문제 상황
CSS에서 hover라는 Pseudo-classes를 사용하면 편하게 hover 효과를 구현할 수 있다. 그러나 여기엔 문제가 하나 있는데, 그것은 바로,, 모바일 기기에서는 hover라고 부를 효과가 없으며, 그대로 적용할 시 active가 끝나도 hover효과가 남아있게 된다.
데스크탑

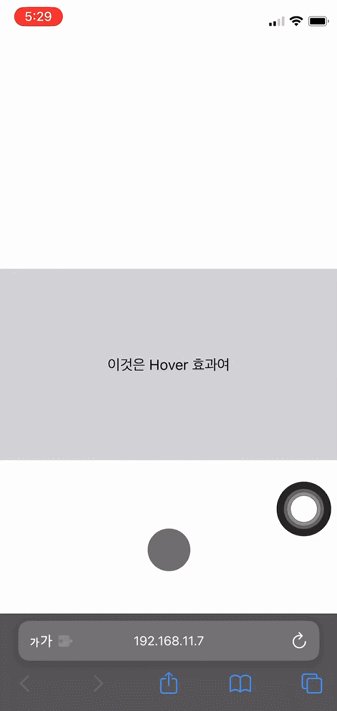
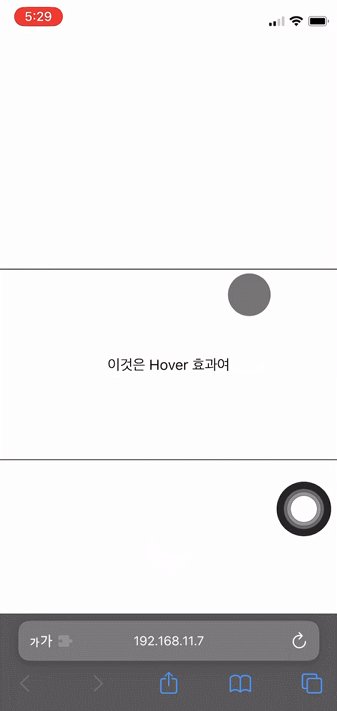
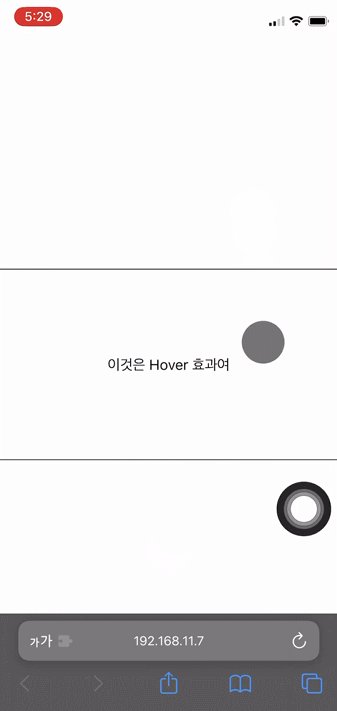
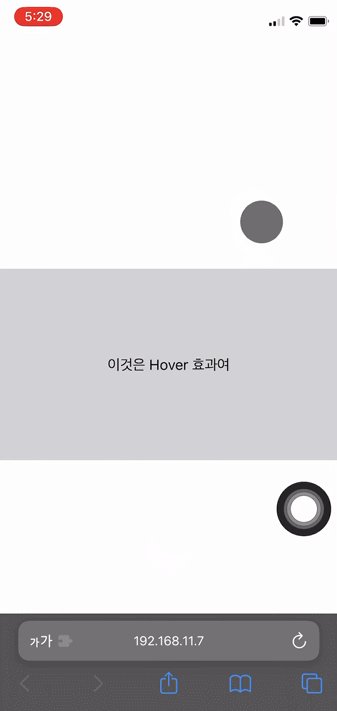
모바일

꾹 누르고 있는 게 아니고 탭이다. 탭이 끝나고 나서 다른 영역으로 포커스가 가지 않는 이상 hover 효과가 지속된다.
원인
왜 이런 일이 일어나냐면~ 터치이벤트 트리거 순서 때문이다.

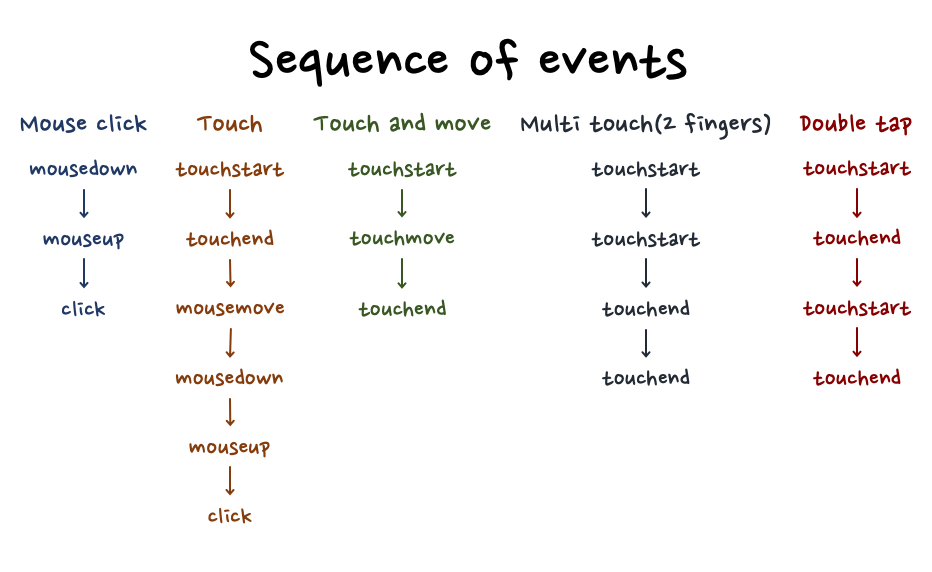
<터치와 클릭, 우리 깐부잖아 /Toast UI, 김대연> 포스팅에서 가져왔다.
Touch 이벤트의 순서를 보면, touch 관련 이벤트 뿐만 아니라 mouse에 관한 이벤트 역시 호출되고 있는 것을 확인할 수 있다. 이때, mousemove가 호출되면 hover로 전달이 되어 pseudo-class가 동작하게 된다. 그런데~ 이 모바일에서는 hover를 떠났다는 개념이 없기 때문에 그대로 남아있게 된다카더라
해결
media query를 사용하면 hover가 지원되는 포인터에서만 작동하게 할 수 있다.
@media (hover:hover) and (pointer:fine) {
// hover style
}pointer 속성은 다음과 같은 값을 가진다.
none
The primary input mechanism does not include a pointing device.
coarse
The primary input mechanism includes a pointing device of limited accuracy, such as a finger on a touchscreen.
fine
The primary input mechanism includes an accurate pointing device, such as a mouse.
대충 해석해보면, coarse는 부정확한 포인터, 그러니까 손가락 같은 포인터에 대한 내용이고, fine은 마우스 같이 정확한 포인터에 대한 내용이다. 링크1
hover:hover만 지정해줘도 되긴 한다만, 좀 찾아보니 특정 안드로이드 환경에서 이슈가 있다고 하니 pointer까지 지정해주자.
Tailwind에서 쓰기
Custom configure
Tailwind에서 Media에 대해 Custom을 하려면 다음과 같이 extend를 해주어야 한다. 링크2
screens: {
pointerhover: {
raw: "(hover: hover) and (pointer: fine)",
},
},코드
그런 다음 다음과 같이 쓰면 된다. 주의해야 할 점은 어디까지나 미디어 쿼리이므로, hover를 안에서 지정해주어야 한다.
<button className="pointerhover:hover:bg-black">Button</button>
감사합니다. 덕분에 문제를 해결했습니다 😁👍