웹페이지의 동작원리
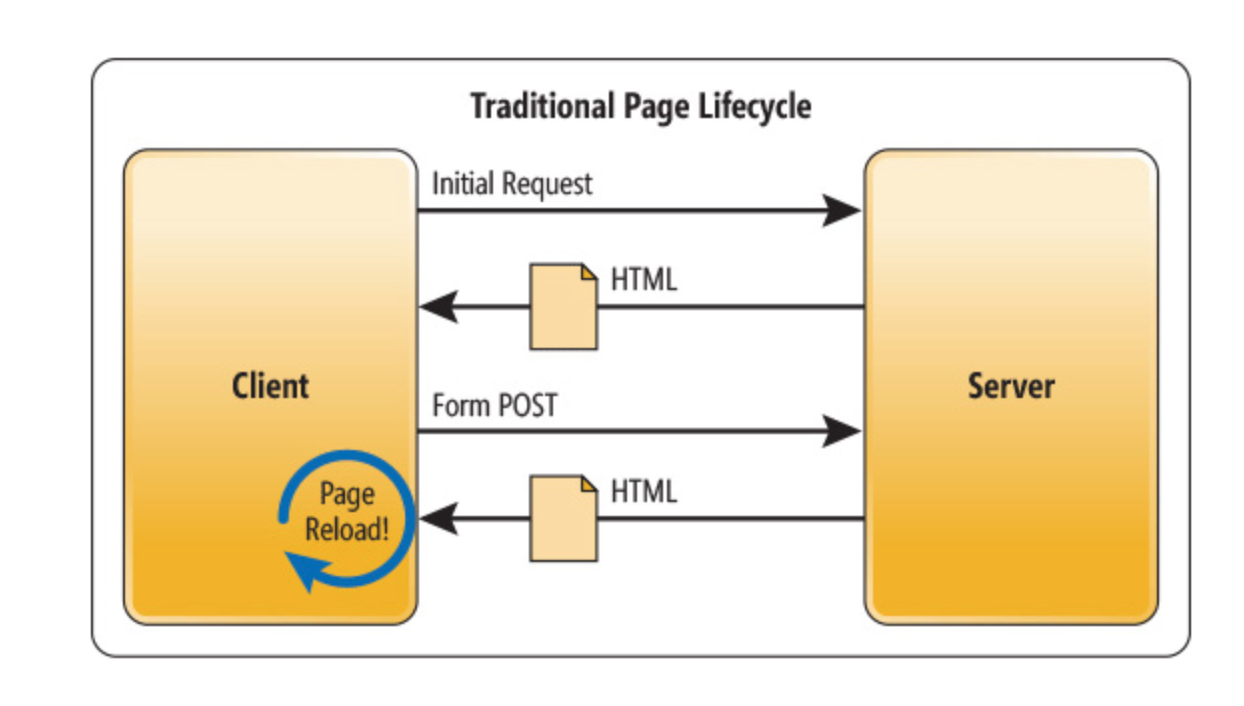
MPA(Multiple Page Application)
하나의 페이지에서 다른 페이지로 이동하려면 반드시 프론트 서버에 request를 보내고 원하는 페이징r reponse를 받아야 한다.

MPA는 가장 전통적인 방식이다. MPA의 M은 Multiple이며 모든 페이지는 각각의 html로 이루어진다. 페이지가 이동할 때마다 새로고침이 일어나며 새로운 페이지를 요청한다. 즉, 페이지에서 요청 시 마다 서버로부터 리소스를 받아 해석하고 화면에 렌더링하는 방식이다. MPA는 SSR 방식을 사용한다.
SSR의 장점
- 초기 페이지 로드가 빠르다.
- 자바스크립트 코드가 동작하기 전에도 완성된 형태의 템플릿 (HTML에 데이터가 삽입된 상태)을 서버로 부터 전달받기 때문에 검색로봇이 페이지를 크롤링하기에 매우 적합하다. 그렇기 때문에 검색 엔진 최적화에 유리하다.
- 변화가 많으면 배번 새로운 리소스를 받아오기 때문에 정적 사이트에 적합하다.
SSR의 단점
- 매번 페이지를 요청할때 마다 새로고침이 발생하기 때문에, 새로운 페이지를 이동하면 화면이 깜빡거려 UX 관점에서 불편하다.
- 매번 페이지 요청할때 마다 불필요한 템플릿도 중복해서 로딩하여 서버의 트래픽을 매우 불필요하게 낭비하기 때문에 성능에 좋지 않다.
- 서버와의 잦은 응답으로 서버에 부담이 간다.
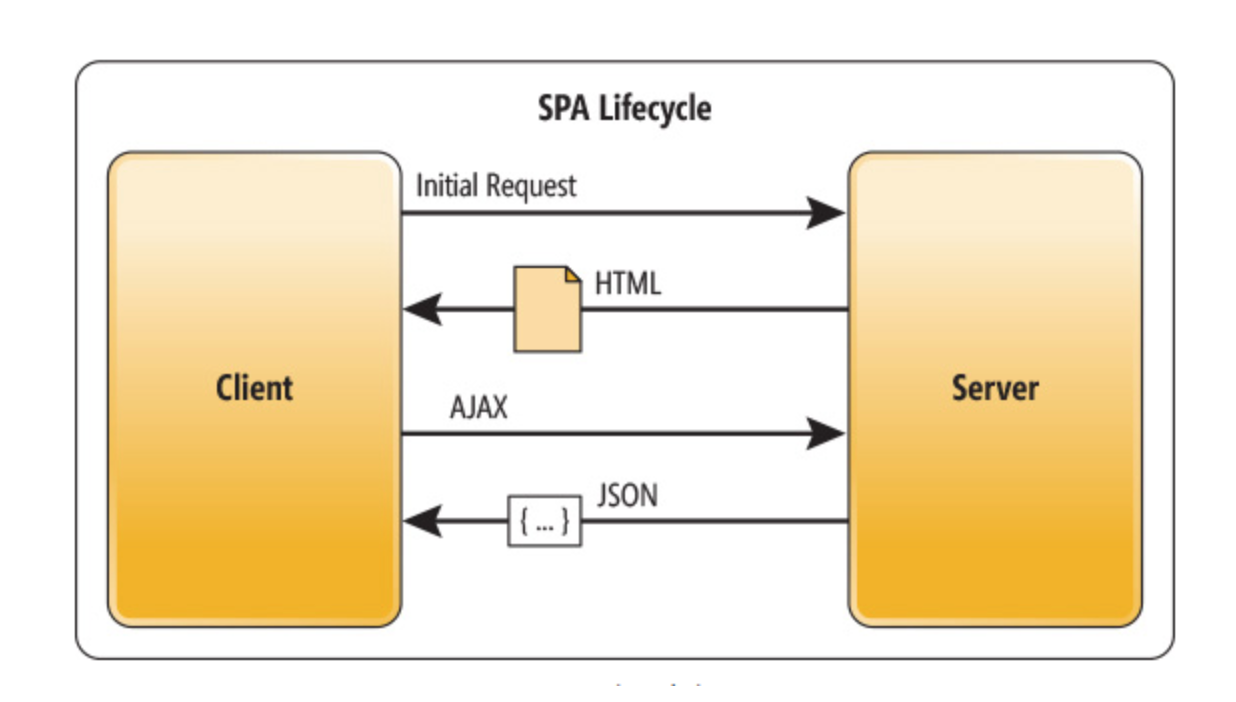
SPA(Single Page Application)
페이지를 전활할 때 프론트 서버에 request를 보내는 것이 아닌 웹 클라이언트 자체적으로 js에 의해 전환된다.

처음에 하나의 빈 페이지만 서버측에 제공하고 ,View에 대해서는 클라이언트에서 자바스크립트를 통해 렌더링 하는 방식이다. 즉, 브라우저에 웹 어플리케이션에 필요한 모든 정적 리소스를 최초에 한번 다운로드하고 이후에는 특정 부분만 Ajax를 통해 데이터를 바인딩한다.
SPA는 CSR 방식을 접목시킨 것이다.
CSR의 장점
- 사용자의 행동에 따라 필요한 부분만 다시 읽어들이기 때문에 빠른 인터렉션이 가능함 ,UX 관점에서 사용자에게 최적화된 환경을 제공한다.
- 요청 시 마다 필요한 리소스만 렌더링하기 때문에 프래픽이 감소되고, 서버 부하가 덜하다.
- 모바일 웹 개발에서는 동일한 백엔드 데이터를 재사용이 가능하다.
CSR의 단점
- 초기 페이지 로드 속도가 오래 걸리고 느리다.
- 대부분의 웹 크롤러 봇들은 자바스크립트 파일을 실행시키지 못하면 빈 페이지로 인식하기 때문에 검색 엔진 최적화에 불리하다.
