
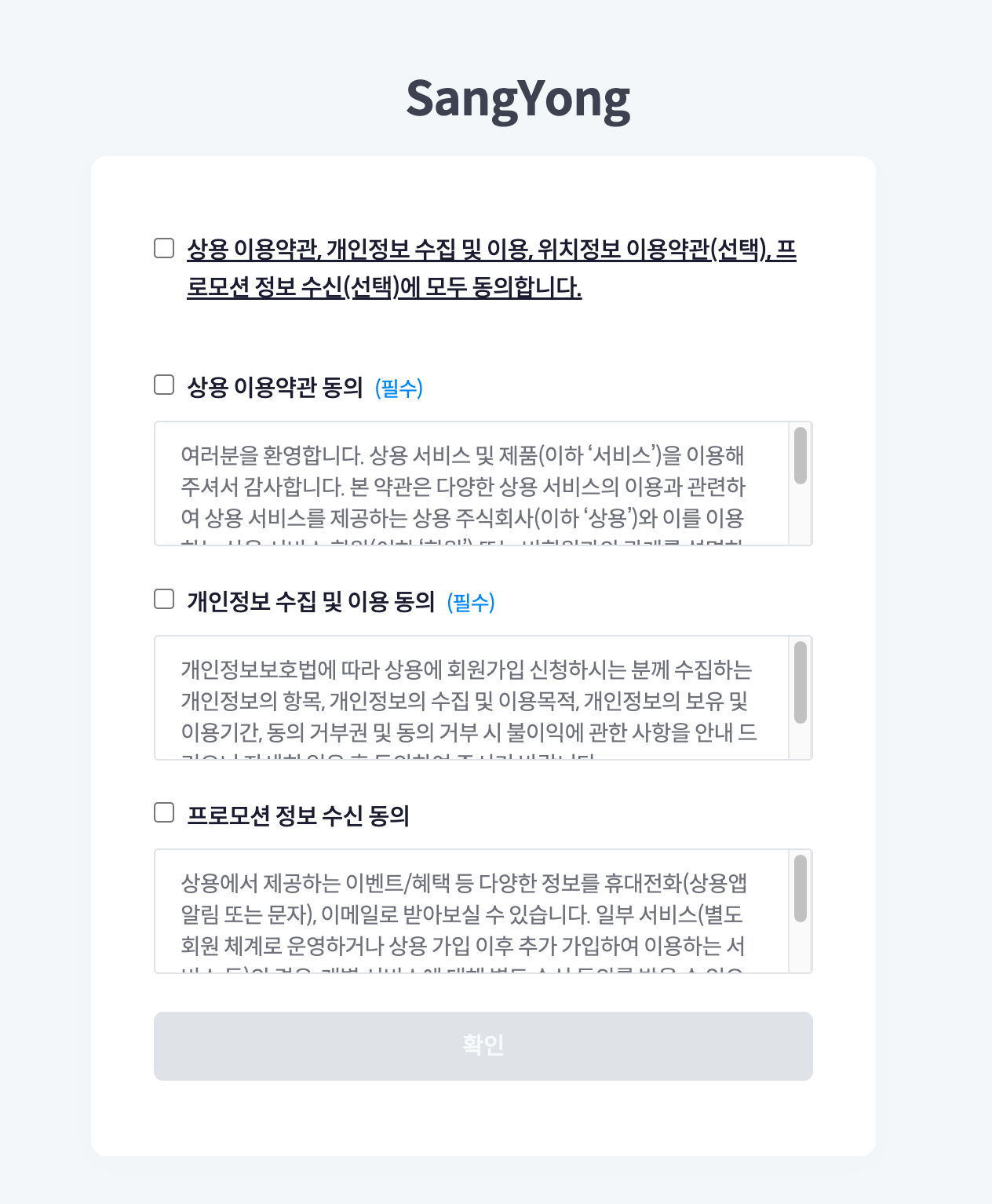
# JS 회원가입 , 약관동의 체크박스

# 순수 바닐라자바스크립트를 이용해서 위와 같은 회원가입 , 약관동의 필수 체크박스 예제를 만들어 보았다.
우선 데이터를 전송 하는 form , 모두 동의 체크박스 , 모두 동의 제외한 체크박스들 , 확인 버튼 이렇게 dom 요소로 가져왔다.
<script>
const form = document.querySelector(".signip-form"); // 데이터 전송 form
const checkAll = document.querySelector("#checkAll"); // 모두 동의 체크박스
const checkBoxes = document.querySelectorAll(".checkboxes"); // 모두 동의 제외 체크박스
const submitButton = document.querySelector(".next-button"); // 확인 버튼
</script>첫번째로 체크박스의 체크 여부 임시 저장 공간을 만들어준다.
<script>
// 체크박스의 체크 여부 임시 저장 공간
const agreements = {
termsOfService: false, // 첫번째 체크박스
privacyPolicy: false, // 두번째 체크박스
allowPromotions: false, // 세번째 체크박스
};
</script>모두 동의 체크박스에 의한 나머지 체크박스의 상태
<script>
// '모두 동의' 체크박스가 체크가 되면 모든 체크박스의 체크를 하고, '모두 동의'
// 체크박스가 해제되면 모든 체크 박스의 체크상태를 해제
checkAll.addEventListener('click', (e) => {
// checkbox의 체크 상태를 확인하기 위함, true or false 값 반환
const { checked } = e.target; // const checked = e.target.checked 와 같다.
if (checked) {
checkBoxes.forEach((item) => {
item.checked = true;
agreements[item.id] = true;
item.parentNode.classList.add('active');
});
} else {
checkBoxes.forEach((item) => {
item.checked = false;
agreements[item.id] = false;
item.parentNode.classList.remove('active');
});
}
toggleSubmitButoon();
});
</script>필수동의 체크 여부를 확인한 뒤 버튼을 활성화 , 비활성화 동작 함수
<script>
// 필수동의 체크 여부를 확인한 뒤 버튼을 활성화 , 비활성화 동작 함수
function toggleSubmitButoon() {
const {termsOfService, privacyPolicy} = agreements;
if (termsOfService && privacyPolicy) {
submitButton.disabled = false; // 버튼 활성화
} else {
submitButton.disabled = true; // 버튼 비활성화
};
};
</script>3개의 체크박스 이벤트
<script>
checkBoxes.forEach((item) => item.addEventListener('input', toggleCheckbox));
function toggleCheckbox(e) {
const { checked , id } = e.target;
agreements[id] = checked;
this.parentNode.classList.toggle('active');
checkAllStatus();
toggleSubmitButoon();
}
</script>3개의 체크박스의 상태를 확인해서 '모두 동의' 체크 박스의 체크 여부를 정하는 함수
<script>
function checkAllStatus() {
const { termsOfService, privacyPolicy, allowPromotions } = agreements;
if (termsOfService && privacyPolicy && allowPromotions) {
checkAll.checked = true;
} else {
checkAll.checked = false;
}
}
</script>
안녕하세요 상용님 개발을 시작하는 대학생입니다 위에 구현하신 코드의 경우에 혼자 힘으로 모두 생각해내서 짜야하는 코드인가요? 저도 회원가입 기능을 구현하고 싶은데, 상대방이 짜둔 코드를 보지 않는 이상 아무것도 프로젝트를 시작하지 못하는 제 자신이 자괴감이 들어서 이렇게 댓글 남깁니다!
현실적인 조언 부탁드립니다