
Procee
프로세스란 프로그래밍을 동작하는 최고의 단위
Thread
쓰레드란 프로그램안에서 동시에 여러개가 수행될 수 있는 작은 일꾼 단위
자바스크립트는 single Threaded 언어이다.
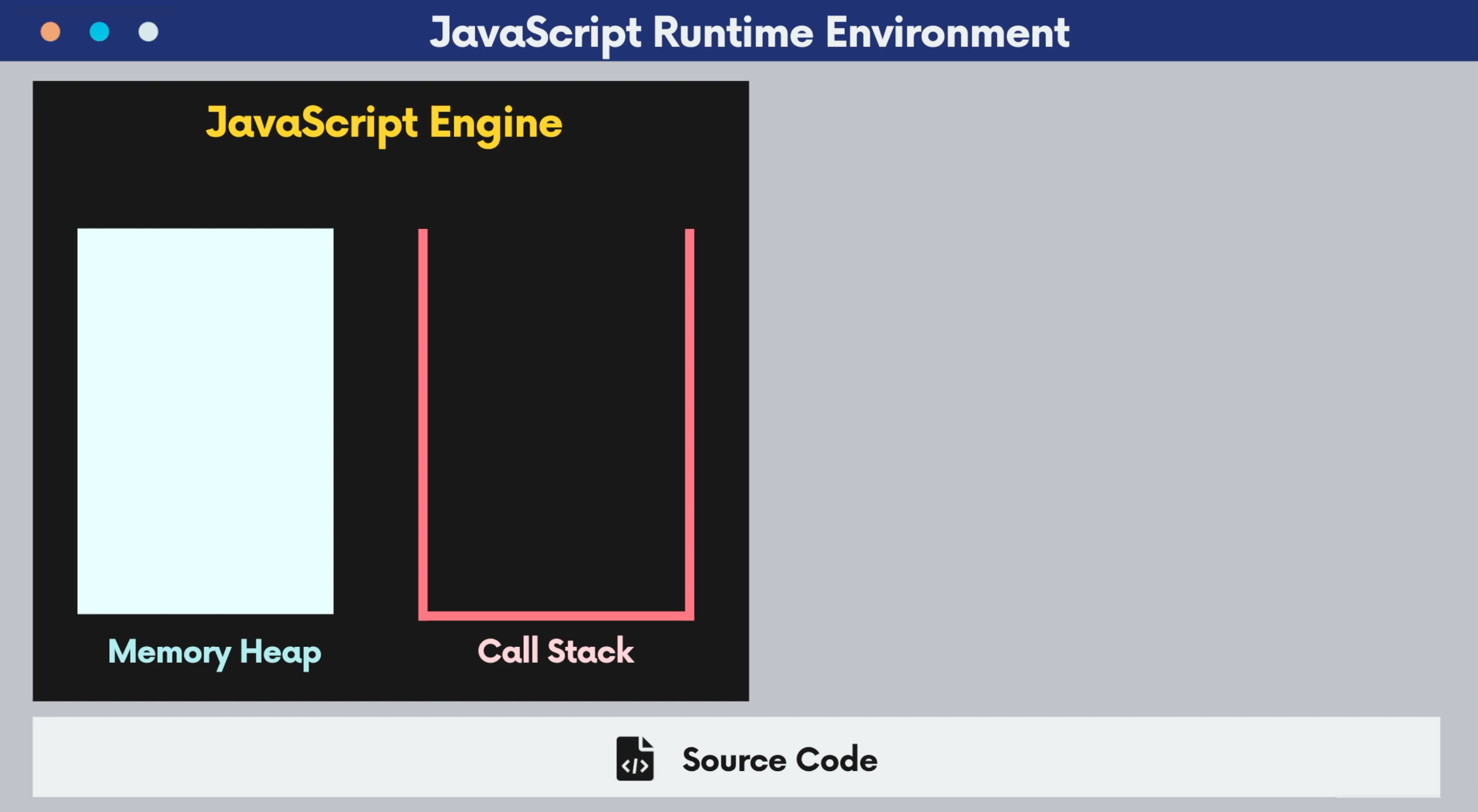
자바스크립트 엔진

- Memory Heap : 할당 된 데이터를 저장하는 곳
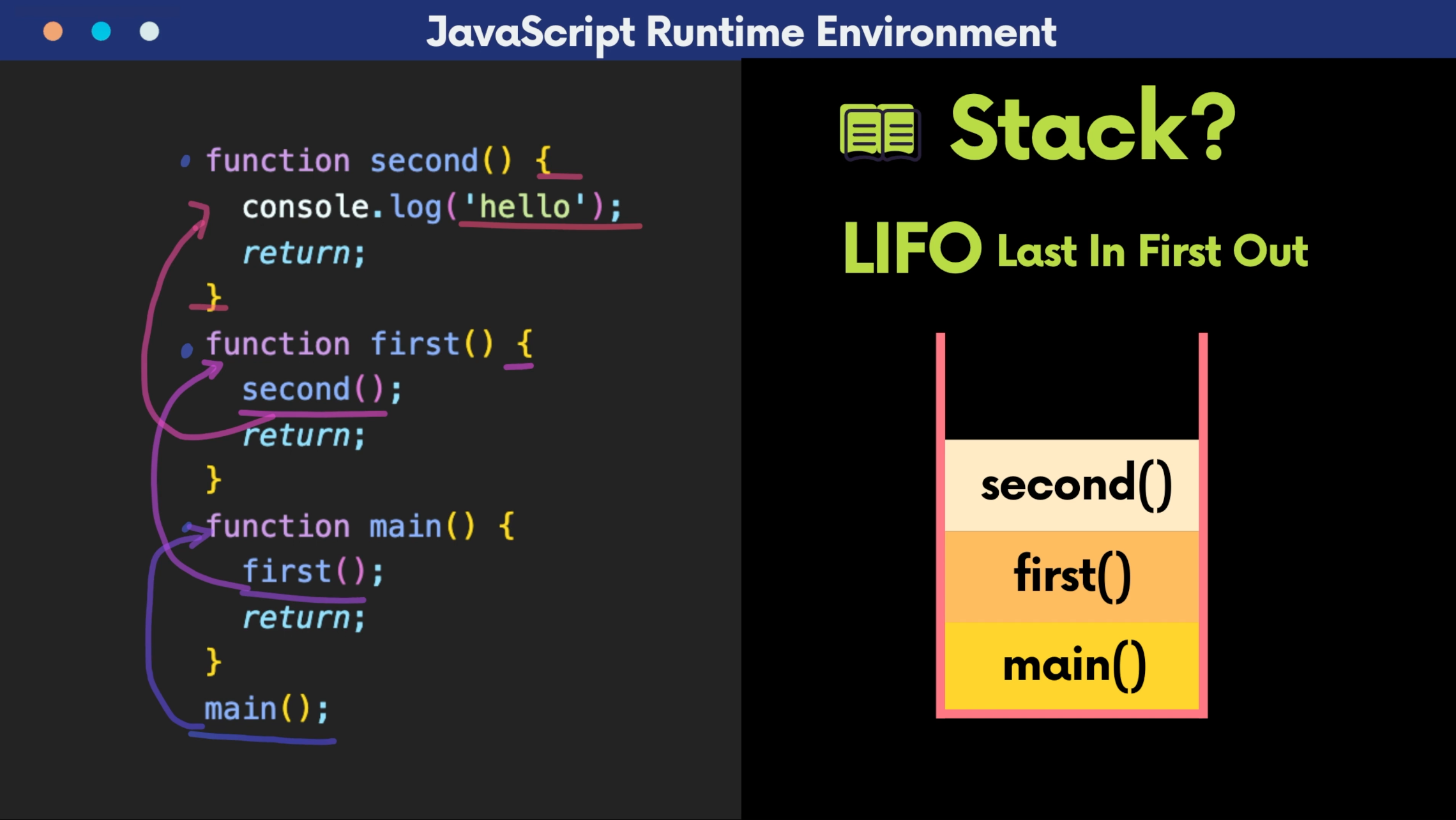
- call stack : 함수들이 호출하는 순서를 기억 했다가 함수가 끝나면 원래 자리로 돌아기기
위해 쓰이는 자료구조
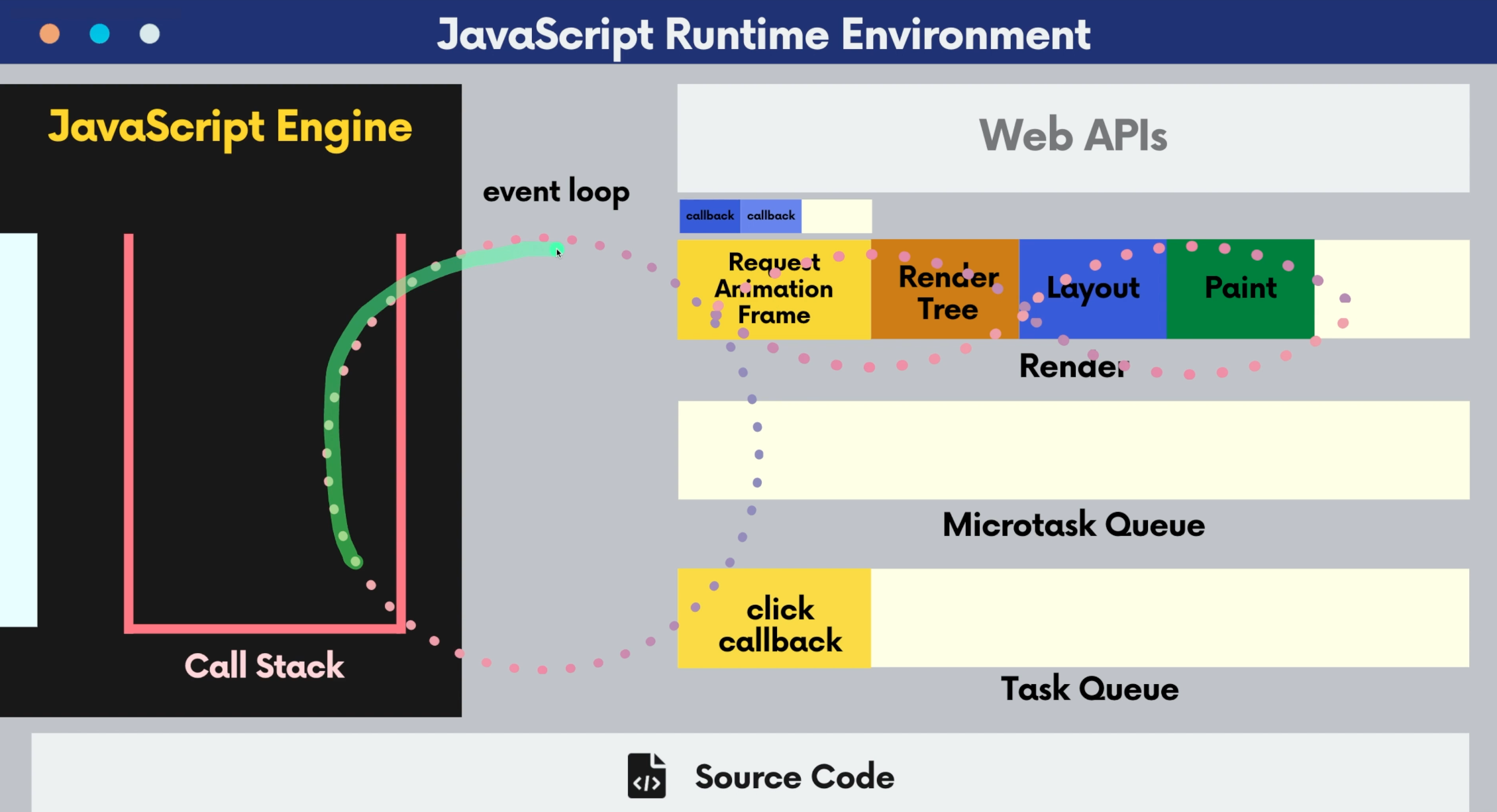
브라우저 런타임 환경

Call stack은 자바스크립트에서 함수가 호출된 순서에따라 순차적으로 실행 시켜 준다.
event loop 는 엄청나게 빠르게 돌고 돈다.

event loop 는 다른 일을 하다가, 60 fps (16.7ms) 어느정도 시간이 됐다싶으면 Render 업데이트 하고 또 돈다.
Microtask Queue를 만나면 그 안에 있는 아이템들을 차례대로 콜스택에 넣고 다 콜백한다.
Task Queue를 만나면 하나씩 콜스택에 넣고 제 갈길을 간다.
Microtask Queue
event loop 가 돌다가 Microtask Queue를 발견하면,Microtask Queue 안에 있는 모든 아이템이 없어질 때까지 (새로 생긴 아이템도) 콜스택에 넣고 수행하기를 반복한다.
Task Queue
event loop 가 돌다가 Task Queue를 발견하면, Task Queue 안에 있는 아이템 하나만! 콜스택으로 가져와서 콜백을 실행하고, 콜백이 끝날때까지 event loop 는 다시 돌고 돌면서 기다린다.
콜백이 끝나고, TaskQueue를 발견했을 때 아이템 하나만 남아있을 경우, Task Queue 안에 있는 마지막 아이템 하나를 콜스택으로 가져와서 콜백을 실행한다.
