[React] prestudy

WHAT IS REACT?
-
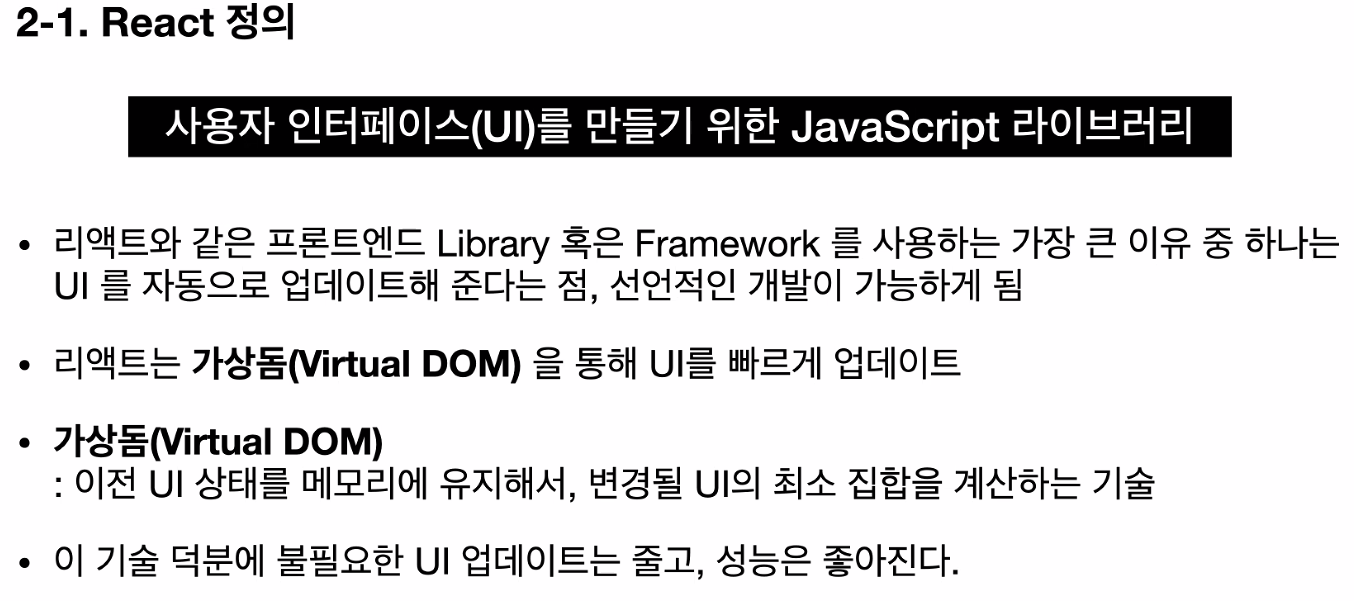
React is a JavaScript library, is used for building UIs and front-end applications.
-
Often called a framework.

-
선언적 VS 절차적
WHY USE IT?
- Makes JS much easier, much more interactive, virtual DOM, easy to work with teams.
REACT STATE
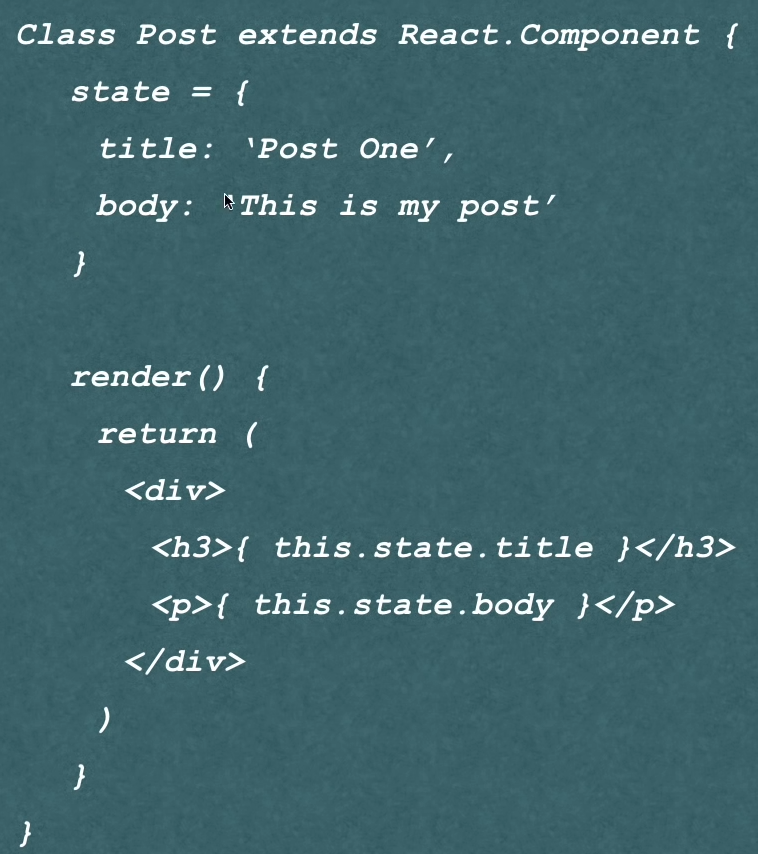
- Components can have state which is an object that determines how that component renders and behaves
- We can also have "application level" state by using a state manager like Redux or React's own context API.

CREATE-REACT-APP
- CLI Tool for creating React applications
- uses Webpack
- "npm run build" will compile and run
Anatomy of a component
-
React 01. JSX (Syntax Extension for JacaScript)
const hi = <p>Hi</p>;- JSX 는 위의 형태를 가진 JavaScript 확장 버전
- .js 파일내에 작성하지만 문법 오류가 나기 때문에 JavaScript 문법으로 변환시키는 컴파일 과정 필요
JSX Element
- HTML 문법을 .js 에 작성하는것도 JSX 라 할 수 있음.
ex)
const hi = <p>Hi</p>;
const myFavorite = {
food: <li>샐러드</li>,
animal: <li>dog></li>,
hobby: <li>programming</li>
};JSX attribute
- 태그에 attribte 을 주기 위해서 항상 "" 로 감싸줘야 함.
- HTML 의 attribute 이름과는 다를 수 있음.
- 어떤 태그라도 self closing 이 가능함
<div />
<div></div> 는 동일- class 는 JSX 에서 className 을 사용해야 함.
const hi = <input readOnly={true} />;
const myFavorite = {
food: <li>샐러드</li>,
animal: <li>dog</li>,
hobby: <li className="list-item">programming</li>
};- 중괄호 {}를 써서 javascript 코드임을 알려준다.
Nested JSX

Rendering
- html, React elment 등의 코드가 눈으로 볼 수 있도록 그려지는 것.
- React element 가 DOM node에 추가되어 화면에 렌더하기 위해 ReactDOM.render 함수를 사용
- 첫번째 argument 에 JSX 로 React element 를 넘기고, 두번째 argument는 해당요소를 렌더 하고싶은 container(parent element) 를 전달.
reactDOM.render{
<h1>Hello, World!</hi>
document.getelementById('root')
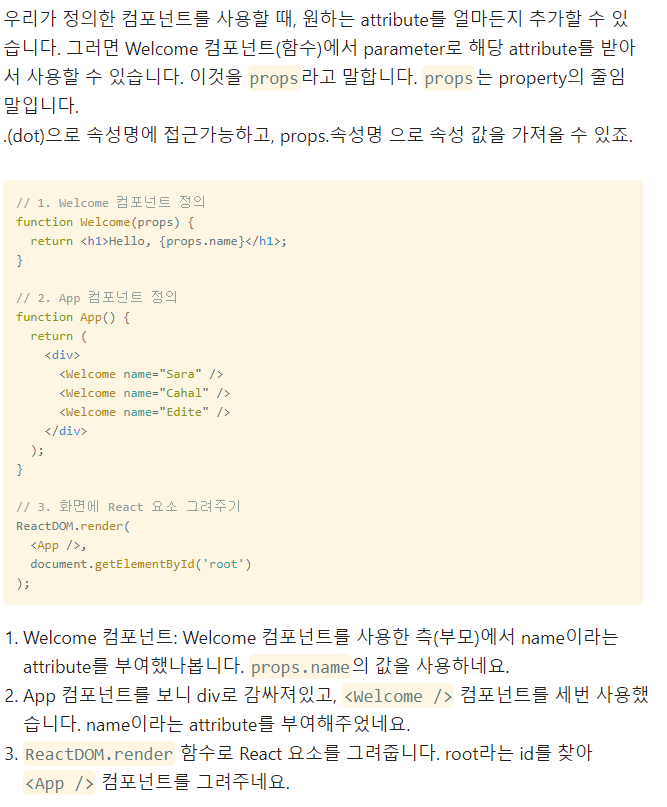
};React 02. Components & Props
Component
- 재사용 가능한 UI 단위.
- 동일코드가 반복되는 부분을 하나의 component로 만들어 같은 디자인의 코드나 기능이 필요한 곳 마다 재사용이 가능.
- class 나 function 으로 만듦. 상황에 따라 달라짐
- ex) function 사용
function Welcome() {
return <h1>Hello </h1>;
}
ReactDOM.render(
<Welcome />,
document.getElementById('root')
);- ex) class 사용
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}Component 사용

더 작은 Component로 분리하기
function Comment(props) {
return (
<div className="comment">
<div className="user-info">
<img className="avatar"
src={props.author.avatarUrl}
alt={props.author.name}
/>
<div className="user-info-name">
{props.author.name}
</div>
</div>
<div className="comment-text">
{props.text}
</div>
<div className="comment-date">
{formatDate(props.date)}
</div>
</div>
);
}- 위 코드에서 더 작은 components 들로 분리하여 원래의 component를 보다 간결하고 그 분리된 작은 components 들을 재사용 할 수 있다.
function Avatar(props) {
return (
<img className="avatar"
src={props.user.avatarUrl}
alt={props.user.name}
/>
);
}-
Avatar 컴포넌트에서 user의 avatarUrl과 name이 필요하므로, Comment 컴포넌트에서 props.author 정보를 user라는 attribute로 넘겨주었습니다. props.author의 avatarUrl, name 값이 user를 통해 전달되었습니다.
-
.user-info 부분을 component 로 분리하는 경우.
function UserInfo(props) {
return (
<div className="user-info">
<Avatar user={props.user} />
<div className="user-info-name">
{props.user.name}
</div>
</div>
);
}- 분리 이후, Comment component 는 아래와 같이 간결해짐.
function Comment(props) {
return (
<div className="comment">
<UserInfo user={props.author} />
<div className="comment-text">
{props.text}
</div>
<div className="comment-date">
{formatDate(props.date)}
</div>
</div>
);
}React 03. State of Component
State
- State은 component 의 상태 값을 지칭한다.
- State & props는 둘다 object 이며 화면에 보여줄 정보(상태)를 가지고 있으므로 서로 비슷한 역할을 수행한다.
- props는 parameter 처럼 component 를 사용하는 부모쪽에서 전달해야만 사용이 가능하며
state는 component 내에서 정의하고 사용해야 한다.
class Button extends React.Component {
constructor() {
super();
this.state = {
clicked: false
}
}
render() {
return (
<div
className="btn"
onClick={()=>{this.setState({ clicked: !this.state.clicked })}}
>
{this.state.clicked ? '좋아요' : '싫어요'}
</div>
);
}
}
ReactDOM.render(
<Button />,
document.getElementById('root')
);-
상단의 코드는 버튼을 눌렀을때 state 를 변화시켜 화면에 보여지는 텍스트가 "좋아요" "싫어요" 로 클릭할때마다 바뀐다.
-
state 는 여러개 추가가 가능하며 이름은 원하는 대로 짓는다.
-
click 이벤트 발생시 clicked 라는 state 가 수정된다.
-
constructor() 함수는 class 의 instance가 생성될때 항상 호출되는 함수생성자 이다.
constructor() {
super();
this.state = {
clicked: false
}
}-
button component 를 그리려면 this.state.clicked 값이 필요한데 최초에는 해당 값이 존재하지 않으므로 constructor 에서 false 값을 지정해 준다.
-
super() 키워드는 React.Component class에 있는 methods( ex. render) 을 사용하기 위해 꼭 필요하다.
-
props 도 추가한 코드
class Button extends React.Component {
constructor() {
super();
this.state = {
clicked: false
}
}
render() {
return (
<div
className={`btn ${this.props.type === 'like' ? 'like-btn' : ''}`}
onClick={()=>{this.setState({ clicked: !this.state.clicked })}}
>
{this.state.clicked ? '좋아요' : '싫어요'}
</div>
);
}
}
ReactDOM.render(
<Button type="like" />,
document.getElementById('root')
);- this.props.type 값이 'like'면 like-btn 이라는 class attribute 가 추가됨.
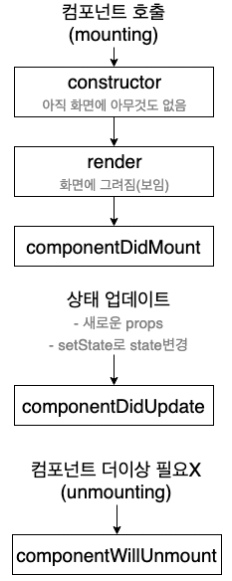
React 04. Lifecycle of React component

- 위에서 언급한 class로 component 를 생성하면 좋을때가 React.Component class 에서 제공하는 render, componentDidMount, componentDidUpdate 와 같은 메쏘드를 사용할수 있기 때문이다. component 의 lifecycle 에 따라 각자의 method 이 호출된다.
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(
element,
document.getElementById('root')
);
}
setInterval(tick, 1000);- 상단의 코드는 1초에 한번 tick function을 호출하여 현재시간을 초 단위로 업데이트함
--------- 나중에 다시 정리...... 어렵다 후
React 05. Event handling
- 위에 버튼 코드로 돌아가서,
onClick={()=>{this.setState({ clicked: !this.state.clicked })}}를 통해 event handling 을 하는것을 볼 수 있다.
- event handler 부분을 분리해서 함수를 밖으로 뺄 수 있다.
class Button extends React.Component {
constructor() {
super();
this.state = {
clicked: false
}
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
this.setState({
clicked: !this.state.clicked
});
}
render() {
return (
<div
className={`btn ${this.props.type === 'like' ? 'like-btn' : ''}`}
onClick={this.handleClick}
>
{this.state.clicked ? '좋아요' : '싫어요'}
</div>
);
}
}
ReactDOM.render(
<Button type="like" />,
document.getElementById('root')
);- 이벤트에 event handler 함수를 넘길때 bind 를 해주지 않으면 event handler 함수 내에서 this 의 context를 잃어버려 this 가 undefined 가 되므로 bind(this)를 꼭 해줘야 한다!!
this.handleClick = this.handleClick.bind(this);