1. HTTP
HyperText Transfer Protocol
- 웹상에서 서버간 하이퍼텍스트 문서를 주고받을 수 있도록 만들어진 프로토콜
- 초기엔 단순 HTML 데이터를 전송하는데 사용됐으나, 웹이 발전하며 여러 다양한 데이터를 전송하는 데 사용
2. HTTP 통신 방식
HTTP 통신 방식은 2가지 특징을 갖는다
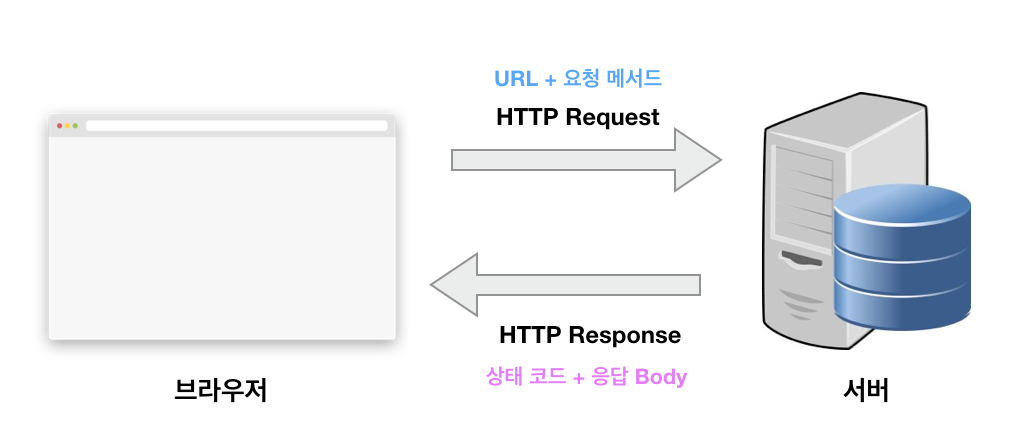
2-1. 요청과 응답

- HTTP는 요청과 응답 구조로 되어있음
- 클라이언트가 요청을 서버에 보내면 서버는 요청을 처리 후 응답을 보내 하나의 HTTP 통신 구성
2-2. stateless
- HTTP 통신에서 상태라는 개념은 존재 X
- 동일한 클라이언트와 서버가 주고받은 HTTP 통신들도 서로 연결되어 있지 X
- 즉, 각 HTTP 통신은 독립적
- 장점 : 효과적 서버 디자인과 간결화. 각 HTTP 요청에 대해 독립적으로 응답만 전송
(상태를 서버에서 저장 X, 통신 간 진행/연결 상태 처리 및 저장 구현/관리 X 때문) - 단점 : 요청 시 필요 데이터를 매번 포함시켜 전송. 이를 위해 쿠키와 세션을 사용해 통신상 데이터 저장
3. HTTP 요청/응답 구조
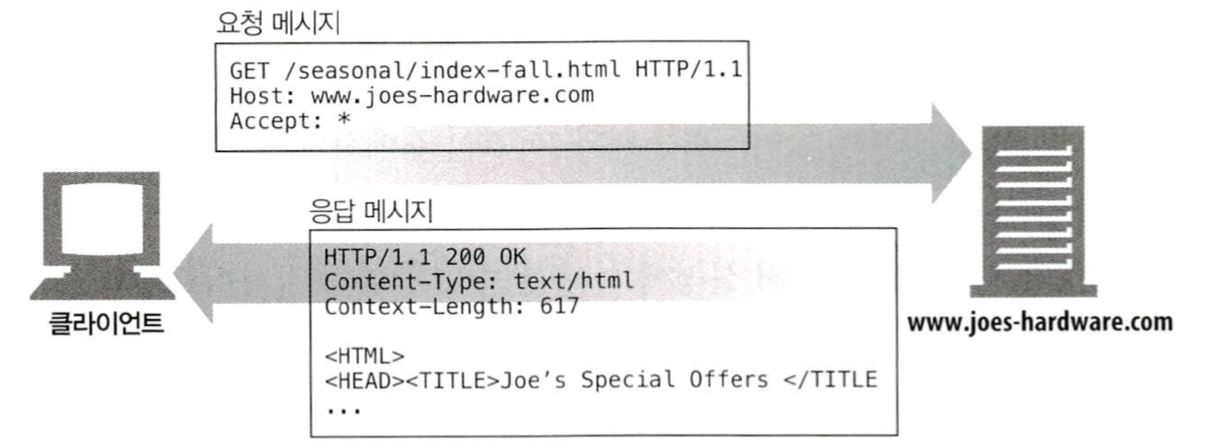
3-1. 요청 메시지 구조

3 부분으로 구성
1. Start Line : HTTP 메소드, 요청 타겟, HTTP 버전으로 구성
- 메소드 : GET, POST, PUT, DELETE, OPTIONS 등 요청이 의도하는 동작을 정의하는 부분
- 요청 타겟 : 요청이 전송되는 목표 주소
- HTTP 버전 : 서버가 요청의 HTTP 버전에 맞춰 응답할 수 있도록 명시
2. Headers : HTTP 요청 자체에 대한 정보. 키와 값으로 구성
- Host : 요청이 전송되는 타겟의 호스트의 URL 주소
- User-Agent : 요청을 보내는 클라이언트의 대한 정보
- Accept : 요청이 받을 수 있는 응답 body 데이터 타입. MIME type이 값으로 지정
- Connection : 요청이 끝난 후 클라이언트와 서버 네트워크 연결 유지 여부
- Content-Type : 요청이 보내는 메시지 body의 타입. MIME type이 값으로 지정
- Content-Length : 요청이 보내는 메시지 body의 총 사이즈
MIME type : 인터넷상 전송되는 파일 포멧과 컨텐츠를 위한 식별자. "type/subtype" 형태로 이뤄짐.
현재 Media type으로 명칭 변경
3. Body : 요청이 전송하는 데이터 부분
- 전송 데이터가 없다면 비어 있음
3-2. 응답 메시지 구조
3 부분으로 구성
1. Status Line : HTTP 버전, Status Code, Status Text로 구성
- HTTP 버전 : 응답이 사용하는 HTTP 버전
- Status Code : 응답 상태를 나타내는 숫자로 된 코드
- Status Text : Status Code를 글로 설명한 부분
2. Headers : 요청의 Headers와 동일하나 요청과 응답에서 사용되는 헤더가 다를 수 있음
- 요청에서 User-Agent 헤더를 사용한다면 응답에선 Server 헤더 사용
3. Body : 응답이 전송하는 데이터 부분
4. HTTP 메소드
요청이 의도하는 동작을 정의하는 부분
1. GET
- 데이터를 서버로부터 요청할 때 사용
- 데이터 생성/수정/삭제 없이 단순히 받아 오는 요청 메소드
2. POST
- 데이터를 생성/수정/삭제 요청할 때 사용하는 메소드
3. OPTIONS
- 특정 엔드포인트에서 허용하는 메소드들이 무엇이 있는지 알고자 하는 요청에서 사용
- 엔드포인트는 허용하는 메소드가 지정되어있고, 허용하지 않는 메소드의 요청이 들어오면 405 응답
4. PUT
- 데이터를 생성/수정할 때 사용하는 메소드
- POST와 달리 멱등성을 가짐
- POST로 통일하는 시스템 많아지는 중
5. DELETE
- 데이터 삭제 요청을 할때 사용하는 메소드
- POST와 달리 멱등성을 가짐
- POST로 통일하는 시스템 많아지는 중
이외에도 CONNECT, TRACE 등 메소드 존재
5. HTTP Status Code
HTTP 요청 처리 결과를 표시하기 위한 코드
1. 200 OK : 요청 성공적으로 처리
2. 301 Moved Permanently : 요청을 보낸 엔드포인트의 URL 주소가 바뀜
- 엔드포인트의 새로운 주소가 담긴 Location 헤더를 포함해 응답
- 301 응답을 받은 클라이언트는 Location헤더의 새로운 주소에 요청 재전송
- 이 과정을 redirection이라 함
3. 400 Bad Request : 잘못된 요청일 때 보내는 응답 코드
- 주로 요청에 포함된 input 값들이 잘못된 값일 때 사용
4. 401 Unauthorized : 요청을 보내는 주체의 신분 확인이 요구되나 확인할 수 없음
- ex) 로그인이 필요한 기능에 로그인하지 않은 사용자 접근 시
5. 403 Forbidden : 요청을 보내는 주체가 해당 요청에 대한 권한이 없음
- ex) 게시글/댓글 작성자가 아닌 사용자가 삭제 요청
6. 404 Not Found : 요청을 보내고자 하는 URI가 존재하지 않음
7. 500 Internal Server Error : 요청 처리 과정에서 서버 오류로 처리할 수 없음
이외에도 다양한 Status Code 존재
6. API 엔드포인트 아키텍처 패턴
엔드포인트 구조를 구현하는 방식에는 크게 2가지가 있다
6-1. REST API
- API에서 전송하는 리소스를 URI로 표현
- 리소스에 행하고자 하는 의도를 HTTP 메소드로 정의
- 많은 엔드포인트를 가짐
- 장점 : 강한 자기 설명력으로 엔드포인트 구조만 보고 제공하는 리소스와 기능 파악 가능
요청 예)
GET /uri
POST /uri
{
"data" : "content"
}6-2. GraphQL API
- REST API가 특정 클라이언트에 맞춰지는 문제를 해결하기 위한 구현 방식
- REST 방식은 클라이언트들이 API가 엔드포인트를 통해 구현해놓은 틀에 맞춰 사용해야함
- 틀에 벗어나는 사용은 어려움
- GraphQL은 오직 하나의 엔드포인트를 가짐
- 엔드포인트에 클라이언트가 필요한 것을 정의해서 요청하는 식으로 동작
아이디가 1인 사용자와 그 친구들 정보 요청 예)
- REST
GET /users/1
GET /users/1/friends또는
GET /users/1?include=friends.name- GraphQL
POST /graphql
{
user(id: 1) {
name
age
friends {
name
}
}
}