Wecode Bootcamp 1st Project
개발자는 협업이 불가피한 직업 중 하나입니다.
혼자 개발 공부를 하면서 다른 사람들은 어떻게 코드를 작성하는지 너무 궁금했습니다.
또 내가 작성한 코드가 작동은 되지만 혹시 잘못되지는 않았는지,
좀 더 나은 방법은 없는지 항상 고민했지만 명쾌한 해답을 얻기 쉽지 않았습니다.
위코드 부트캠프의 1차 팀 프로젝트를 통해 실무에서 사용하는 협업 툴, 협업 방식을 직/간접적으로 경험할 수 있었습니다.
2주라는 짧은 시간 동안 다양한 기능을 구현하는 것은 어려웠지만,
개발자로서 협업을 하고 소통을 하는 방법에 대해 경험할 수 있었습니다.
지난 중간 회고 포스팅에 이어 이번에는 1차 프로젝트의 전체 회고를 하는 시간을 가져봤습니다.
✅ 프로젝트 소개
프로젝트 개요
위코드 부트캠프의 첫 팀프로젝트입니다.
이번 프로젝트 기간은 2022-06-20 ~ 2022-07-01까지 총 2주의 기간을 가졌습니다.
1차 프로젝트에서는 PAFFEM이라는 향수 추천 웹사이트를 클론 코딩하였습니다.
저작권 문제를 고려하여 프로젝트에 필요한 이미지는 pixabay의 이미지를 사용하였습니다.
프로젝트 목표
-
Python의 Django 프레임워크를 활용한 백엔드 서버 구축하기.
-
MySQL을 활용하여 데이터베이스를 구축하고, ORM 이해하기.
-
다양한 협업 툴을 사용하여 커뮤니케이션 역량 강화하기.
-
Scrum 방식 업무 경험하기.
역할 분담
Front-end 개발자 4명, Back-end 개발자 2명으로 프로젝트를 진행하였습니다.
[김상웅] sangwoong03
-
dbdiagram을 활용한 모델링
-
Django 프로젝트 초기 설정
-
로그인 기능 및 bcrpyt, pyjwt를 회원 인증/인가 API 구현
-
상품 리스트 API 구현
-
상품 상세페이지 API 구현
[김지영] KJY0627
-
dbdiagram을 활용한 모델링
-
MySQL 기본 데이터 구축 및 저장
-
회원가입 기능 및 bcrypt를 통해 암호화된 회원정보 DB 저장
-
장바구니 API 구현 - POST, GET, DELETE
✅ 협업 Tool
📌 Git / Github
협업 툴 중 버전을 관리하고, 코드를 공유하기 위해 Git과 Github를 사용하였습니다.
Github 레포지토리는 다음과 같습니다:
Front-end 레포지토리 바로가기
Back-end 레포지토리 바로가기
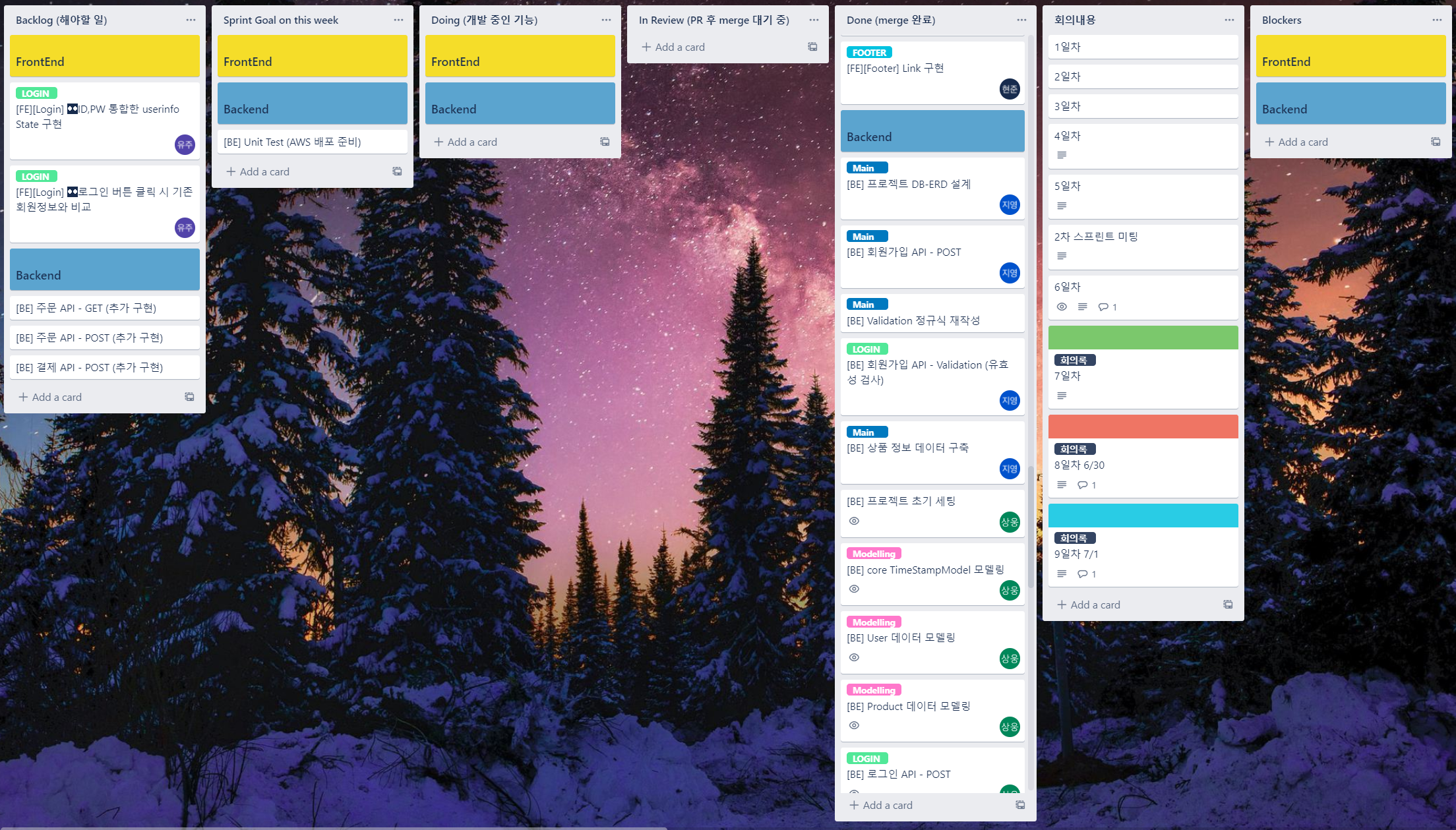
📌 Trello

협업 툴 중 계획을 확인하기 위해 Trello를 사용했습니다.
Backlok 프로젝트 미팅을 하며 전체 업무 티켓을 발행했습니다.
Sprint Goal 1주차와 2주차의 sprint 목표 업무 티켓을 가리킵니다.
Doing 현재 개발 중인 기능을 가리키는 티켓입니다.
In Review 프로젝트의 github 레포지토리 merge 권한은 부트캠프 멘토들에게 있었기 때문에 리뷰 및 수정 단계에 있는 티켓입니다.
Done 리뷰를 반영하고 수정을 거쳐 main 브랜치에 merge된 기능들을 가리킵니다.
Blocker 개발을 하면서 업무 진행에 차질이 있는 티켓들입니다. (기능 구현의 어려움 등)
회의내용 stand-up meeting 회의록으로 각자 어제 한 일, 오늘 해야할 일, blocker 세가지 내용을 담고 있습니다.
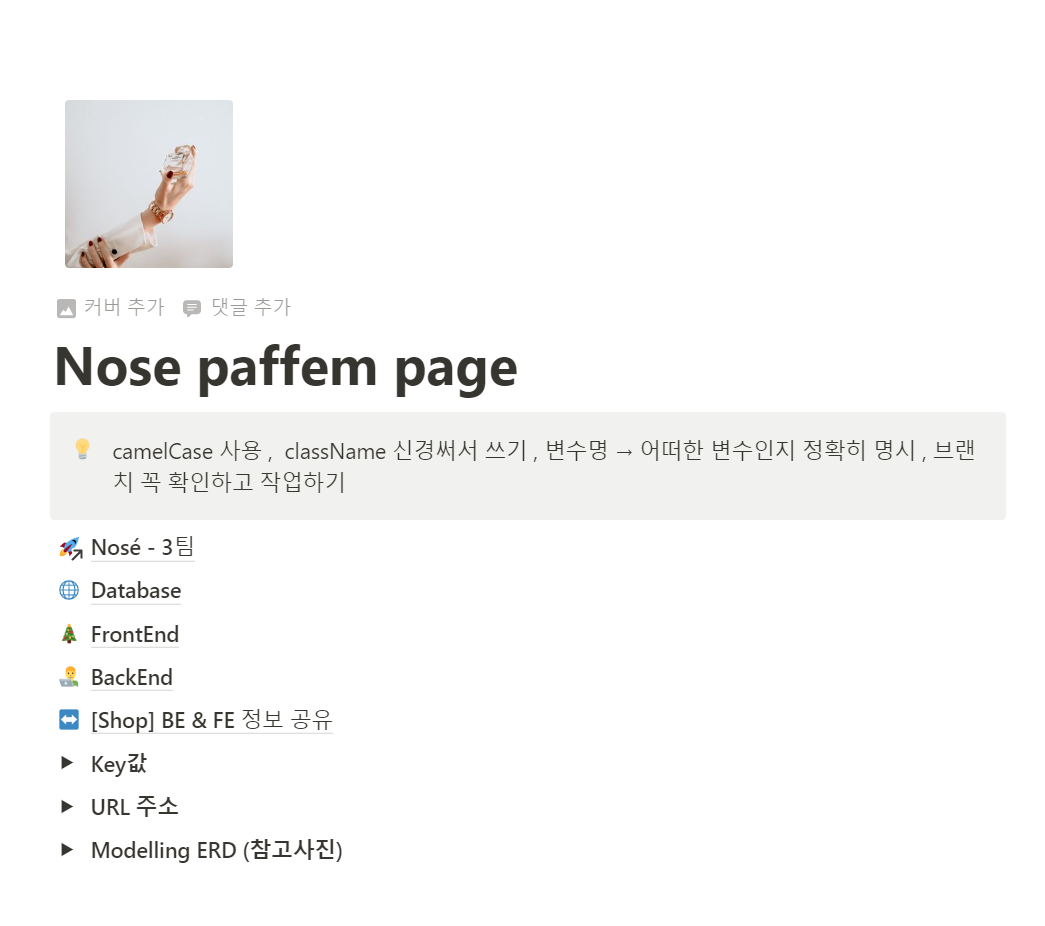
📌 Notion

협업 툴 중 반복되는 소통을 줄이고 정보를 공유하기 위해 Notion을 사용했습니다.
API 명세서를 구체적으로 제시하지 않은 대신 노션페이지의 key값과 URL 주소를 통해 통신에 필요한 내용을 공유하였습니다.
✅ 기술 스택
이번 프로젝트에서 사용한 기술 스택은 다음과 같습니다.
| Language | Framwork | Database | ENV | HTTP |
|---|---|---|---|---|
 |  |  |  |
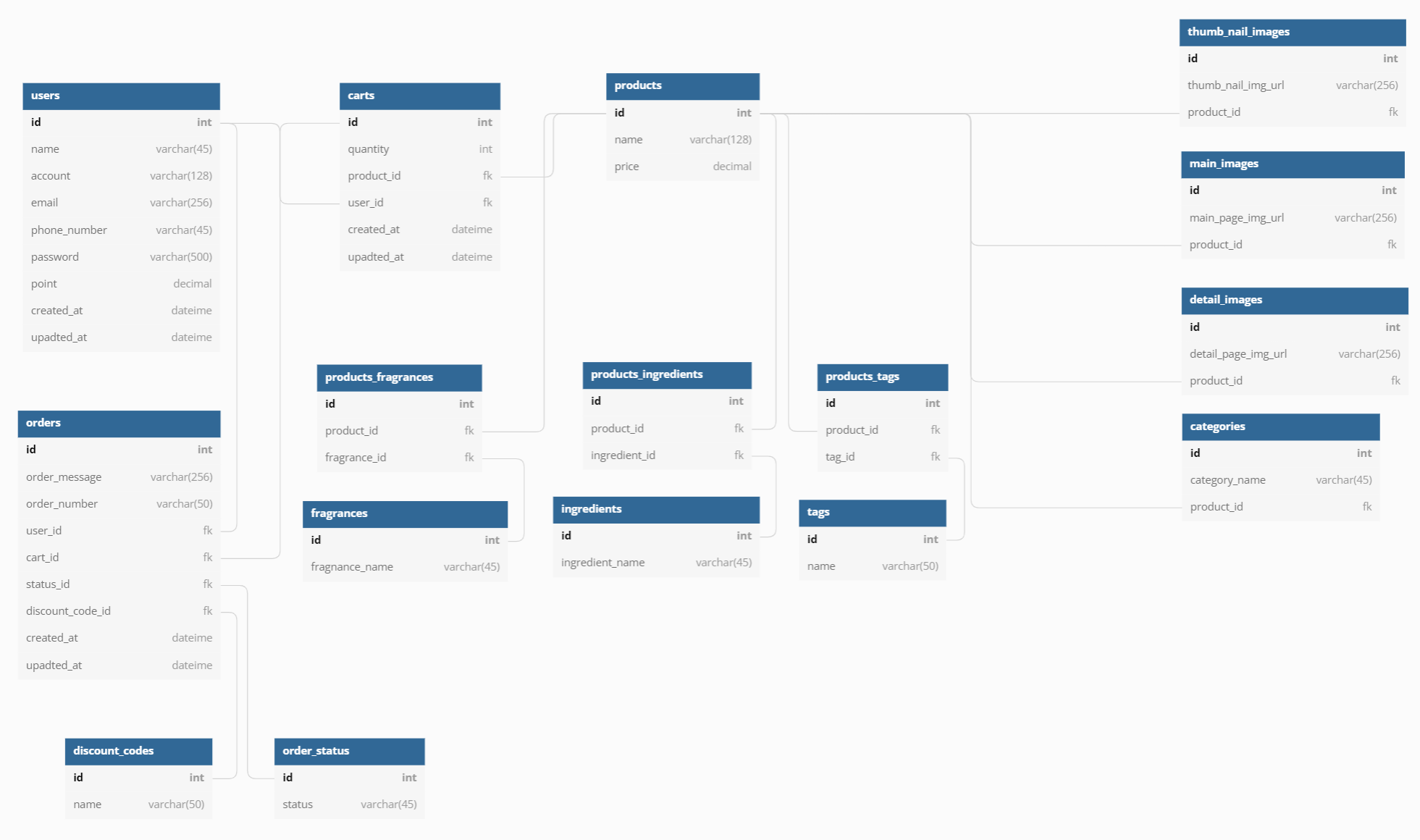
✅ 분석 및 모델링
프로젝트에서는 모든 기능을 구현하여 똑같이 만드는 것이 목적이 아니였기 때문에 데이터베이스 모델링도 간소화하여 진행하였습니다.
구현하고자 하는 기능을 기준으로 테이블을 구성하였습니다.

Users 사용자 (유저)의 정보를 담는 테이블입니다.
Products 상품에 대한 정보를 담고 있는 테이블입니다.
상품의 이미지는 각각의 테이블을 분리하였으며,
향 (fragrances), 성분 (ingredients), 태그 (tags)는 중간테이블을 형성하여 다대다 관계의 테이블을 형성했습니다.
Carts 장바구니에 대한 정보를 담는 테이블입니다.
Orders 주문 정보를 담는 테이블입니다.
주문의 상태에 대한 정보가 있는 order_status와 할인 코드의 정보를 담고 있는 discount_codes 테이블은 분리하여 관계를 설정하였습니다.
✅ 구현 기능
이번 프로젝트에서 구현한 기능은 총 4가지입니다.
- 회원가입 API
-
회원 정보에 대한 유효성 검사
-
회원 비밀번호 bcrypt 암호화
- ✔️ 로그인 API
-
bcrypt를 활용한 비밀번호 암호화/복호화
-
jwt를 활용한 토큰 발급 및 토큰 인가
-
토큰의 인가 과정 중 토큰에 대한 에러 예외처리
- ✔️ 상품 API
-
Shop 페이지 이동 시 상품의 전체리스트 정보 불러오기
-
Qeury Parameter로 특정 상품 필터링하기
-
기존 Q() 객체를 활용하여 특정 향과 카테고리에 대한 필터링 기능 구현하기
조건 사항이 더욱 많아질 경우 if 조건문을 더욱 많이 작성해야했습니다.
처리 속도를 고려하여 dictionary comprehension을 통해 리팩토링 과정을 거쳤습니다. -
Path Parameter로 특정 상품 상세 정보 불러오기
- 장바구니 API
-
상품 상세 페이지에서 해당 상품 장바구니에 추가하기
-
로그인 한 유저의 장바구니에 담긴 상품 확인하기
-
로그인 한 유저의 장바구니에서 선택된 상품 삭제하기
✅ 후기
📍긍정적인 부분
-
실무에서 사용하는 다양한 협업툴과 방식에 대해 경험할 수 있었습니다.
-
업무를 세분화하여 계획하고 웹을 바라보는 시야를 넓힐 수 있었습니다.
매일 플래너를 작성하는 습관이 있어 업무를 세분화하는데 큰 어려움이 없었고 재밌었습니다. -
기존 리액트에 대한 지식을 기반으로 팀 프로젝트 간 소통을 원활히 할 수 있었습니다.
리액트와 node.js를 배웠던 경험이 프론트엔드 개발자분들과의 소통에 도움을 주었습니다. -
Git flow에 대해 더욱 명확하게 이해할 수 있었습니다. (PR, merge, conflict 등)
특히, 부대에서 보고를 하던 습관이 있어 PR을 작성하였을 때 많이 도움이 되었던 것 같습니다.
부트캠프 동기들에게 추천 사례로 소개가 된 이후 좀 더 신경써서 작성하려고 노력했던 것 같습니다.
2차 프로젝트에서는 코드를 작성한 사람이 아니여도 어떤 기능인지 알아보기 쉽고 명확하게 작성하는 것을 연습해보겠습니다. -
처음하는 Scrum 방식 업무였음에도 불구하고 Sprint 목표를 모두 달성할 수 있었습니다.
📍배운점
-
IT 개발 직군에서 사용하는 전문 용어와 협업툴에 대해 경험할 수 있었습니다.
-
웹 페이지를 분석하고 사용자 입장에서 기획해보는 연습을 통해 필요한 데이터베이스를 생성하고 데이터의 관계를 이해할 수 있었습니다.
-
miniconda3와git을 통해 코드의 버전을 관리하는 방법에 대해 배울 수 있었습니다. -
Django프레임워크에서 사용하는 다양한 ORM을 적용해볼 수 있었습니다.
Q() 객체에 대해서는 거의 하루 시간을 다 쏟을 만큼 이해하기 어려웠는데, 공식문서를 보고 다른 사람들이 적은 코드를 보면서 이해하였을 때 몸에 전율이.. 느껴졌습니다. -
내 행동을 설명을 하고 책임을 지는 것이 중요하다... ✔️
백엔드 동료 개발자분이 코드 작성이나 이해를 어려워할 때 설명을 하면서 많이 도와드렸던 적이 있었습니다. 나는 분명 알아서 작성한 코드였지만 이해하기 쉽게 설명하고자 하니 아직 이해한 것이 아니였다고 생각이 들었습니다. 기능을 추가하기 보다는 내가 작성한 코드를 이해하고 복습하는 시간도 필요하다는 것을 느꼈습니다.
📌 아쉬운 점
-
프론트엔드와의 소통 시 명확한 API 명세서의 필요성을 느꼈습니다.
→ 2차 프로젝트에서는 POSTMAN을 활용한 API 명세서를 작성하여 공유해보려고 합니다. -
프론트엔드 뿐만 아니라 같은 백엔드 개발자 간 소통의 부재를 느꼈습니다.
→ 데이터베이스 저장에 필요한 key 값을 같은 백엔드 개발자와 공유하지 않아 발생한 문제점이 있었고, 적극적인 소통과 피어 리뷰를 통해 이를 보완할 수 있었습니다. -
기간 내에
AWS를 활용한 배포를 하지 못했습니다.
→AWS를 처음 접하는 것은 물론, 현재 서비스를 잘못 이용하고 있어 과금이 되는 상태입니다. (7월 4일 기준). 반드시.. AWS 문서와 다양한 자료를 접해 2차 프로젝트가 종료되고 나서는 개발한 API/서버를 모두 배포해보고 싶습니다. -
리팩토링 제대로 해볼 것.
→ 부트캠프 멘토의 리뷰를 받아 수정을 하고 리팩토링의 과정을 거쳤지만, 아직 상태코드 컨벤션 혹은 좀 더 효율적인 코드로의 리팩토링 과정은 부족했던 것 같습니다.
