
글을 시작하며 ...
리액트를 공부하고 나서는 Virtual DOM 이라는 말을 당연하게도 들어봤을 것이다.
이것이 React 사용의 장점이라고들 말이다.
그러면 Virtual DOM 이 어떻게 동작하는데 ? 라는 물음을 스스로 던져봤을 때에는
render하기 전 내용을 Virtual DOM에 그려서 미리 적용하고, 그 다음에 그려주는 역할을 한다.라고 생각했었다.
하지만 거기서 한걸음 더 나아가
그렇게 하는게 어떤 장점이 있는건데 ?라는 질문을 해보았을 때에는 순간적으로 멈칫하게 되었다.
React를 사용하는 개발자로서 React의 이점이 무엇인지 정확히 모른다는 점이 아무래도
내가 맡아서 하는 분야에 대한 전문성이 떨어진다는 생각에 이를 다시한번 찾아보게 되었다.
그래서 Virtual DOM이 왜 필요한지 ?
이를 정확하게 이해하기 위해서는 먼저 브라우저의 동작 원리 를 다시 한번 짚어보고 넘어가야한다.

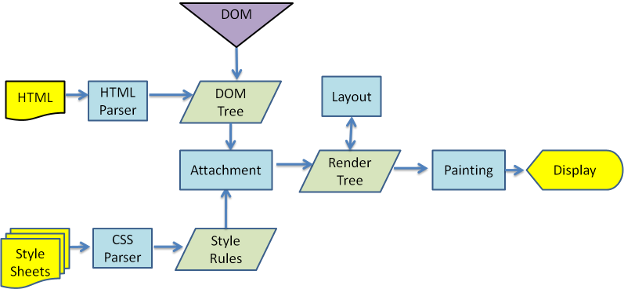
위 그림의 흐름도를 따라가기 전에 가장 먼저 브라우저는 브라우저의 핵심 기능에 따라 사용자의 요청에 대한 해당 주소의 서버로 이동한다.
이후 요청에 대한 응답으로 해당 주소의 서버에서 HTML, CSS, JS, Image File 등등 여러가지 응답을 받는다.
이 과정부터 위의 흐름도가 적용되기 시작한다.
응답을 받아오는 과정에서 HTML 파일을 전달받으면,
1. 브라우저에 존재하는 렌더링 엔진 이 이를 파싱하고 DOM Tree 를 만든다.
2. 그리고 CSS 파일을 전달받으면 이 역시도 렌더링 엔진 이 이를 파싱하여 스타일 정보를 사용하여 DOM Tree에 따라 Render Tree 를 만든다.
3. Render Tree 가 다 만들어진 다음에는 각 Node 들이 어디에 나타나야할지에 대한 좌표를 인지하는 단계인 Layout 단계를 거치게된다.
4. Layout 단계를 마친 후에는 스크린에 해당 값을 그려내는 Painting 단계를 거치는 것으로 브라우저에 나타나게 된다.
여기서 여담이지만, HTML 에 대한 내용을 처리하는 도중 script 태그가 나타난다면
렌더링 엔진에서는 이를 처리할 수 없기 때문에 처리 동작을 멈추고,
브라우저의 자바스크립트 엔진에 이 동작을 넘긴다.
이후 자바스크립트 엔진이 동작을 끝마치고 나서
다시 렌더링 엔진이 HTML 에 대한 처리 동작을 계속한다.
이러한 이유때문에 body 태그를 닫기 전에 script 태그를 적어주는 것이
올바른 순서인 것이다.그렇다면 이제 DOM을 조작했을 때의 동작에 대해서 생각해보자.
DOM에 변화가 생기면
1. Render Tree를 다시 만들고
2. 다시 Layout 단계를 거쳐
3. Painting 단계를 마치는 것으로 브라우저에 적용되는 과정이 반복되는 것이다.
요즘 주로 사용되는 SPA(Single Page Application)의 경우 DOM 조작이 많이 발생하는데, 이렇게 될 경우
위의 동작에 수십번 반복될 수 있다는 것을 의미한다.
그렇다면 이 과정을 Virtual DOM에 그린 다음 처리하면 어떻게 될까 ?
Virtual DOM에 DOM의 조작에 따라 변화를 적용시키면,
일단 렌더링이 되지 않는 곳에 변화를 적용시키는 것이기 때문에 연산 비용이 적다.
이렇게 여러 동작에 대한 Virtual DOM으로의 연산이 끝난 후에는 이 최종변화를 실제 DOM에 적용시켜주는 것이다.
이와 같이 동작할 경우, Virtual DOM 을 사용하지 않고 수십번의 반복 과정을 거치는 것을
레이아웃 계산 및 리렌더링 규모가 커지긴 해도 단 한번의 동작으로 적용시키는 것이고
이것이 곧 연산의 횟수를 줄이는 것 이다.
사실 이 과정은 Virtual DOM 없이도 동작시킬 수 있지만
Virtual DOM을 사용함으로써 이 과정을 자동화, 추상화 하고 변화가 일어난 부분을 알아낼 수 있다는 점 이 Virtual DOM 의 진정한 장점이라고 할 수 있겟다.
마치며 ...
오늘 글은 React 공부시에 항상 도움을 주시는 Velopert님의
를 읽고 공부한 내용을 바탕으로 정리한 글입니다.
항상 감사드립니다. (_ _)
