
오늘은 강의를 보며 홈페이지에서 자주 쓰이는 장바구니를 만들어 보았다.
# UI/UX

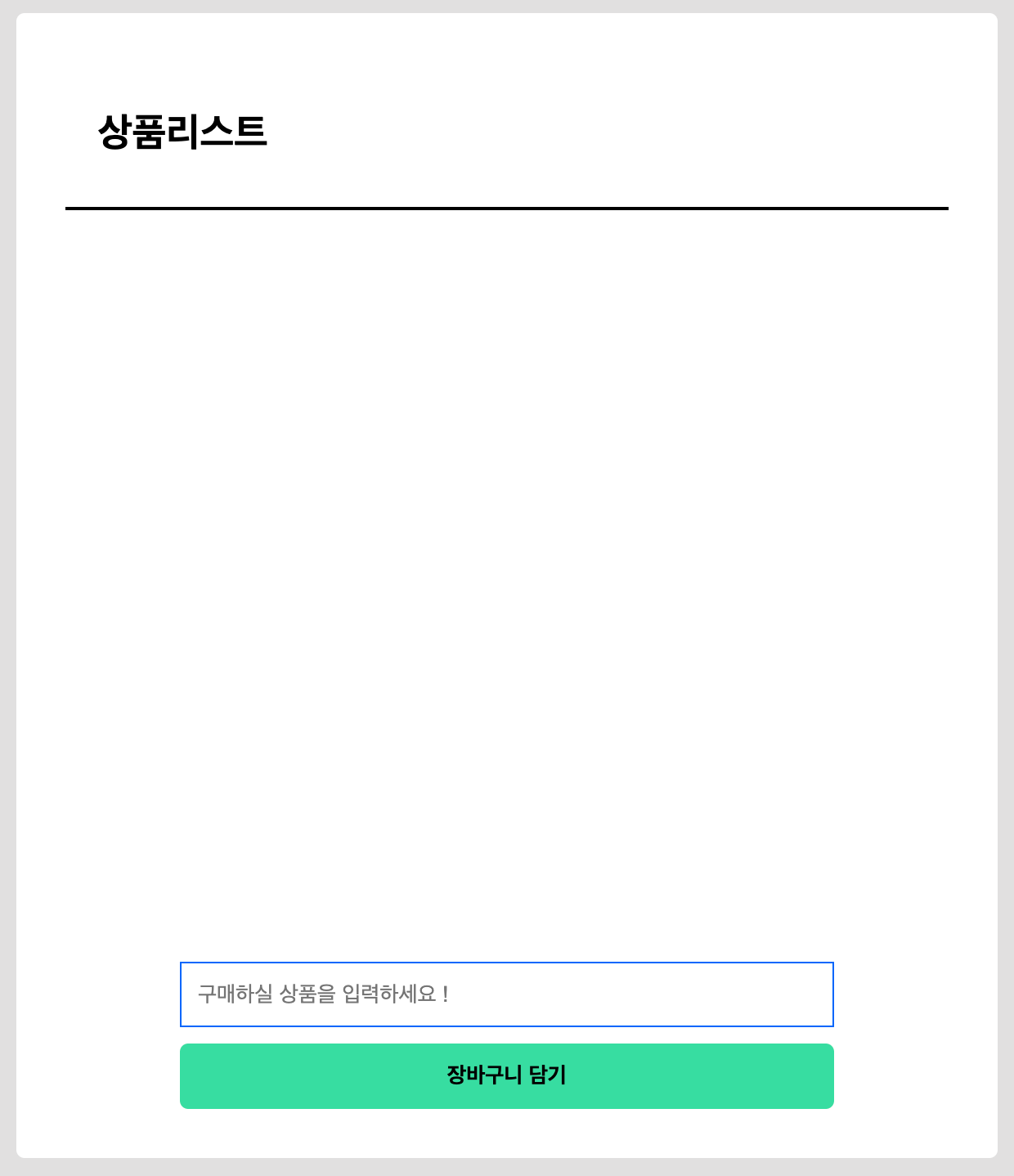
기능 설명
input창에 구매할 상품을 입력하고 장바구니 담기 버튼을 누르면 상품리스트에 추가된다.
input창에 입력 후 엔터키를 눌러도 상품리스트에 추가가 된다.
추가된 상품리스트에는 필요없는 상품을 삭제하기 위한 delete버튼이 들어있다.
HTML 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Shooping List</title>
<script src="https://kit.fontawesome.com/05d3201823.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<section id="shooping-box">
<header class="header">상품리스트</header>
<ul class="items"></ul>
<footer class="footer">
<!-- <form action="" class="form"> -->
<input type="text" placeholder="구매하실 상품을 입력하세요 !" class="footer_input">
<button type="submit" class="footer_button">장바구니 담기</button>
<!-- </form> -->
</footer>
<section>
<script src="./js/index.js" defer></script>
</body>
</html>
JAVASCRIPT 코드
<script>
const items = document.querySelector(".items");
// const form = document.querySelector(".form");
const input = document.querySelector(".footer_input");
const addBtn = document.querySelector(".footer_button");
function onAdd() {
// 1. 사용자가 입력한 텍스트를 받아옴
let text = input.value;
if (text === "") {
input.focus();
return;
}
// 2. 새로운 아이템을 만듬 (텍스트 + 삭제 버튼)
const item = createItem(text);
// 3. items 컨테이너안에 새로 만든 아이템을 추가한다
items.appendChild(item);
// 새로 추가된 아이템으로 스크롤링
item.scrollIntoView({ block: "center" });
// 5. input을 초기화 한다.
input.value = "";
input.focus();
}
</script>우선 필요한 html 요소를 DOM 요소로 가져왔습니다.
onAdd 함수
-
사용자가 입력한 텍스트를 text 라는 변수에 저장 하였습니다.
-
상품리스트를 입력 할 때마다 item 이라는 변수에 input.value를 받아와 새로운 아이템을 만들었습니다.
-
새로 만든 item 이라는 요소를 items 컨테이너안에 appendChild를 이용하여 추가 하였습니다.
-
쇼핑리스트 아이템이 입력되면 input 창을 초기화 하고 focus가 잡히도록 하였습니다.
<script>
function createItem(text) {
const itemRow = document.createElement("li");
itemRow.setAttribute("class", "iitem_row");
const itemDivider = document.createElement("div");
itemDivider.setAttribute("class", "item");
const itemSpan = document.createElement("span");
itemSpan.setAttribute("class", "item_name");
itemSpan.innerText = text;
const itemButton = document.createElement("button");
itemButton.setAttribute("class", "item_delete");
itemButton.innerHTML = `- 빼기`;
itemButton.addEventListener("click", () => {
items.removeChild(itemRow);
});
itemDivider.appendChild(itemSpan);
itemDivider.appendChild(itemButton);
itemRow.appendChild(itemDivider);
return itemRow;
}
// input과 button에 각각 이벤트를 주지 않고도 form 을 이용해서 똑같은 이벤트를 처리할 수 있다.
// form.addEventListener('submit', (event) => {
// event.preventDefault();
// onAdd();
// })
input.addEventListener("keyup", (e) => {
// keydown을 사용하게 되면 한글로 입력시 두번씩 입력이 되는 경우가 있다
// 그 경우 isComposing 사용
// if (event.isComposing) {
// return;
// }
if (e.key === "Enter") {
onAdd();
}
});
addBtn.addEventListener("click", onAdd);
</script>create 함수
create 함수는 새로 추가된 아이템을 만드는 함수 입니다.
input에 keyup 이라는 이벤트를 사용하여 만약 e.key === "Enter"와 같다면 onAdd 함수가 실행 되도록 하였습니다.
addBtn에도 click 이라는 이벤트를 처리하여 onAdd 함수가 실행 되도록 하였습니다.
위 처럼 input과 button에 각각 이벤트를 주지 않고도 html 요소에 form 을 이용하면 똑같은 이벤트를
처리 할 수있습니다.
input의 이벤트를 처리할 때 keydown을 사용하게 되면 하글로 입력시 두번씩 입력이 되는
경우가 있습니다. 그 경우 isComposing을 사용하여 처리 하거나 , keyup을 사용합니다.
