Streamlit
웹 서비스 형태 - Streamlit
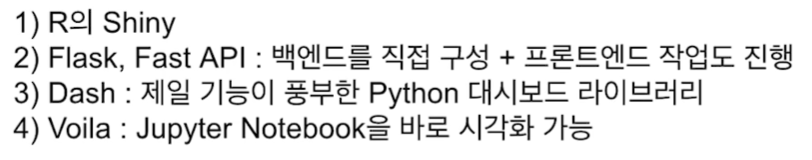
- Volia는 노트북에서 쉽게 프로토 타입을 만들 수 있음
- 단, 대시보드처럼 레이아웃을 잡기 어려움 => 웹 개발을 진행해야 할 수도
- React, Vue 등을 사용해 프로토타입을 만든다면 시간 효율적이지 않음
- HTML/자바스크립트 말고 간단하게 만들어 보자
과정

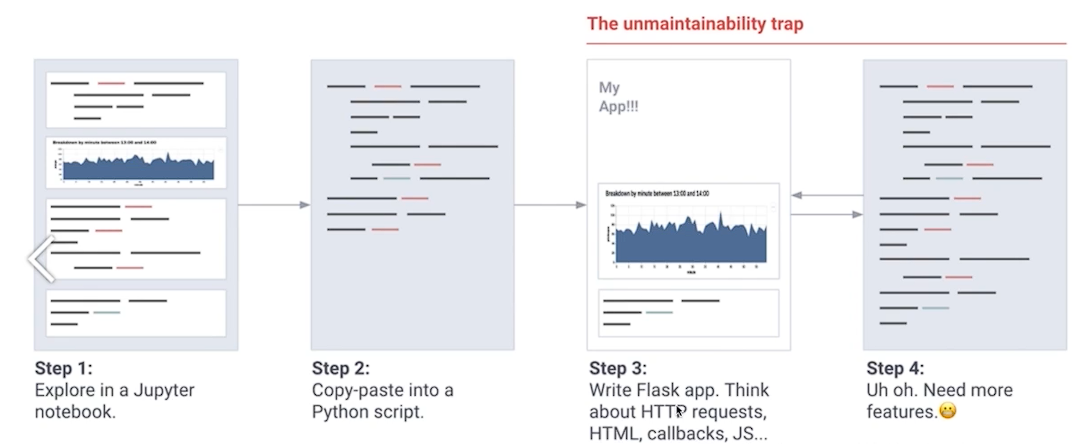
- 간단히 프로토타입 만들기
- ML 엔지니어로는 유지/보수 굉장히 어려움

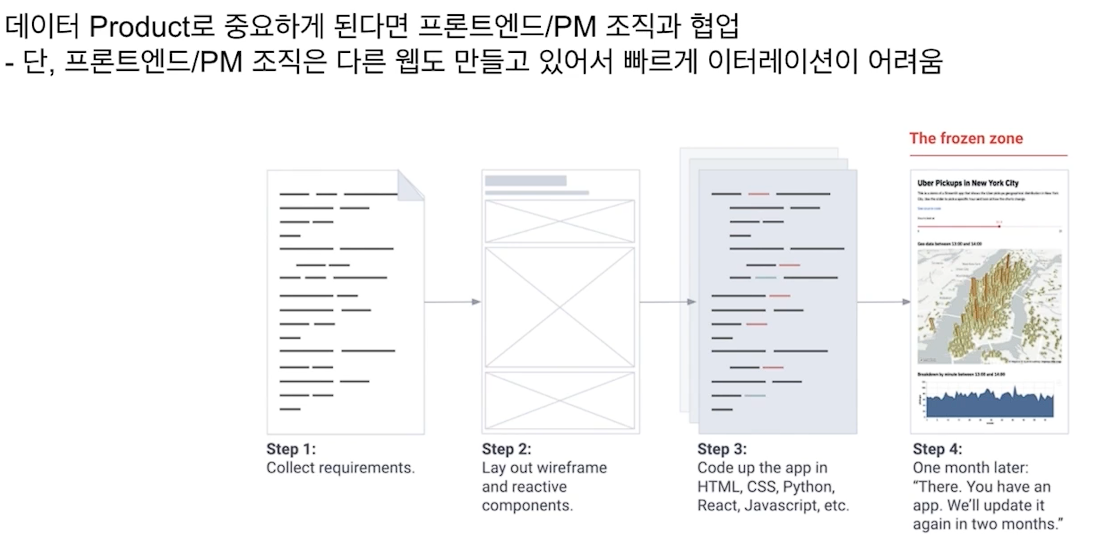
- 요구 조건과 레이아웃을 시각화 해 프론트 조직에 넘기는 방법
- 시간 관련 이슈가 많이 생김
- 다른 조직의 도움 없이 만들 수는 없을까?
Streamlit

- Streamlit을 알려주기는 할거지만 라이브러리에 집착하지 말고, 점진적으로 문제를 해결하는 과정에 집중하자
- 안쓴다면

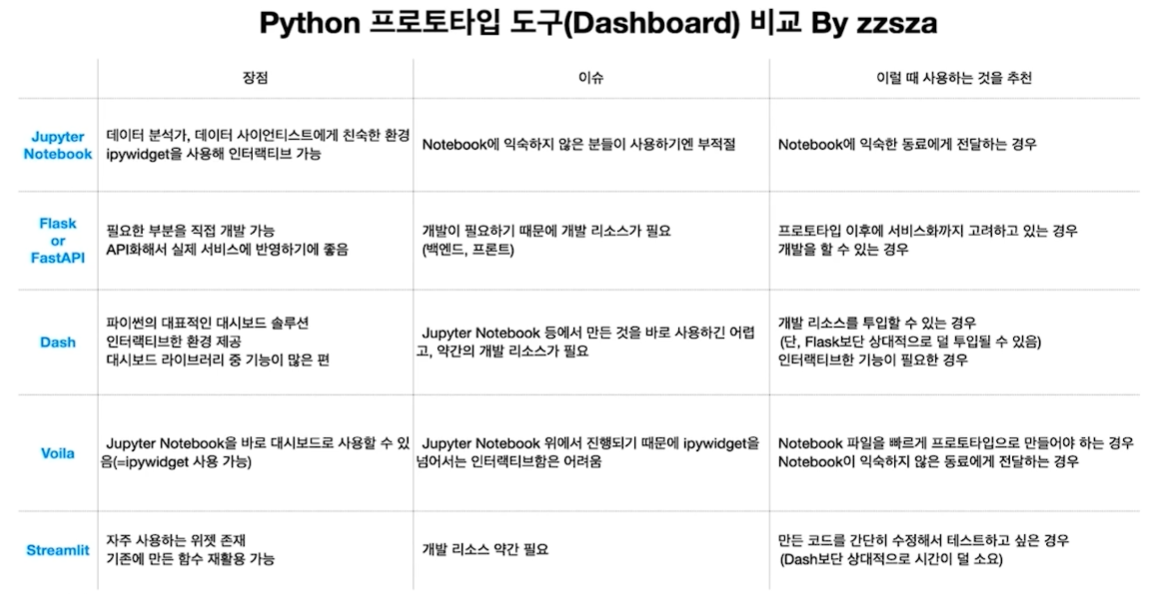
요런게 있음

장점
- Python 스크립트 코드를 조금만 수정하면 웹을 띄울 수 있음
- 백엔드 개발, HTTP 요청 필요 없음
- 다양한 Component로 대시보드 UI 구성 가능
- Streamlit Cloud를 통해 배포 가능
- 화면 녹화 기능 존재
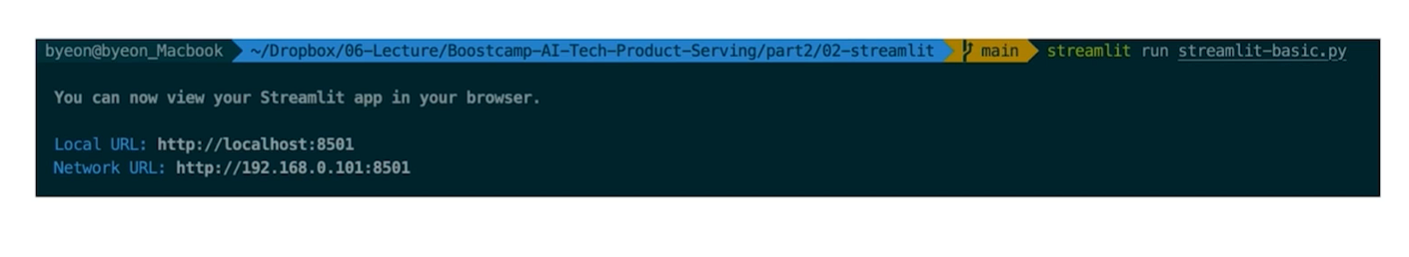
실행
- pip 등으로 설치 후
streamlit run stramlit-basic.py 

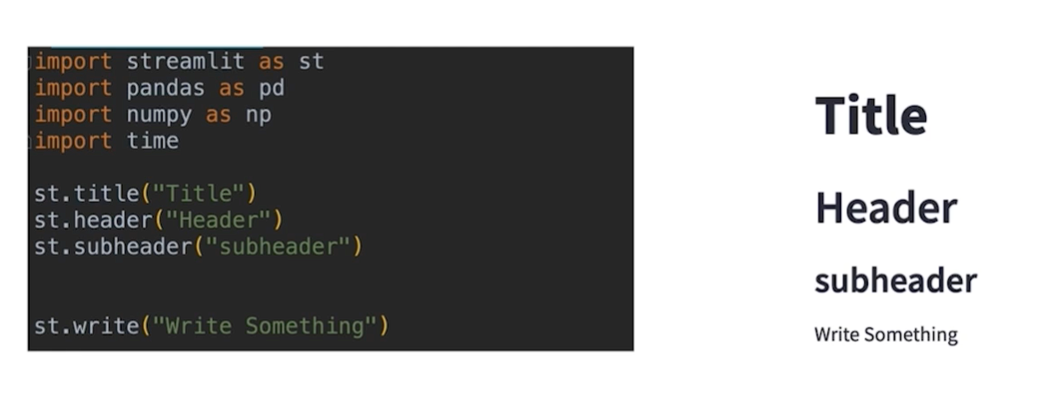
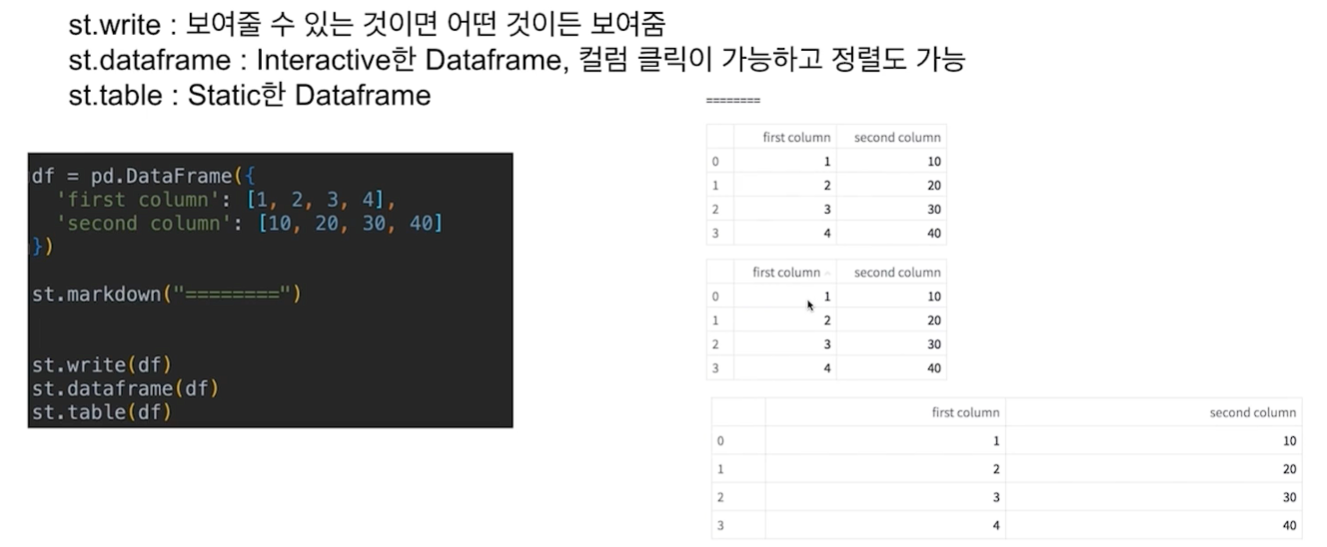
- 마크다운과 같이 작성 가능

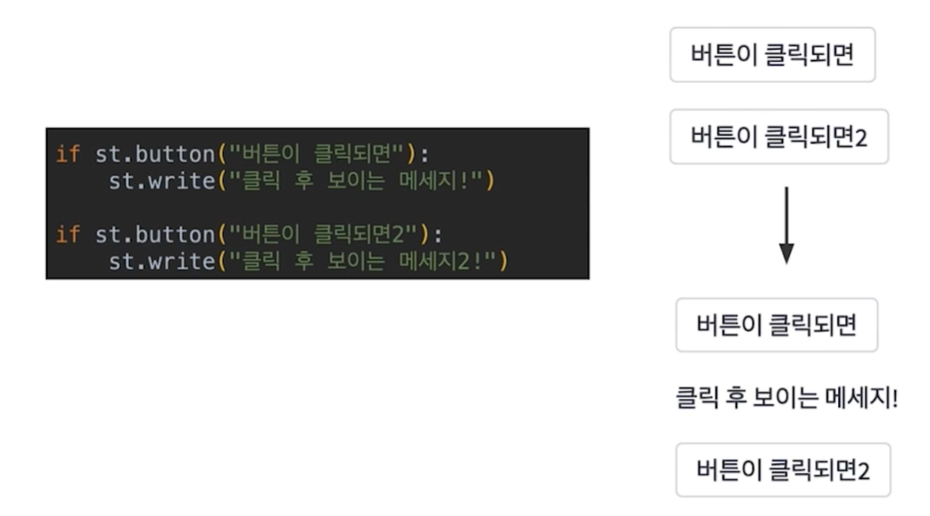
- if 문으로 버튼 가능

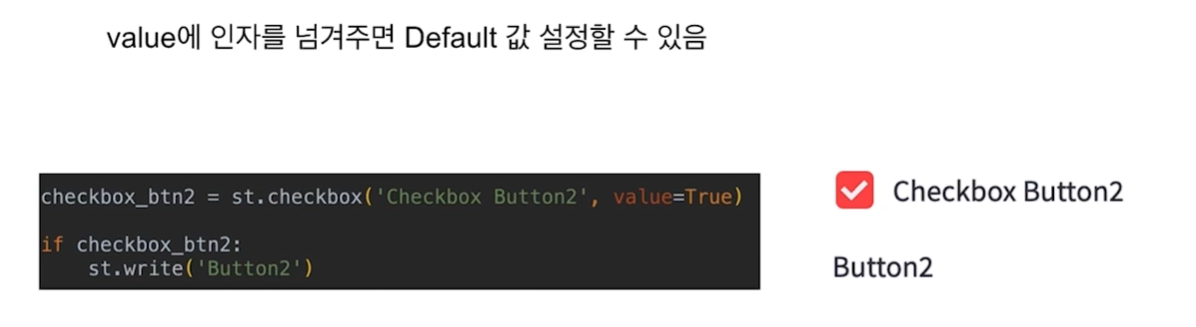
- 체크박스도 가능

- 어떤 식으로 쓸지는 고민해보세요

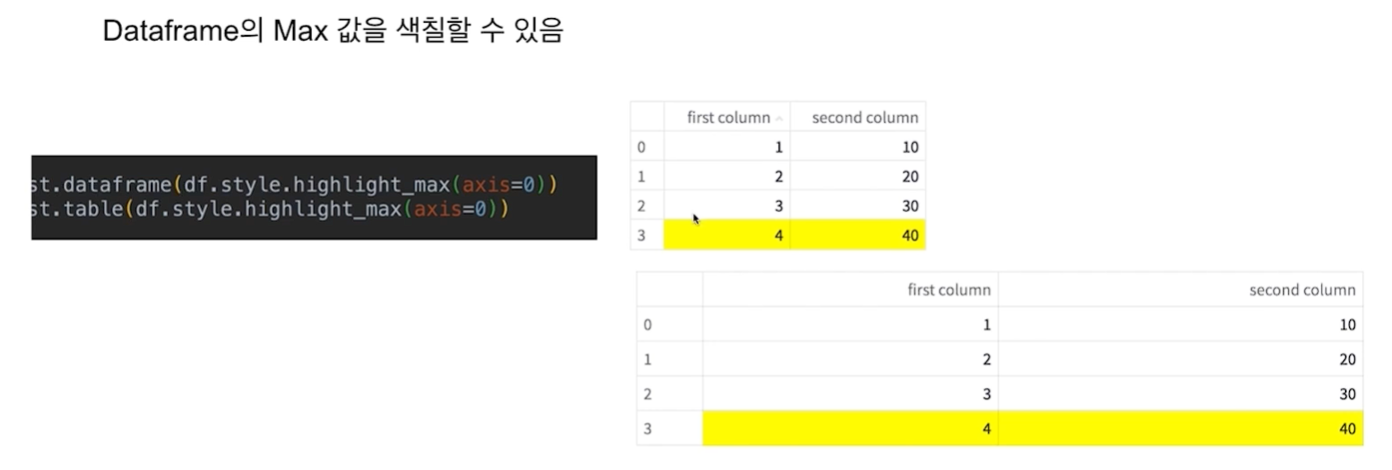
- max값 색칠도 가능

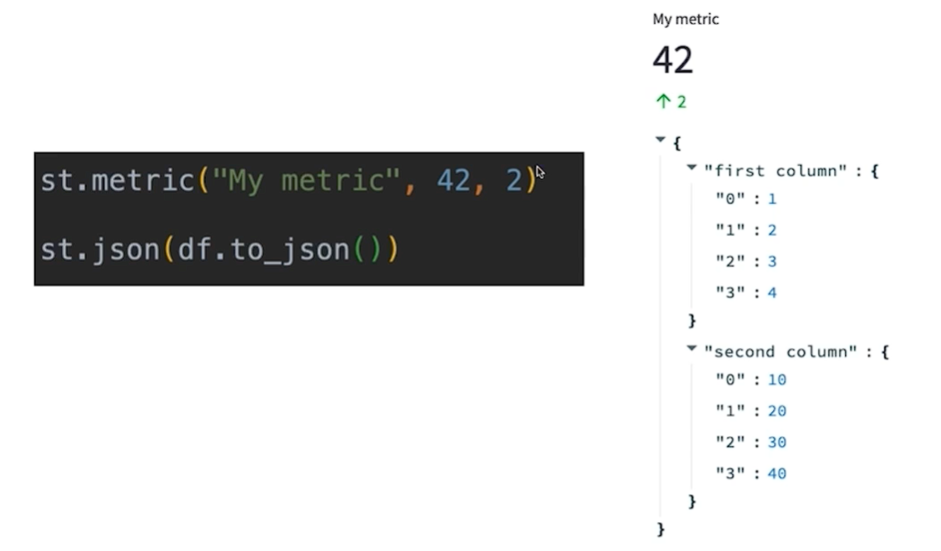
- metric과 json 등으로 표현도 가능
st.line_chart(chart_data)- 라인 차트 가능
st.map(map_data)- 지도 그리기 가능
- 이외에도 plotly 등의 api를 통해 사용 가능

-
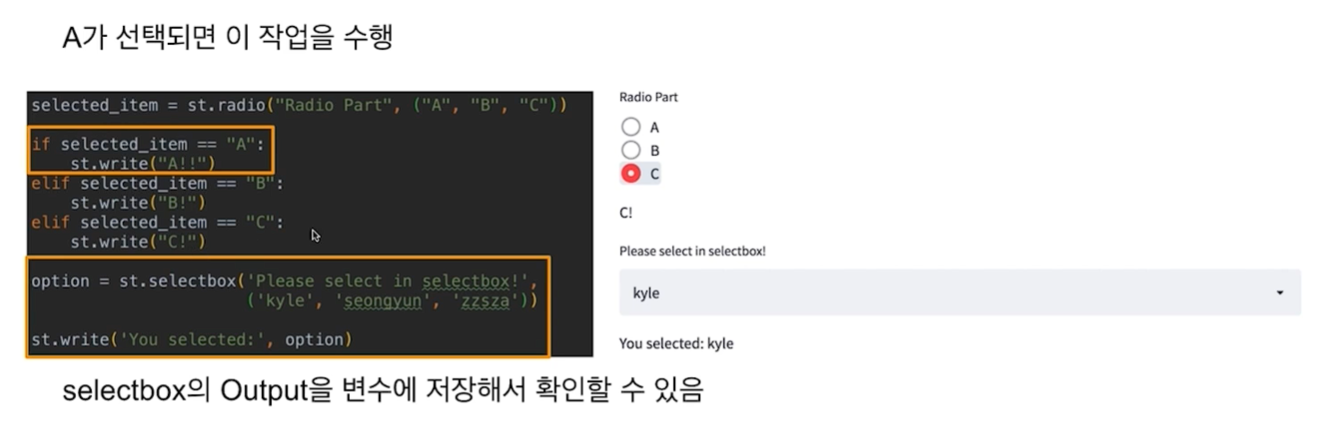
라디오 파트와 selectbox 가능
-
지금까지 나온건 st.sidebar.button("hi") 등으로 sidebar에 적용 가능
-
기존 method 앞에 sidebar 붙이면 됨
-
더 많은건 pdf를 참고하자
-
https://share.streamlit.io/daniellewisdl/streamlit-cheat-sheet/app.py (cheet sheet 참고)
Session State
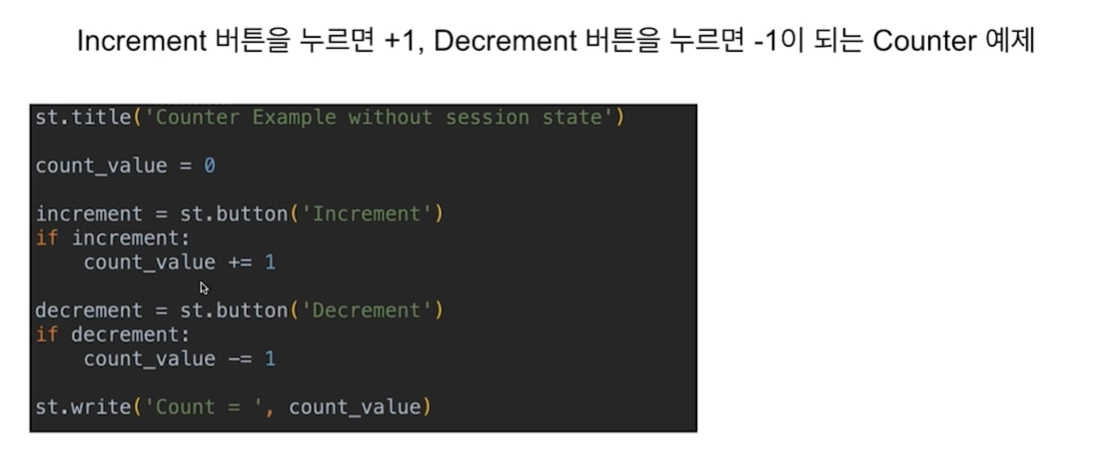
- 어떤 Interactive 마다 코드가 재실행 되어, 중복 이벤트가 불가했음
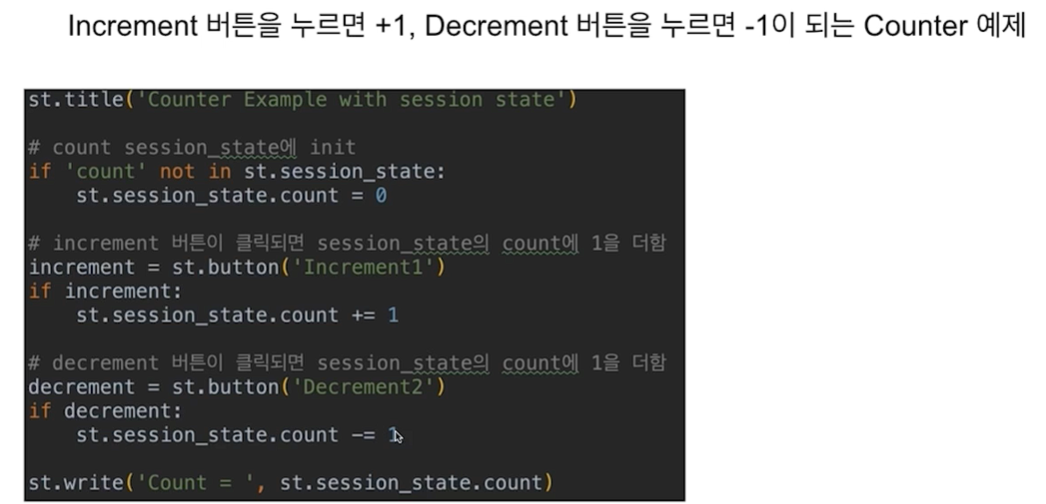
- st.session_state.{session_state_value}
- 다음 코드를 통해 global variable 저장 가능

- session state를 지정하지 않으면 아무리 클릭해도 1, -1 일 것

- 요러면 제대로 작동 할 것