✅ 들어가면서
일렉트론을 개발하면서 가장 재미있었던 부분은 배포와 동시에 자동으로 배포 (release)를 할 수 있다는 것이었습니다.
물론 자동 배포를 할 수 있는 다양한 방법이 많을텐데요.
일렉트론에서는 어떻게 자동 배포를 하고, 변경된 버전을 배포했을 때 이전 버전을 사용하고 있는 사람들에게는 어떻게 업데이트 안내를 할 수 있는지 간략하게 알아보겠습니다.
✅ 일렉트론 배포 및 자동 업데이트 과정
📌 필요한 모듈 설치
우선 배포를 위해 electron-build를 설치해줍니다.
electron-builder는 devDependencies로 구분됩니다.
npm install -dev electron-builder다음으로, 자동 업데이트를 위해 electron-update를 설치해줍니다.
npm install electron-updater📌 자동 업데이트 코드 작성
HTML로 레이아웃을 구성할 때를 기준으로 작성합니다.
index.html
업데이트를 해야할 소요가 있을 때 알림창을 보여주기 위함입니다.
body 태그 내부에 작성해줍니다.
<div class="notification hidden">
<div class="notification-modal">
<h2 class="modal-title"> 업데이트 안내 </h2>
<h2 id="version"> </h2>
<p class="update-message"></p>
<div class="updater-btn-wrapper">
<button id="close-button" class="btn btn-secondary hidden"> 닫기 </button>
<button id="restart-button" class="btn btn-primary hidden"> 재시작 </button>
</div>
</div>
</div>
<div class="loading-wrapper hidden">
<div class="loading-container">
<div class="loading"></div>
<div id="loading-text">loading</div>
</div>
</div>해당 html 파일을 동작하는 js파일 (renderer-process)에 다음 코드를 작성해줍니다.
설명이 필요하다고 생각한 코드는 주석을 달아놨습니다.
참고해주세요!
const version = document.querySelector("#version");
ipcRenderer.send("app_version"); // app_version 채널로 송신
// app_version 채널에서 송신
ipcRenderer.on("app_version", (event, data) => {
// event 모두 종료 후 다음 코드 실행
ipcRenderer.removeAllListeners("app_version");
// 업데이트가 필요한 경우 현재 버전을 알려주는 메시지입니다.
version.innerText = `현재 버전: ${data.version}`;
});
const notification = document.querySelector(".notification");
const message = document.querySelector(".update-message");
const closeButton = document.querySelector("#close-button");
const restartButton = document.querySelector("#restart-button");
ipcRenderer.on("update_available", () => {
ipcRenderer.removeAllListeners("update_available");
message.innerText = "업데이트 파일을 다운로드 중입니다...";
notification.classList.remove("hidden");
});
// update_downloaded 채널로 송/수신
ipcRenderer.on("update_downloaded", () => {
ipcRenderer.removeAllListeners("update_downloaded");
// 업데이트 완료 후 해당 메시지를 보여줍니다.
message.innerText =
"업데이트 파일 다운로드를 마쳤습니다. \n 재시작을 하면 업데이트 버전이 실행됩니다. \n 재시작 하시겠습니까?";
// 닫기 / 재시작 버튼을 렌더링합니다.
restartButton.classList.remove("hidden");
notification.classList.remove("hidden");
});
function closeNotification() {
notification.classList.add("hidden");
}
function restartApp() {
ipcRenderer.send("restart_app");
}
closeButton.addEventListener("click", closeNotification);
restartButton.addEventListener("click", restartApp);이후 Main process를 담당하는 js 파일로 이동해 다음 코드를 작성해주세요!
main.js
const { app, BrowserWindow, ipcMain } = require("electron");
const { autoUpdater } = require("electron-updater");
let win;
const createWindow = () => {
win = new BrowserWindow({
width: 800,
height: 600,
});
win.loadFile("index.html");
};
app.whenReady().then(() => {
createWindow();
// 업데이트 사항을 체크하고 알려주는 메서드
autoUpdater.checkForUpdatesAndNotify();
});
ipcMain.on("app_version", (event) => {
// app_version 채널로 현재 version을 보내는 코드
event.sender.send("app_version", { version: app.getVersion() });
});
autoUpdater.on("update-available", () => {
win.webContents.send("update_available");
});
autoUpdater.on("update-downloaded", () => {
win.webContents.send("update_downloaded");
});
ipcMain.on("restart_app", () => {
// restart_app 채널로 수신 받았을 때
// autoUpdater의 함수를 사용하여
// 일렉트론 앱 종료 후 최신 버전으로 다시 설치
autoUpdater.quitAndInstall();
});📌 Github access_token 환경변수 작성
우선 Github의 토큰을 발급해보겠습니다.
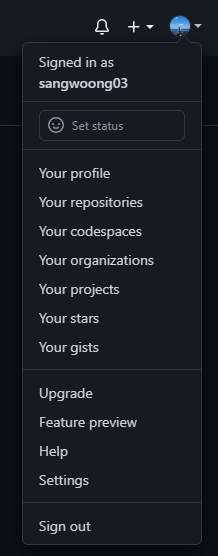
setting이동

- 가장 하단의
Developer settings이동

Personla access token클릭 후 토큰 발급

✔️ 발급한 후 토큰은 반드시 따로 저장하여 사용해주세요!
토큰 발급이 완료되었다면, 다음 절차를 따라주세요!
package.json과 동일한 경로에 electron-build.yml파일을 작성해주세요.
publish:
provide: github;
token: { personal access token };personla access token은 Github에서 확인할 수 있습니다.
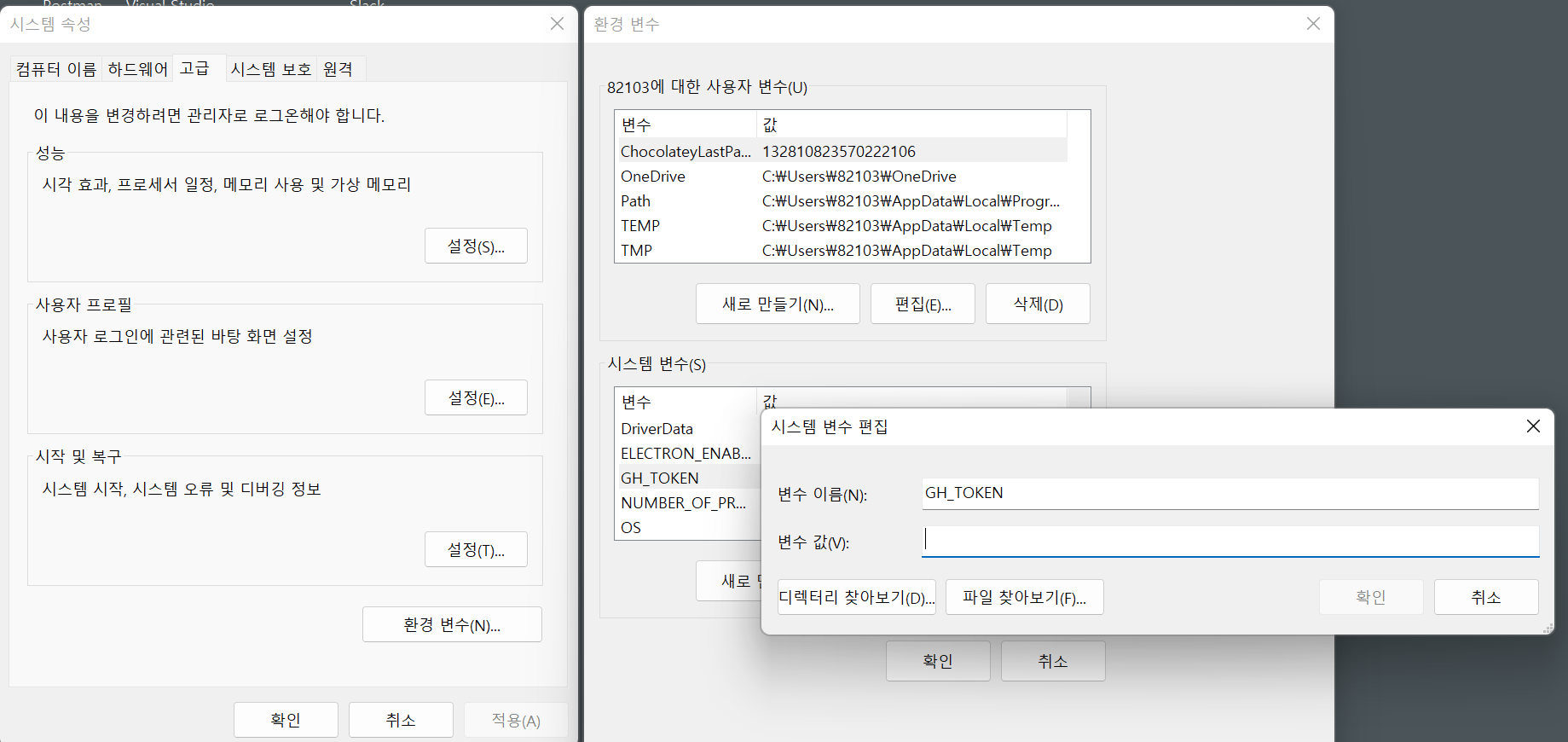
이후 시스템 환경 변수를 설정해주어야 합니다.
시스템속성 → 고급 → 환경 변수 → 새로 만들기 → 시스템 변수 편집
또는
실행창 → sysdm.cpl 입력

Github에서 받은 Personal access token을 입력한 후 PC 재부팅을 해주세요!
📌 package.json 확인
배포와 자동 업데이트에 필요한 모듈이 정상적으로 설치가 되어 있는지,
배포할 gihub 주소가 정확히 입력되었는지 확인해주어야 합니다.
필요하다고 생각한 부분만 적었으므로 기존 프로젝트에 추가해주면 되겠습니다.
{
"repository": {
"type": "git",
"url": "https://github.com/datamaker/kakaogun.git"
},
"scripts": {
"build": "electron-builder --win --publish never",
"deploy": "electron-builder build --win --publish always",
"start": "electron ."
},
"dependencies": {
"electron-updater": "^5.0.5"
},
"devDependencies": {
"electron-builder": "^23.3.3"
}
}📌 배포 시작! (윈도우 버전)
배포 명령어를 터미널에 입력해줍니다.
package.json을 참고하면 되겠습니다.
npm run depoly또는
npm run electron:build --win --publish always📌Release
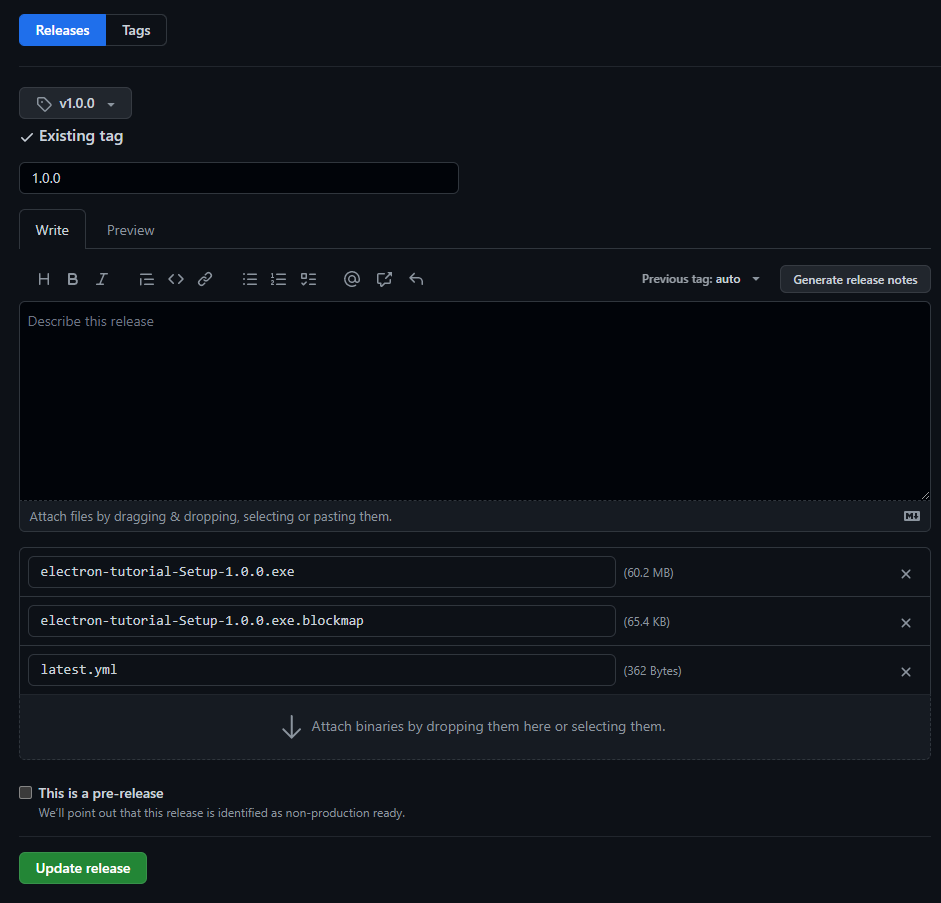
이제 깃헙으로 이동해서 모두가 사용할 수 있게 release를 해줍니다.

원하는 배포 버전을 선택하고

release 해주면 끝!

📌auto update
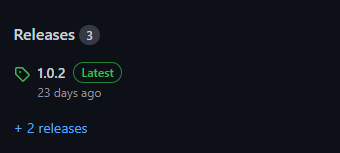
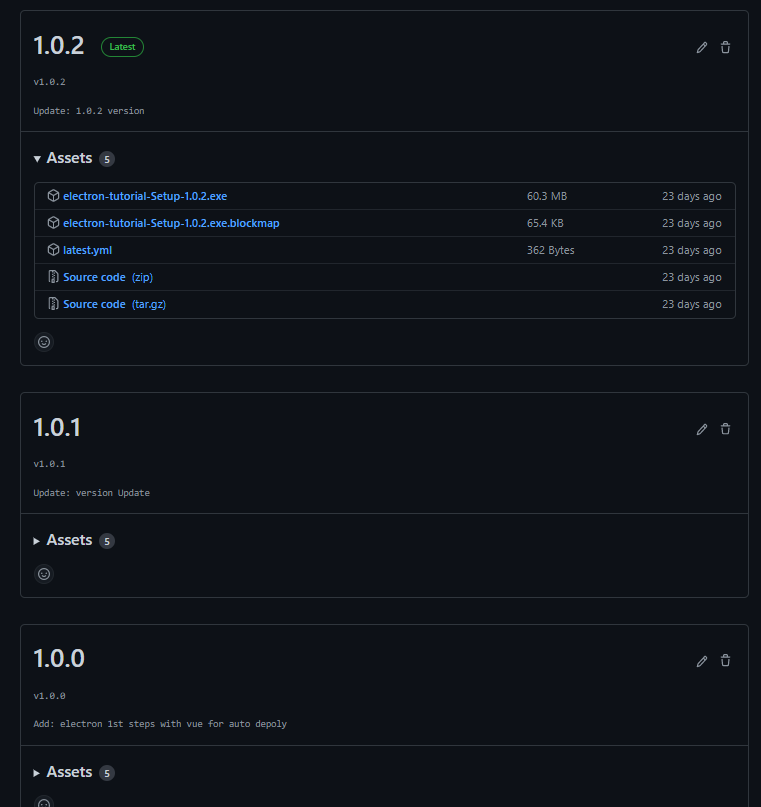
만약 다음과 같이 수많은 버전이 존재하고,
최신 버전을 배포하였을 때
이전 버전을 실행하게 되면 자동으로 버전을 업데이트하게 됩니다.
