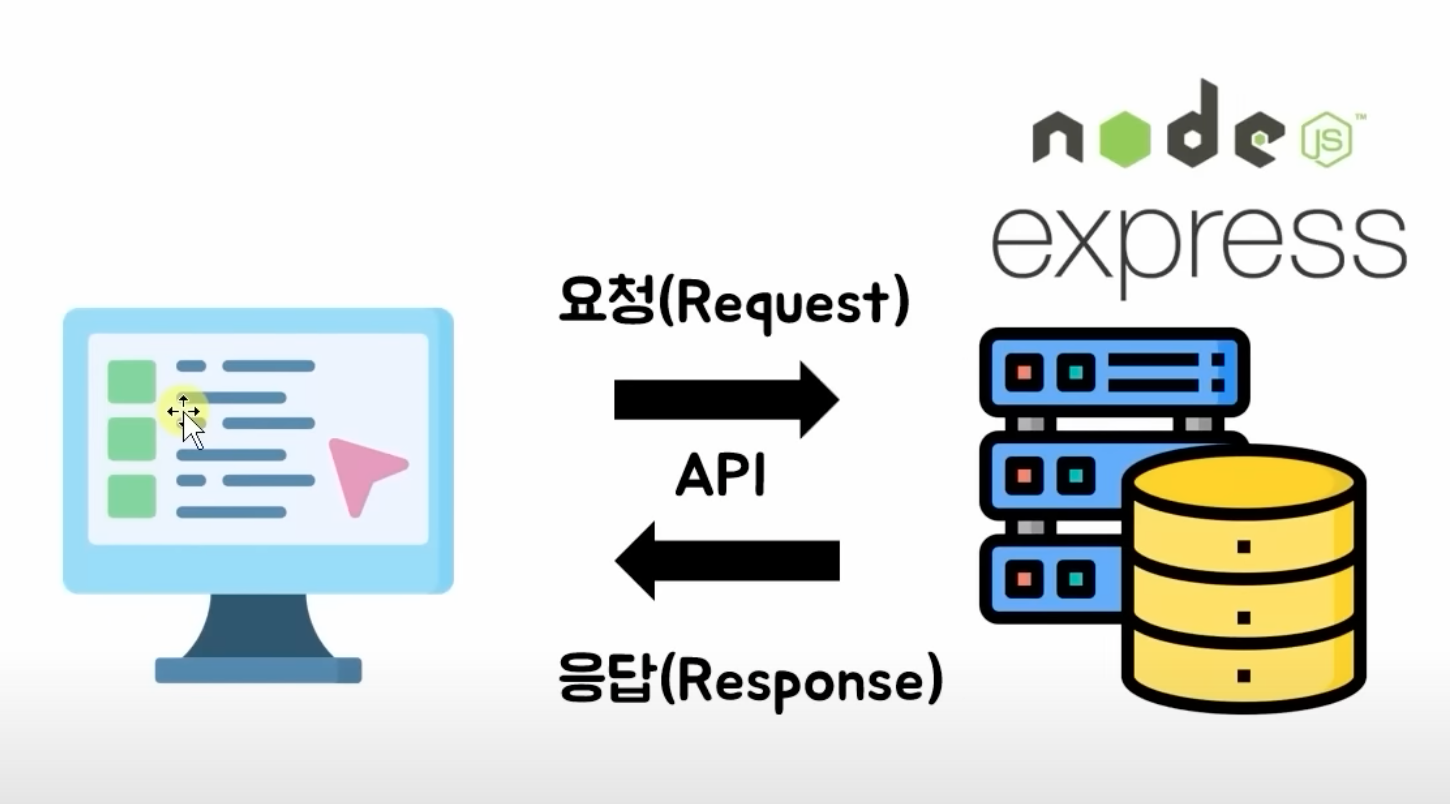
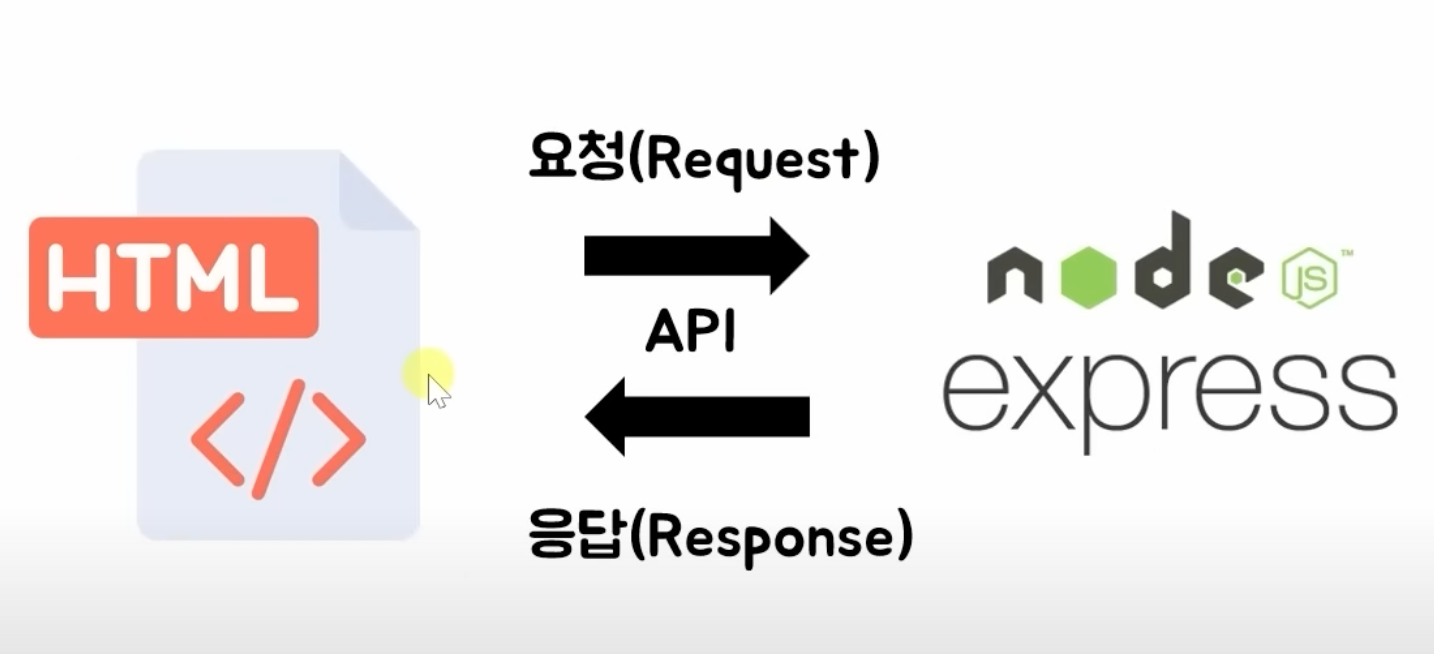
express란?
node.js를 이용해서 웹 프레임워크를 만든다.

프론트에서 백엔드로 요청을 보내고 여러 정보를 조회해서 응답해주는 역할을 하는 것이 웹 프레임워크이다.
실행중인 node express 종료하는 명령어
cmd+c로 종료가 가능하지만 이 명령어로 종료가 안될 시 killall node 명령어로 실행중인 모든 노드 프로세스 종료가 가능하다.
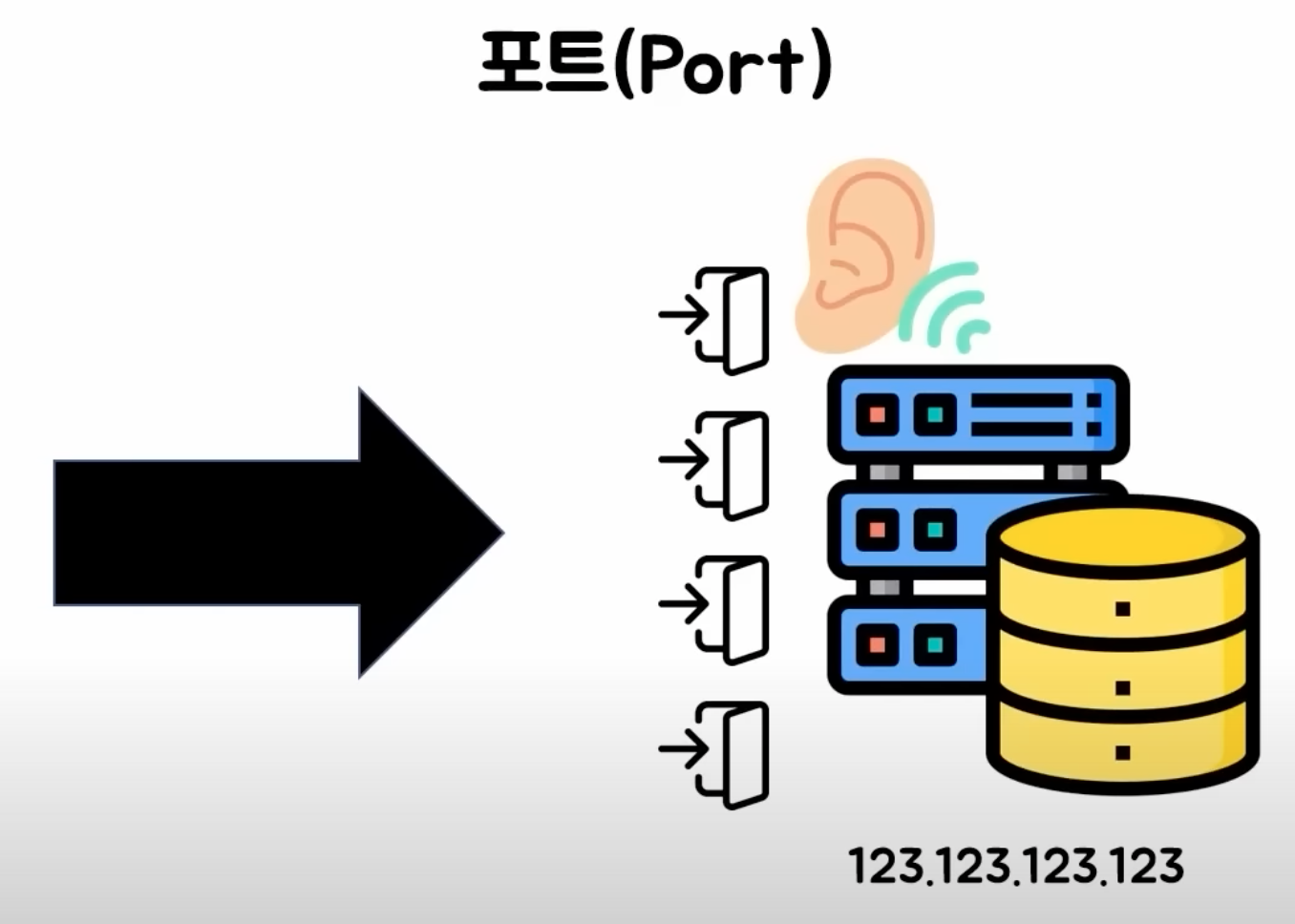
port의 개념
서버에 들어갈 때 port라는 들어가는 입구가 있다.
대표적으로 80번 Port http, 443번 port https 이 처럼 서버에 접속할 때 그에 맞는 port로 들어가는 것이다.

3000번 port로 들어가겠다란 코드
<script>
app.listen(3000)
</script>
HTTP 메소드란 요청의 목적, 종류를 알려주기 위해 사용하는 수단
Get과 Post 방식이 있는데 Get 방식은 주소창에서 데이터를 다 넘기는 방식이고, Post 주소창이 아니라 내부적으로 정보를 담아서 요청을 보내는 것이다.
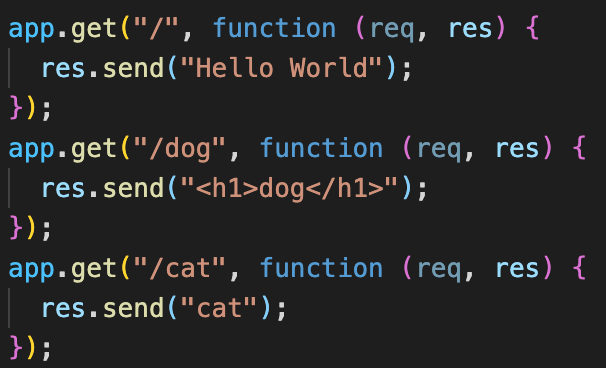
app.get 메서드 방식으로 요청을 받겠다.
라우팅이란 보여지는 html 페이지의 이름(id)를 의미한다. 라우팅에 따라서 보여지는 페이지가 달라진다.
콜백함수 부분 app.get 라우팅으로 들어간 후 콜백 함수 부분이 실행이 된다.
req (요청), res (응답) res.send는 응답에 "Hello World"라는 문자를 담아서 보내겠다라는 뜻
<script>
app.get("/", function (req, res) {
res.send("Hello World");
});
</script>
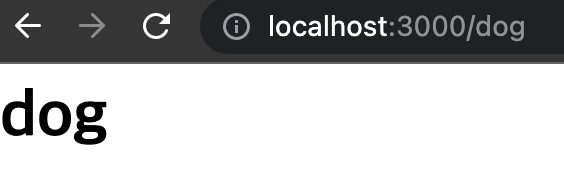
라우팅 주소에 맞게 get방식으로 요청을 받아 출력할 수 있다.
위 처럼 html을 반환받을 수도 있다.

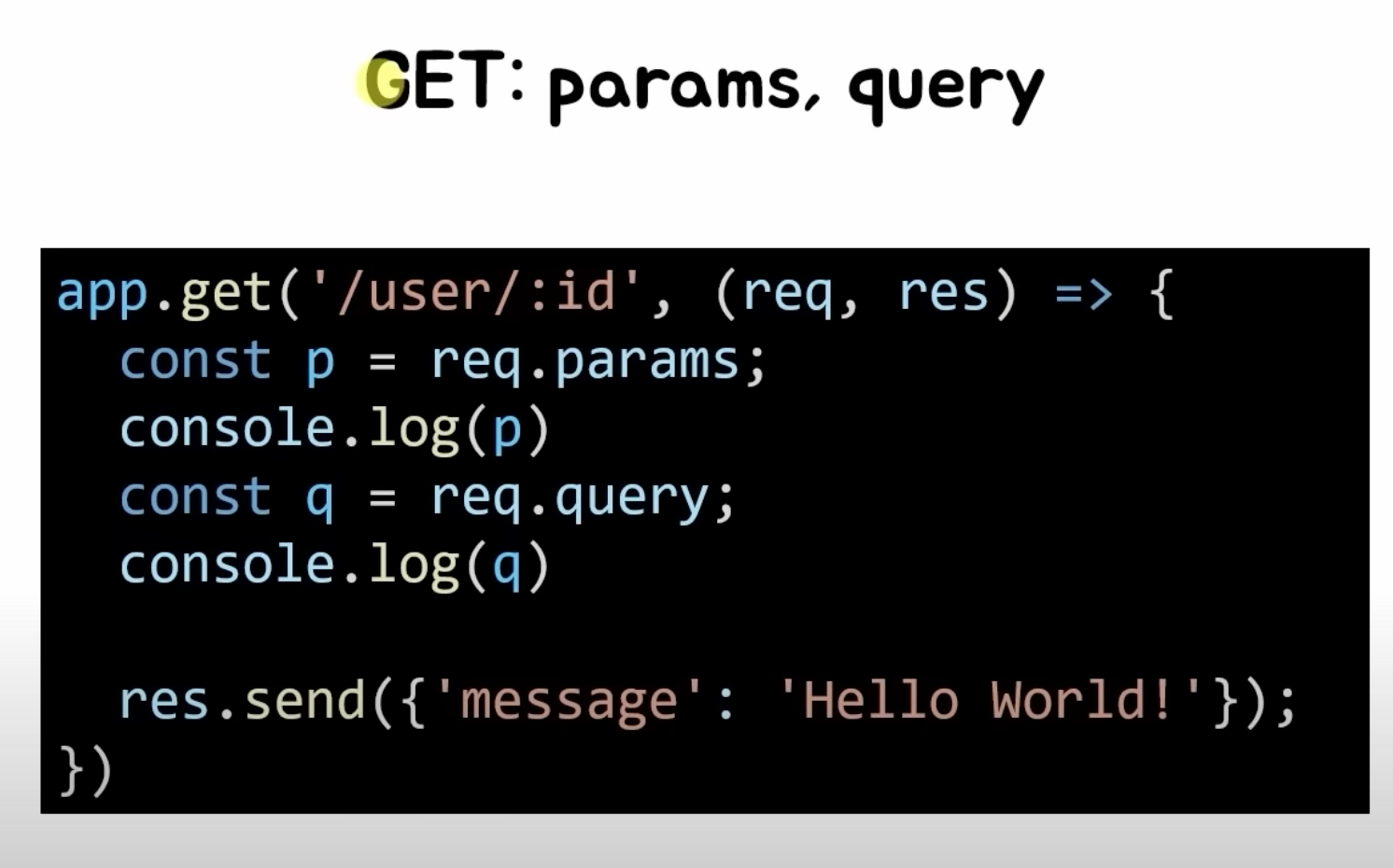
params 방식으로 접속하기

변수 방식으로 id를 이용해서 접근할 때는 q라는 변수에 req.params를 담아주면
이때 변수 q가 /user/:id id 값이 된다.
<script>
app.get("/user/:id", function (req, res) {
const q = req.params;
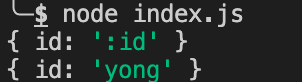
console.log(q);
res.send("<h1>dog</h1>");
});
</script>

query 방식으로 접근하기

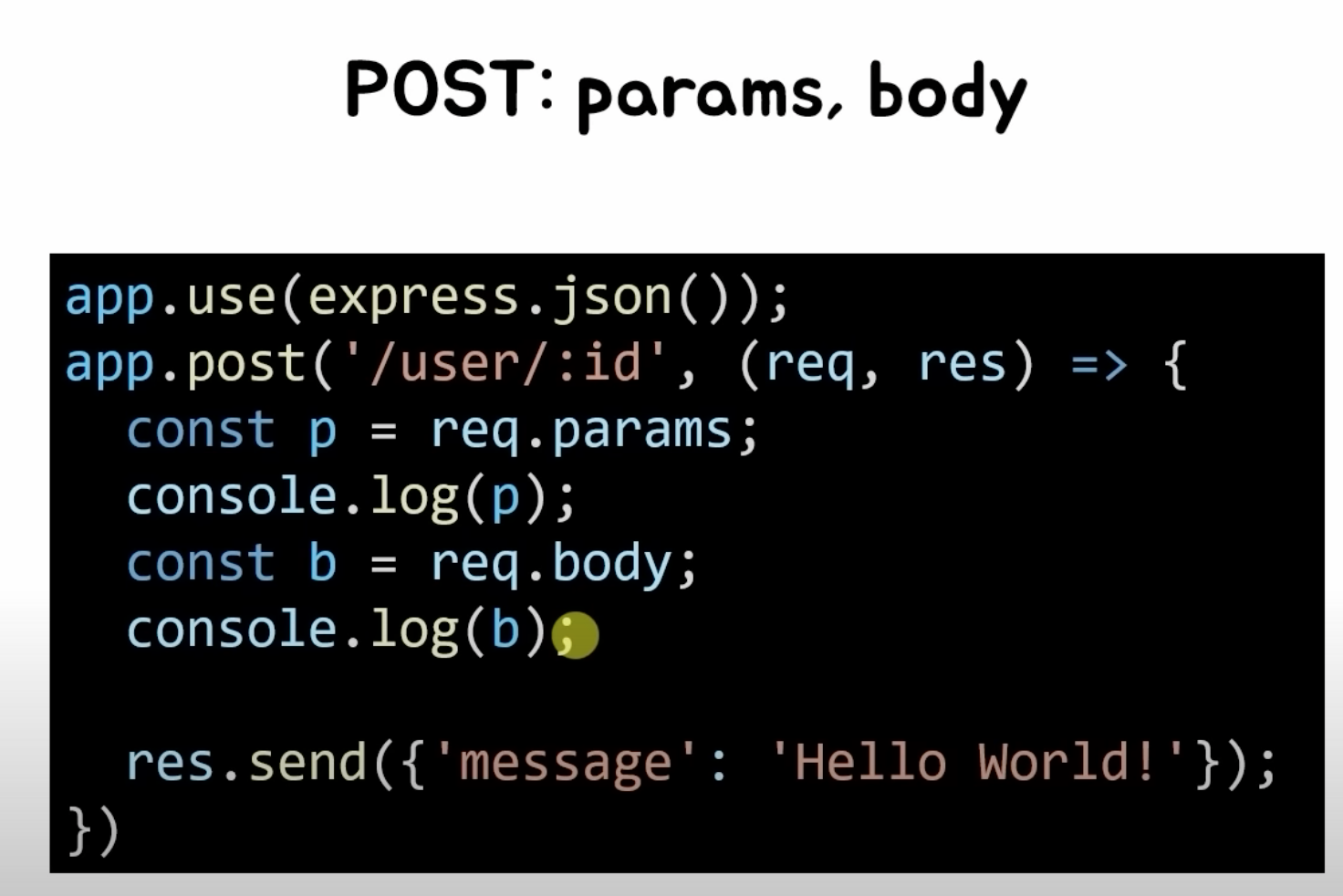
post 방식
params와 body로 받아올 수 있다.

name의 값을 받아올 때 { name }을 변수로 만들면 json 형태의 데이터 value 값을 바로 변수에 담아준다.
<script>
app.get("/sound/:name", function (req, res) {
const { name } = req.params;
res.send("<h1>dog</h1>");
});
</script>요청에따라 그에 맞는 json 데이터를 돌려주는 api
<script>
const express = require("express");
const app = express();
app.get("/", function (req, res) {
res.send("Hello World");
});
app.get("/sound/:name", function (req, res) {
const { name } = req.params;
if (name === "dog") {
res.json({ sound: "멍멍" });
} else if (name === "cat") {
res.json({ sound: "야옹" });
} else if (name === "pig") {
res.json({ sound: "꿀꿀" });
} else {
res.json({ sound: "알수없음" });
}
});
app.listen(3000);
</script>CORS
CORS의 역할 HTML 파일의 요청이 응답이 잘 되도록 설정해주는 것

npm 에서 cors 설치 해주기
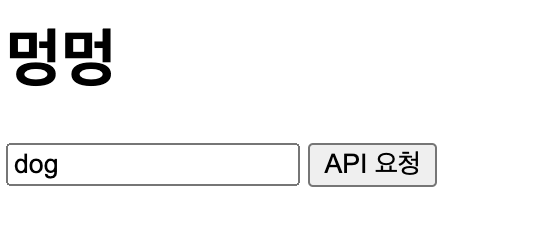
fetch를 이용해서 내가 만든 Api 불러오기
<script>
<h1 id="sound"></h1>
<input id="name" type="text" />
<button onclick="getSound()">API 요청</button>
<script>
function getSound() {
const name = document.getElementById("name").value;
fetch(`http://localhost:3000/sound/${name}`)
.then((response) => response.json())
.then((data) => {
console.log(data.sound);
document.getElementById("sound").innerHTML = data.sound;
});
}
</script>
</script><script>
const express = require("express");
var cors = require("cors");
const app = express();
app.use(cors());
app.get("/", function (req, res) {
res.send("Hello World");
});
app.get("/sound/:name", function (req, res) {
const { name } = req.params;
if (name === "dog") {
res.json({ sound: "멍멍" });
} else if (name === "cat") {
res.json({ sound: "야옹" });
} else if (name === "pig") {
res.json({ sound: "꿀꿀" });
} else {
res.json({ sound: "알수없음" });
}
});
app.listen(3000);
</script>
input창에 만들어둔 api에 맞는 값을 fetch로 localhost 주소에 접근하여 불러온다.
