
# # Start
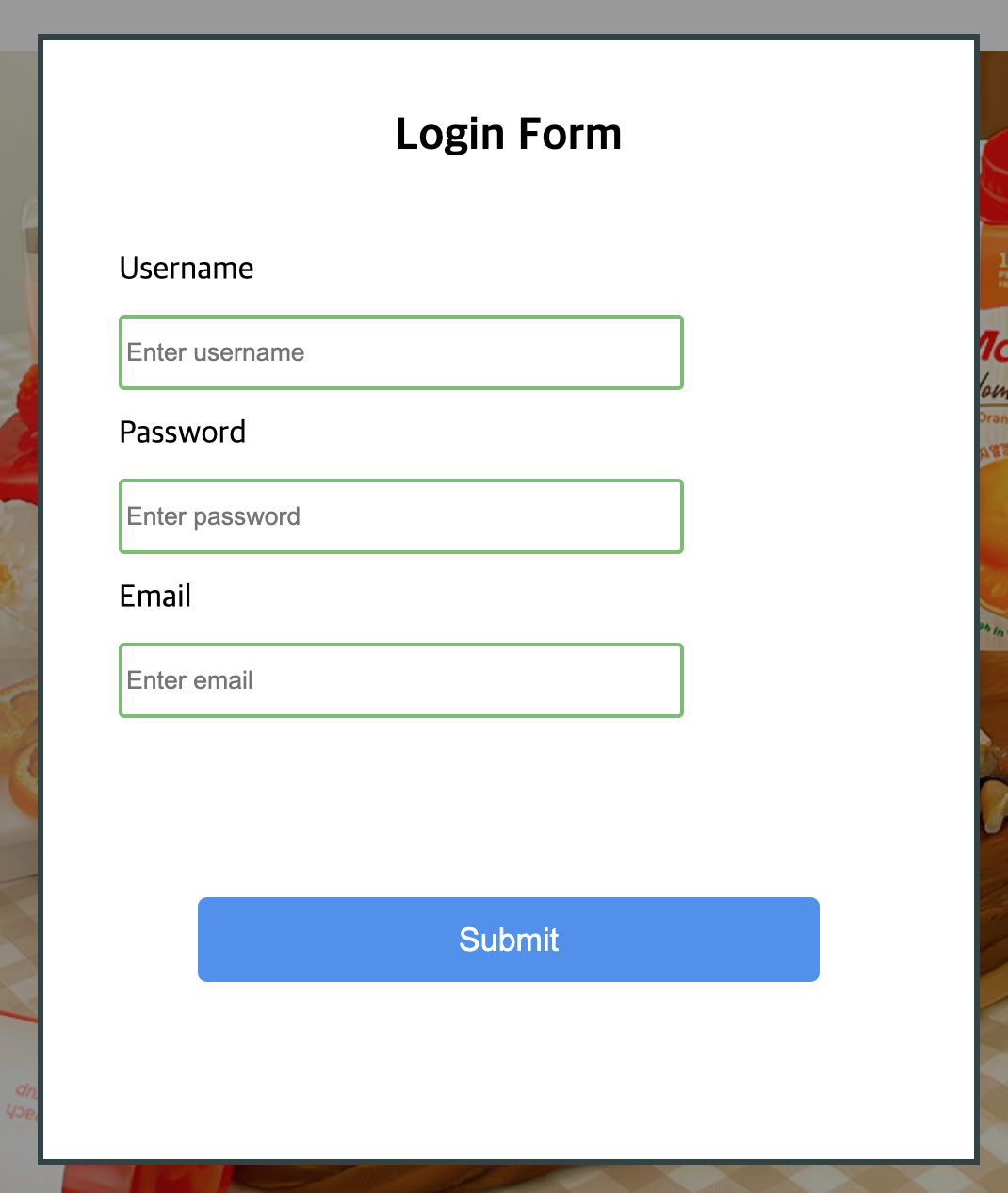
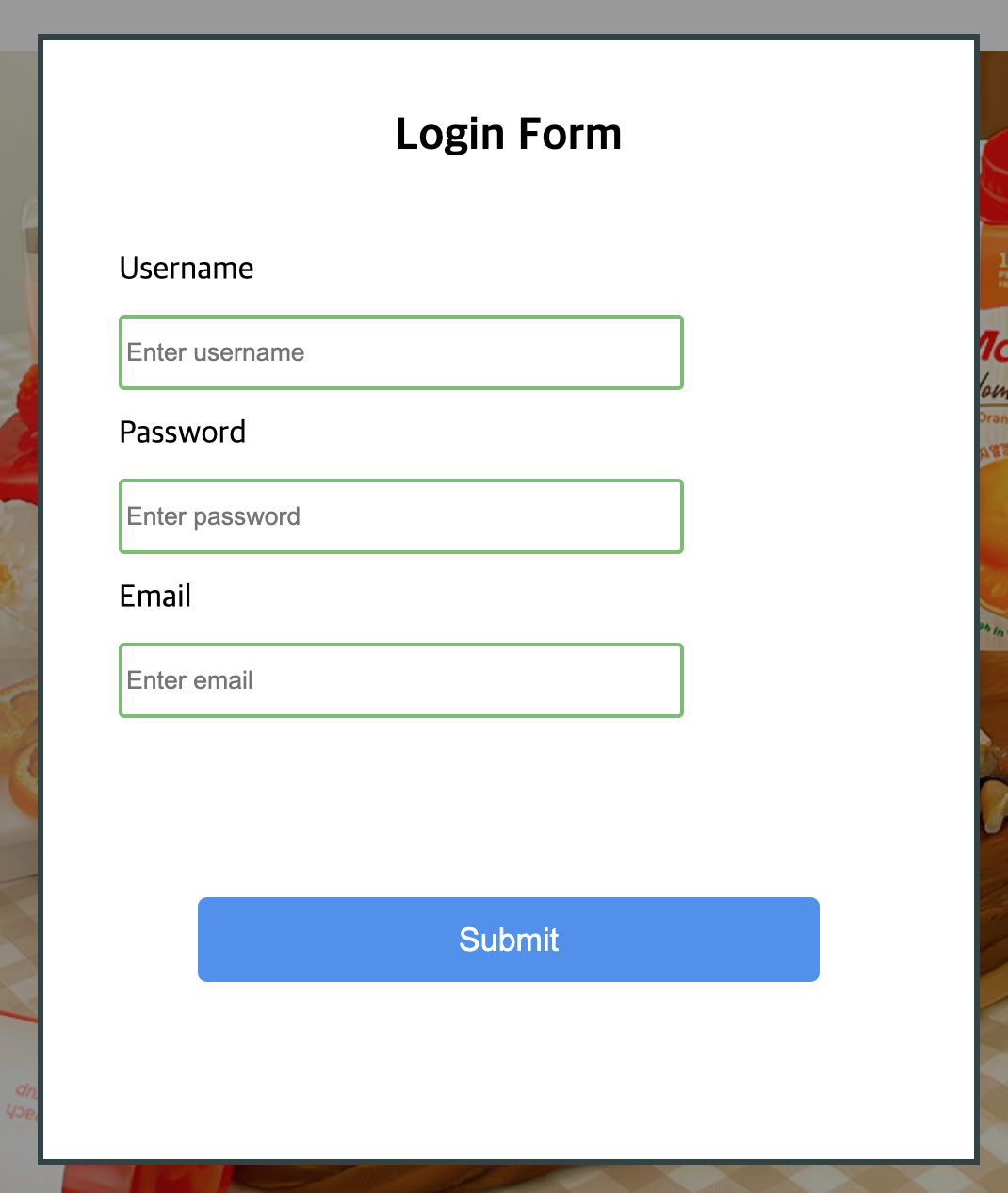
#### 개인프로젝트를 하던중 로그인창을 간단한 Css와 Javascript로 모달창 형식으로 만들어볼려구 한다.
# HTML
- 먼저 modal 이라는 박스안에 실제 모달창이 되는 modal_body 넣어준다.
<div class="modal">
<div class="modal_body">
<h1>Login Form</h1>
</div>
</div>
<div>
CSS
- 먼저 Modal이 되는 대상의 position을 absolute 설정하고, 화면 전체를 차지할 수 있게 width 와 heigth 값을 100%를 주었고 , 기본 상태는 display : none을 주어 안보이도록 해두었다.
<style>
.modal {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 9999;
background-color: rgba(0, 0, 0, 0.4);
}
.modal.show {
display: block;
}
.modal_body {
position: absolute;
top: 50%;
left: 50%;
width: 500px;
height: 680px;
padding: 40px;
text-align: center;
border: 3px solid rgb(51, 67, 69);
transform: translateX(-50%) translateY(-50%);
background-color: rgb(255, 255, 255);
}
</style>
# Javascript
- 먼저 body와 modal , modal창을 여는 html를 dom 요소로 가져온 왔다.
<script>
const body = document.querySelector('body');
const modal = document.querySelector('.modal');
const btnOpenPopup = document.querySelector('.btn-open-popup');
btnOpenPopup.addEventListener('click', () => {
modal.classList.toggle('show');
if (modal.classList.contains('show')) {
body.style.overflow = 'hidden';
}
});
modal.addEventListener('click', (event) => {
if (event.target === modal) {
modal.classList.toggle('show');
if (!modal.classList.contains('show')) {
body.style.overflow = 'auto';
}
}
});
</script>
- 위에서부터 코드를 해석 해보자면 모달의 초기 상태인 display : none을 classList toggle을 이용해 on/off 버튼을 만든다.
여기서 문제는 body가 포함하고 있는 본문의 내용이 브라우저의 크기보다 많아지면 화면에서는 자동으로 스크롤을 추가해 브라우저 영역을 벗어난 body를 볼 수 있게 한다.
이런 경우에 모달이 화면에 띄워지면 모달에서 발생한 마우스 스크롤 이벤트가 body에서 동작하는 문제가 있다.
이 문제를 해결하기 위해서는 모달이 on/off 되는 상황에 따라 body의 스크롤을 사용하지 못하도록 해야 하기 때문에 classList contains 이용했다.

 # # Start
#### 개인프로젝트를 하던중 로그인창을 간단한 Css와 Javascript로 모달창 형식으로 만들어볼려구 한다.
# # Start
#### 개인프로젝트를 하던중 로그인창을 간단한 Css와 Javascript로 모달창 형식으로 만들어볼려구 한다.
