
연산자
연산자는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산등을 수행해 하나의 값을 만든다. 연산의 대상을 피연사자라 한다. 피연산자는 값으로 평가될 수 있는 표현식이어야 한다.
산술 연산자
산술 연산자는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다.
산술 연산이 불가능한 경우 NaN을 반환한다.
단항 산술 연산자
단항 산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
증가/감소 (++/--)
- 전위형: 먼저 피연산자의 값을 증가/감소시킨 후 다른 연산을 수행한다.
- 후위형: 먼저 다른 연산을 수행한 후, 피연산자의 값을 증가/감소시킨다.
숫자 타입으로 변환
숫자 타입이 아닌 피연산자에 + 단항 연산자를 사용하면 피연산자를 숫자 타입으로 변환하여 반환한다.
이때 피연산자를 변경하는 것은 아니고 숫자 타입으로 변환한 값을 생성해서 반환한다.
따라서 부수 효과는 없다.
<script>
var x = '1';
+x // 1
x // '1'
x = true;
+x // 1
x // true
</script>-단항 연산자는 피연산자의 부호를 반전한 값을 반환한다. + 단항 연산자와 마찬가지로 숫자 타입이 아닌 피연산자에 사용하면 피연산자를 숫자 타입으로 변환하여 반환한다.
이때 피연산자를 변경하는 것은 아니고 부호를 반전한 값을 생성해 반환한다.
문자열 연결 연산자
+연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
그 외의 경우는 산술 연산자로 동작한다.
<script>
// 문자열 연결 연산자
'1' + 2; // '12'
1 + '2'; // '12'
// 산술 연산자
1 + 2; // 3
// true는 1로 타입 변환된다.
1 + true; // 2
// false는 0으로 타입 변환된다.
1 + false; // 1
// null은 0으로 타입 변환된다.
1 + null; // 1
//undefiend는 숫자로 타입 변환되지 않는다
</script>할당 연산자
할당 연산자는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다.
할당문은 표현식인 문이다. 할당문은 변수에 값을 할당하는 부수 효과만 있을 뿐 값으로 평가되지 않을 것 처럼 보인다. 하지만 할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다.
동등/일치 비교 연산자
동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다. 동등 비교(==) 연산자는 예측하기 어려운 결과를 만들어낸다. 따라서 일치 비교(===) 연산자를 사용한다.
일치 비교 연산자에서 주의할 것은 NaN이다.
<script>
// NaN은 자신과 일치하지 않는 유일한 값이다.
NaN === NaN; // false
</script>Object.is 메서드
앞에서 살펴본 바와 같이 동등 비교 연산자와 일치 비교 연산자는 주의 해야할 것이 있다.
ES6dptj 도입된 Object.is 메서드는 다음과 같이 예측 가능한 정확한 비교 결과를 반환한다. 그 외에는 일치 비교 연산자와 동일하게 동작한다.
<script>
-0 === +0; // true
Object.is(-0, +0) // false
NaN === NaN // fasle
Object.is(NaN, NaN) // true
</script>삼항 조건 연산자
삼한 조건 연산자는 조건식의 평가 결과에 따라 반환할 값을 결정한다.
삼한 조건 연산자의 표현식
조건식 ? 조건식이 true일 때 반환할 값 : 조건식이 false일 때 반환할 값
삼항 조건 연산자 표현식은 값으로 평가할 수 있는 표현식인 문이다.
논리 연산자
- || 논리합 연산자 : 하나라도 true이면 true
- && 논리곱 연산자 : 하나라도 false이면 false
- ! 부정 연산자 : 타입 변환
논리 부정 연산자는 언제나 불리언 값을 반환한다. 단, 피연산자가 반드시 불리언 값일 필요는 없다
피연산자가 불리언 값이 아니면 불리언 타입으로 암묵적 타입 변환된다.
드 모르간의 법칙
논리 연산자로 구성된 복잡한 표현식은 가독성이 좋지 않아 한눈에 이해하기 어려울 때가 있다.
이러한 경우 드 모르간의 법칙을 활용하면 복잡한 표현식을 좀 더 가독성 좋은 표현식으로 변환할 수 있다.
<script>
!(x || y) === (!x && !y)
</script>괄호안을 전부 부정 시킨다.
typeof 연산자
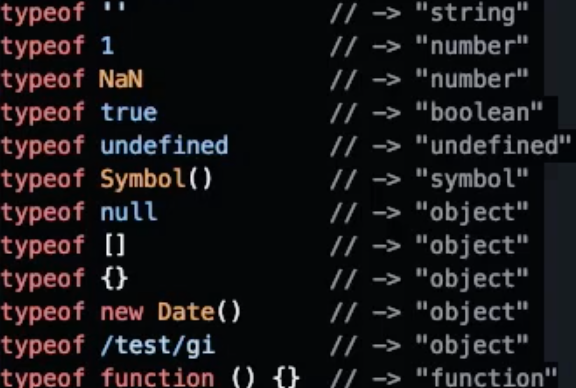
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다.
typeof 연산자로 null 값을 연산해 보면 "null"이 아닌 "object"를 반환한다는 데 주의하자.
값이 null 타입인지 확인할 때는 typeof 연산자를 사용하지 말고 일치 연산자(===)를 사용하자.
<script>
var foo = null;
typeof foo === null; // false
foo === null // true
</script>지수 연산자
지수 연산자는 좌항의 피연산자를 밑으로 , 우항의 피연산자를 지수로 거듭 제곱하여 숫자 값을 반환한다.
