리액트 프로젝트 서버 연동
첫번째로 우리가 만든 서버에 연동할 리액트 프로젝트를 빌드 과정을 거쳐준다.
npm run-script build

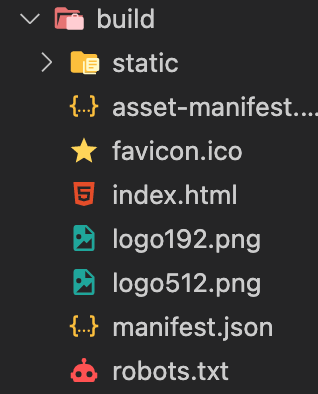
빌드과정이 잘 되었으면 작업하는 폴더에 build 파일이 생성되고 build > index.html 파일에 우리가 만든 자바스크립트 파일이 압축되어서 생성된다.
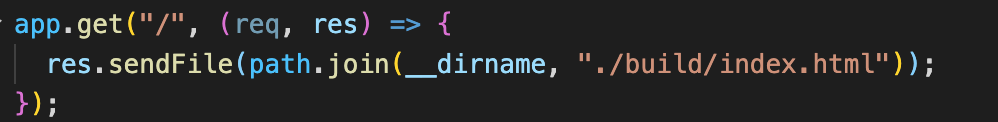
express index.js에 sendFile로 압축된 index.html 파일을 보낸준다.
위 사진에서 path.join은 현재 서버 파일의 경로를 index.html과 같이 보내주도록 하기위해 사용하였다.
npm i path --save
위 명령어로 path 설치 후 import 과정까지 진행해준다.

위 과정까지 끝낸 후 서버를 재가동하면 아무것도 뜨지 않을 것이다. static으로 사용할 폴더를 알려주지 않았기 때문이다.
서버를 자동으로 새로고침 해주는 라이브러리
새로운 변경사항이 있을 때 서버를 끄고 키고 반복되는 작업을 대신 해주는 라이브러리
nodemon
npm i nodemon --save
설치가 완료되면 server의 package.json의 "start" 명령어를 변경해준다.

다시 서버를 작동시켜보면 이제 nodemon으로 잘 켜지는 것을 볼 수 있다.