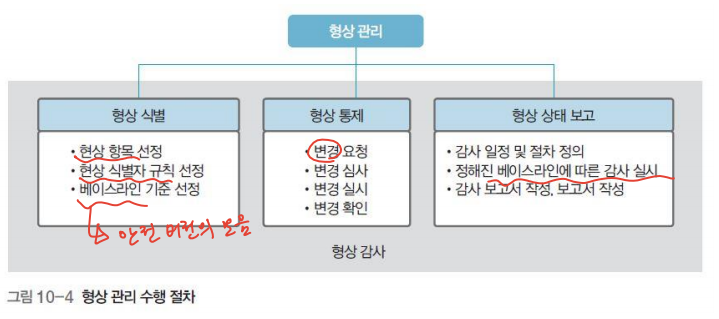
1-2. 형상 관리
- 형상 항목 : 작은 단위의 부품들
- 형상 관리 : 특정 형상 항목의 변화에 대해 관리하면서 시스템의 통합과 일치를 보장하는 것
- 소프트웨어 형상 관리 (SCM) : 산출물들이 변경되며 변해가는 소프트웨어 형상을 체계적으로 관리하고 유지. 형상 항목을 식별, 문서화하고, 변경을 공식적으로 통제하고, 변경 처리 상태를 기록 및 보고해야한다.
- 형상 관리의 효과 :
i) 변경의 가시성을 확보해 언제라도 안정적인 버전을 유지할 수 있다.
ii) 누가, 언제, 무엇을, 왜 변경했는지 알 수 있다.
iii) 생산성과 안전성을 높여 좋은 품질의 소프트웨어를 생산하고 유지보수도 용이하게 하는데 목적이 있다.

2. 깃
소프트웨어 변경 관리 시스템 중 가장 대표적인 시스템이다.
2-1. 저장소 생성 - git init
원하는 위치에서 git init 명령어를 실행해 저장소를 생성할 수 있다. 해당 디렉토리에 .git 디렉토리가 생성된다.
2-2. 저장소 상태 확인 - git status
git status 명령은 브랜치, 변경 사항, 커밋 상황 등 현재 저장소의 여러 상태를 출력한다.
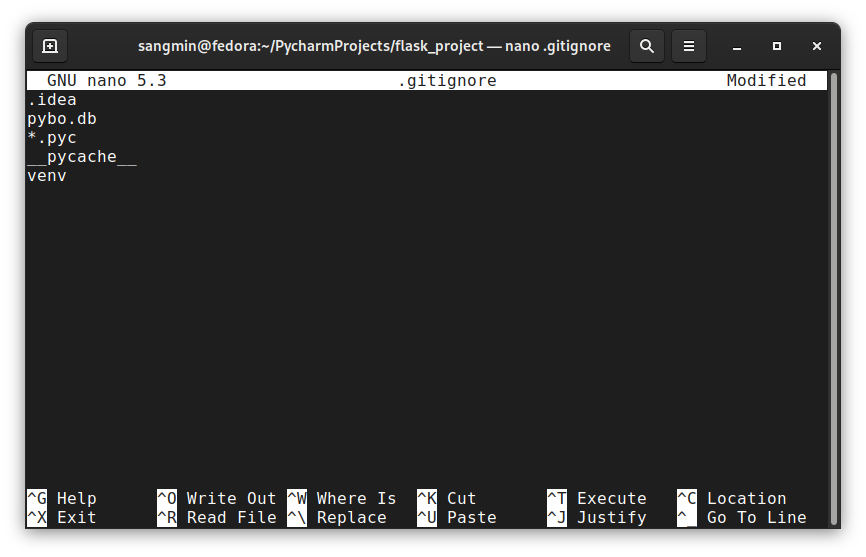
2-3. 관리하지 않을 파일 무시 - .gitignore
.git과 같은 디렉토리에 .gitignore 파일을 작성하여 관리하지 않을 대상을 명시할 수 있다.

2-4. 깃에 등록하기 - git add
git add <파일명> 명령어로 깃으로 관리할 파일을 추가할 수 있다. 완료 시 깃 스테이징 영역에 파일이 추가된다. 깃은 저장소에 변경 사항을 바로 저장하지 않고 스테이징 단계를 거친다. 스테이징은 변경 사항 중 저장하고 싶은 부분만 선택해서 저장소에 저장하기 직전 단계에 올려놓는 것이다.
2-5. 커밋하기 - git commit
git commit -m "커밋 내용" 명령어로 커밋할 수 있다. 커밋하기 위해선 이메일과 사용자명이 등록되어야하는데 아래 명령어로 설정할 수 있다.
git config --global user.email "이메일주소"
git config --global user.name "이름"
2-6. 변경 내역 확인하기 - git diff
git diff 명령어로 코드의 변경 내역을 확인할 수 있다.
2-7. 변경 내역 되돌리기 - git restore
git restore <파일이름> 명령어로 코드의 변경 내역을 되돌릴 수 있다.
2-8. 커밋 이력 확인하기 - git log
git log 명령어로 커밋한 이력을 확인할 수 있다.

2-9. 원격 저장소에서 프로젝트 가져오기 - git clone
git clone <원격저장소주소> <디렉토리이름> 명령어로 현재 위치의 디렉토리이름 안에 프로젝트를 가져온다.
2-10. - git push
git push 명령어로 원격 저장소에 변경을 업로드한다
2-10. - git pull
git pull 명령어로 원격 저장소의 소스를 가져와 병합한다
3. 깃허브
여럿이 프로젝트를 진행하거나 코드 유실을 방지하려면 원격 저장소가 필요하다. 깃허브는 대표적인 깃을 지원하는 원격 저장소이다.
- 로컬 저장소와 원격 저장소 연결하기
git remote add origin <원격 저장소 URL>
git push -u origin master4. AWS 라이트세일
AWS 서비스 중 웹 서비스 운영에 꼭 필요한 기능만 갖춘 서비스
4-1. 기본 사양
- 메모리 : 512MB
- CPU : 1vCPU
- SSD : 20GB
- 트래픽 : 1TB
4-2. 인스턴스 생성
1) 라이트세일 홈페이지의 인스턴스 탭에서 인스턴스 생성을 클릭한다
2) 인스턴스 이미지 옵션 중 선택한다
3) 인스턴스 플랜을 선택한다
4) 인스턴스 이름을 정하고 생성 완료한다
4-3. 서버 시간 변경
sudo ln -sf /usr/share/zoneinfo/Asia/Seoul /etc/localtime4-4. 파이썬 가상 환경 설정
원하는 프로젝트 디렉토리에서 아래를 실행한다
mkdir venvs
cd venvs
python3 -m venv myproject
cd myproject/bin
. activate4-5. wheel 패키지 설치
- wheel : 파이썬의 built-package 포멧으로 패키지의 빠른 설치와 안정적인 배포를 가능하게한다
- 서버 환경에서는 pip으로 패키지 설치 시 wheel 패키지 관령 오류가 발생할 수 있어 우선 설치해줘야한다
pip3 install wheel- 이후 필요한 패키지들을 설치한다
4-6. 고정 IP 생성
AWS 라이트세일 홈페이지의 네트워킹 탭에서 고정 IP를 생성할 수 있다. 플라스크 서버로 외부에서 접속하려면 5000번 포트를 사용하기 때문에 네트워킹 탭에서 방화벽 규칙에 포트 5000을 추가해 방화벽을 개방해줘야한다.
4-7. ssh 접속
AWS 웹터미널 대신 다른 터미널을 사용하려면 ssh 접속을 해야한다
1) 비밀키 내려받고 이름 변경하기
2) ssh -i <비밀키path> <user_name>@<고정IP>
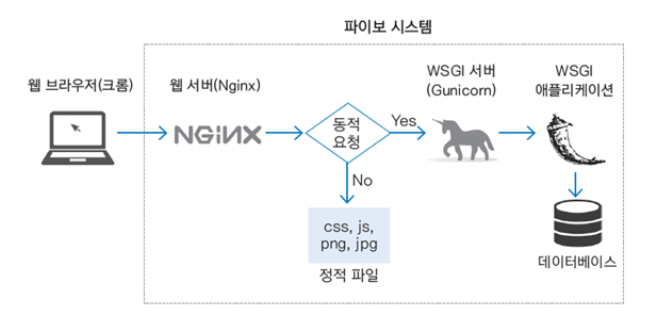
5. Gunicorn
Gunicorn은 웹서버와 WSGI 애플리케이션 사이에서 동적 페이지 요청을 처리하는 WSGI 서버이다

5-1. 설치
pip3 install gunicorn5-2. 실행
# 프로젝트 디렉토리에서
gunicorn --bind 0:5000 "pybo:create_app()"- --bind 0:5000 : 5000번 포트로 WSGI 서버를 실행한다
- "pybo:create_app() : WSGI 서버가 호출하는 WSGI 애플리케이션 (애플리케이션 팩토리)
# 유닉스 소켓 사용하기
gunicorn --bind unix:/tmp/myproject.sock "pybo:create_app()"- --bind unix:/tmp/myproject.sock : 유닉스 소켓을 사용해 실행한다
유닉스 소켓을 사용하면 더 빠르고 효율적으로 서비스할 수 있다. 하지만 단독으로 Gunicorn 서버에 접속할 수 없기 때문에 웹 서버에서 유닉스 소켓으로 WSGI 서버에 접속하도록 설정해야한다
5-3. 서비스로 등록하기
Gunicorn을 서비스로 등록해 AWS 서버 시작시 자동으로 실행할 수 있다.
1) 환경 변수 파일
# myproject.env
FLASK_APP=pybo
FLASK_ENV=development
APP_CONFIG_FILE=/home/ubuntu/projects/myproejct/config/production.py2) 서비스 파일
# /etc/systemd/system/ 디렉터리에 myproject.service
[Unit]
Description=gunicorn daemon
After=network.target
[Service]
User=ubuntu
Group=ubuntu
WorkingDirectory=/home/ubuntu/projects/myproject
EnvironmentFile=/home/ubuntu/vevns/myproject.env
ExecStart=/home/ubuntu/venvs/myproject/bin/gunicorn \
--workers 2 \ # Gunicorn 프로세스 2개 사용
--bind unix:/tmp/myproject.sock \
"pybo:create_app()"
[Install]
WantedBy=multi-user.target3) 서비스 실행 및 등록
sudo systemctl start myproject.service4) AWS 서버 시작시 자동 실행
sudo systemctl enable myproject.service6. Nginx
6-1. 설치
sudo apt install nginx6-2. 설정 파일 작성
# /etc/nginx/sites-available/myproject
server {
# http 기본 포트로 서비스 설정
listen 80;
server_name <서버 고정 IP>;
location = /favicon.ico { access_log off; log_not_found off; }
# /static 요청은 Nginx가 처리
location /static {
alias /home/ubuntu/projects/myproject/pybo/static;
}
# /static 이외 요청은 Gunicorn이 처리
location / {
include proxy_params;
proxy_pass http://unix:/tmp/myproject.sock;
}
}6-3. 설정 파일 사용
# /etc/nginx/sites-enabled/ 에서
sudo rm default
sudo ln -s /etc/nginx/sites-available/myproject6-4. 실행
sudo systemctl restart nginx
sudo nginx -t # 설정 파일 오류 확인