Vite는 기본으로 CSS Module을 지원한다. 아주 단순하게 module.css를 생성하고 쓰면 되는데, SCSS로 쓰려면 위해 몇 가지 더 설정을 해주어야 한다.
SCSS 설치
Vite는 전처리기가 필요한 CSS, 즉, .scss, .sass, .less, .styl, .stylus을 지원하지 않는다. 하지만 필요하다면 패키지를 설치해주는 것만으로도 바로 사용 가능하다.
# .scss 그리고 .sass npm add -D sass # .less npm add -D less # .styl 그리고 .stylus npm add -D stylus
설치를 해준 다음부턴 .module.scss 파일이 가능해진다.
Camelcase
css의 classname convention은 보통 kebab으로 작성하게 되는데~ 이를 그대로 쓰면 다음과 같다.
import styles from './style.module.scss" <div className={styles['full-container']} />
이렇게 작성하기보다 camelcase로 사용하는 걸 선호하는 편이라, Vite에서 따로 설정해주었다.
vite.config.ts
export default defineConfig({ plugins: [react()], css: { modules: { localsConvention: 'camelCase', }, }, });
그러면 camel로 써도 잘 작동한다.
import styles from './style.module.scss" <div className={styles.fullContainer} />

물론 html엔 kebab으로 들어간다.
Intellisense, Autocomplete
예전 기억엔,, Vite에서 CSS Module로 불러오면 자동으로 완성시켜줬던 것 같은데, 지금 다시 해보니까 안 해주더라(ㅋㅋ)
이 부분은 Extension의 힘을 빌려왔다.
CSS Module Extension
VSCode에서 CSS Module Extension을 설치해주자.

그러면 인델리센스를 지원하긴 하는데, class 이름 그대로 보여준다. 이를 다시 camelcase로 바꿔줘야 한다.
Camelcase setting
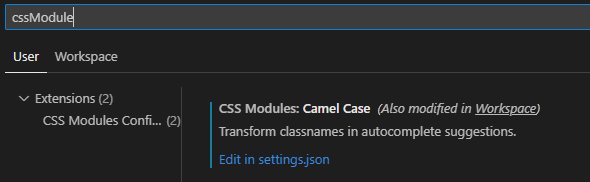
VSCode Setting에 들어가서 cssModule을 검색해보자.

그러면 Camel Case에 대한 속성이 나오는데, Edit in settings.json을 클릭해 true로 바꿔주면 된다.

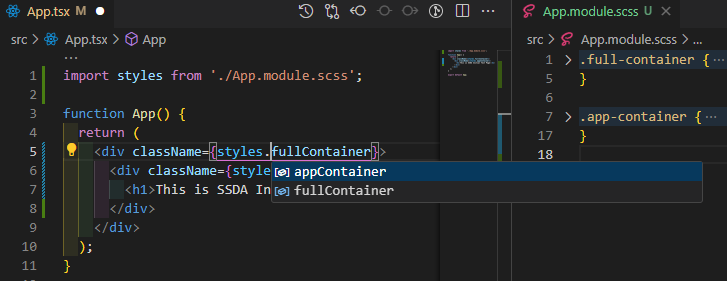
잘 나오는구만!
