
MVVM 패턴
MVVM (Model-View-ViewModel) 패턴은 Model View, View, Model의 약자로 프로그램의 비즈니스 로직과, 프레젠테이션 로직을 UI로 명확하게 분리하는 패턴이다.
데이터를 관리하는 로직과 UI로직을 깔끔하게 분리하면, 어플리케이션을 보다 쉽게 테스트, 유지보수 할 수 있다.
또한 코드의 재 사용성을 크게 개선하고 개발자와 UI 디자이너가 어플리케이션의 각 부분을 개발 할 때보다 쉽게 협업 할 수 있는 디자인 패턴이다.
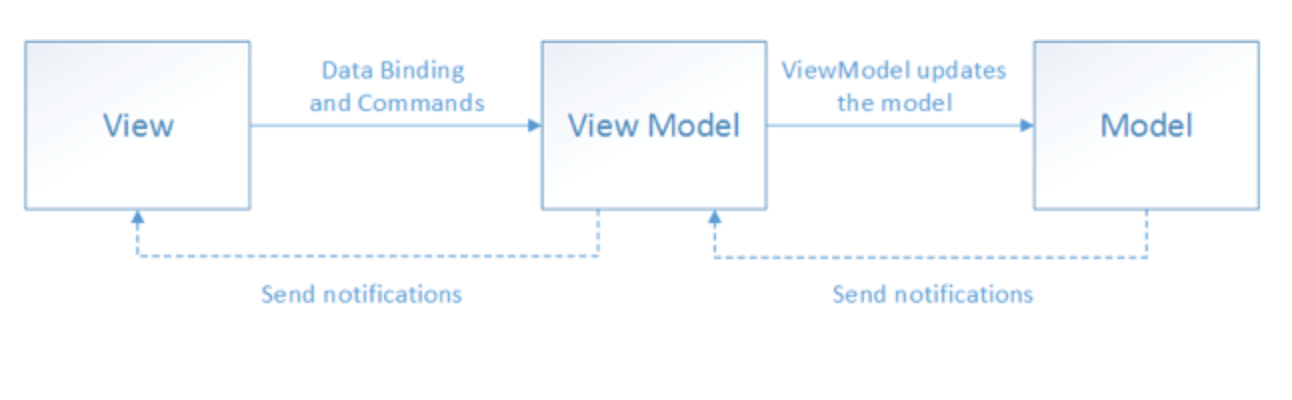
MVVM 패턴의 3가지
- M - (Model) 데이터를 보관하고 있는 부분으로, 서버를 담당하는 곳이다.
- V - (View) UI로직, 사용자의 눈에 보이는 인터페이스를 담당한다.
- VM - (View Model) Model에 데이터를 요청하고, 가공한다.

MVVM 패턴은 보통 Model에 데이터를 관리하는 로직을 주로 Redux, context-api 등 을 사용하여 관리하기 때문에 React만을 이용해서는 잘 사용하지 않는다.
