웹 개발을 하면서 다른 사람이 쓸 수 있도록 배포하고자 할 경우 웹서버를 운영하는 것에 어려움이 있다.
이때 깃허브를 이용한 무료 호스팅을 이용하면 좋다.
(본 포스팅은 html , css ,js 로 만든 프로젝트 기준이다. )
1. 레파지토리 생성

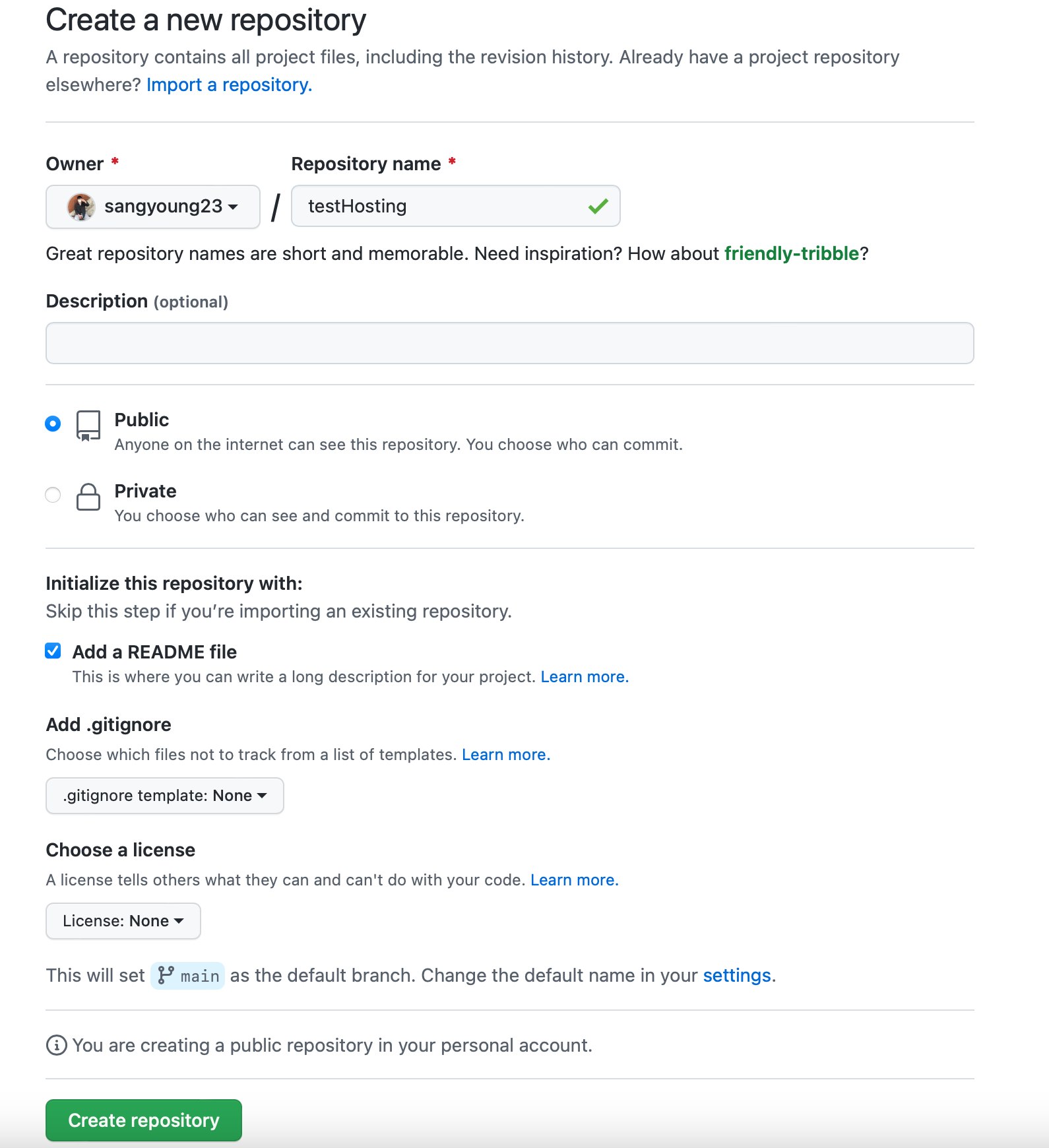
2. Create repository 레파지토리 저장소 생성

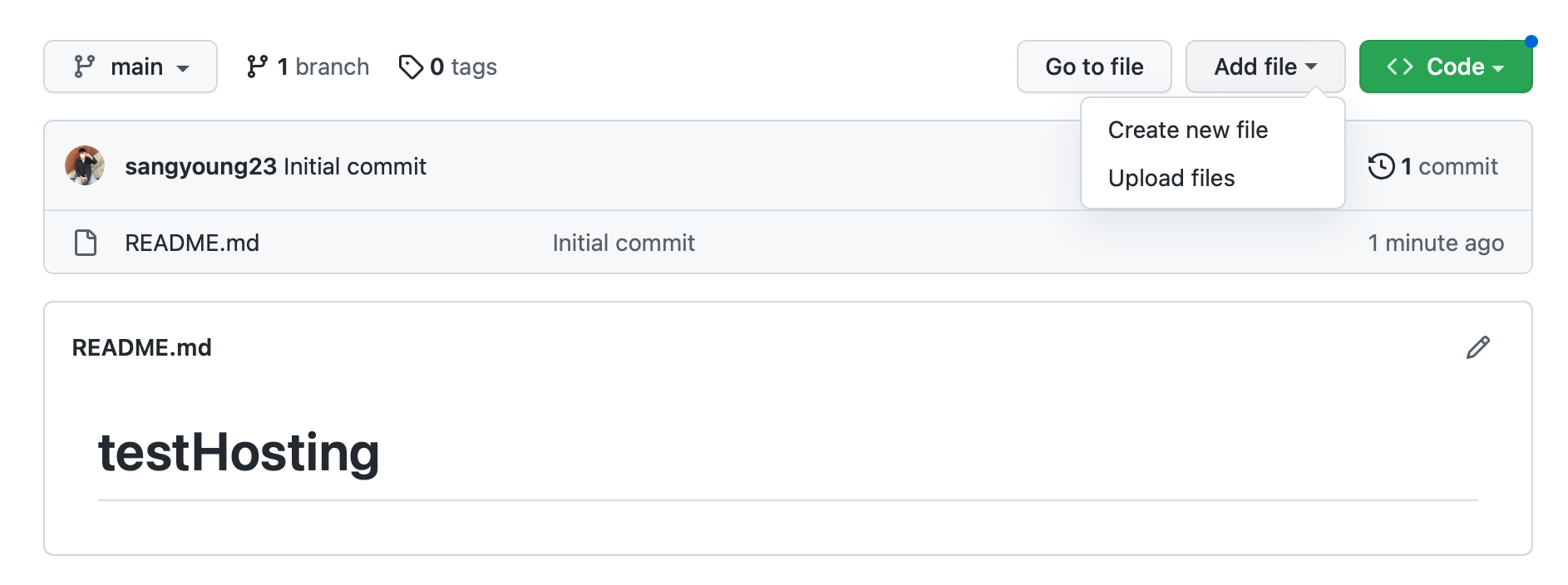
3. 파일 업로드 index.html 파일 필요

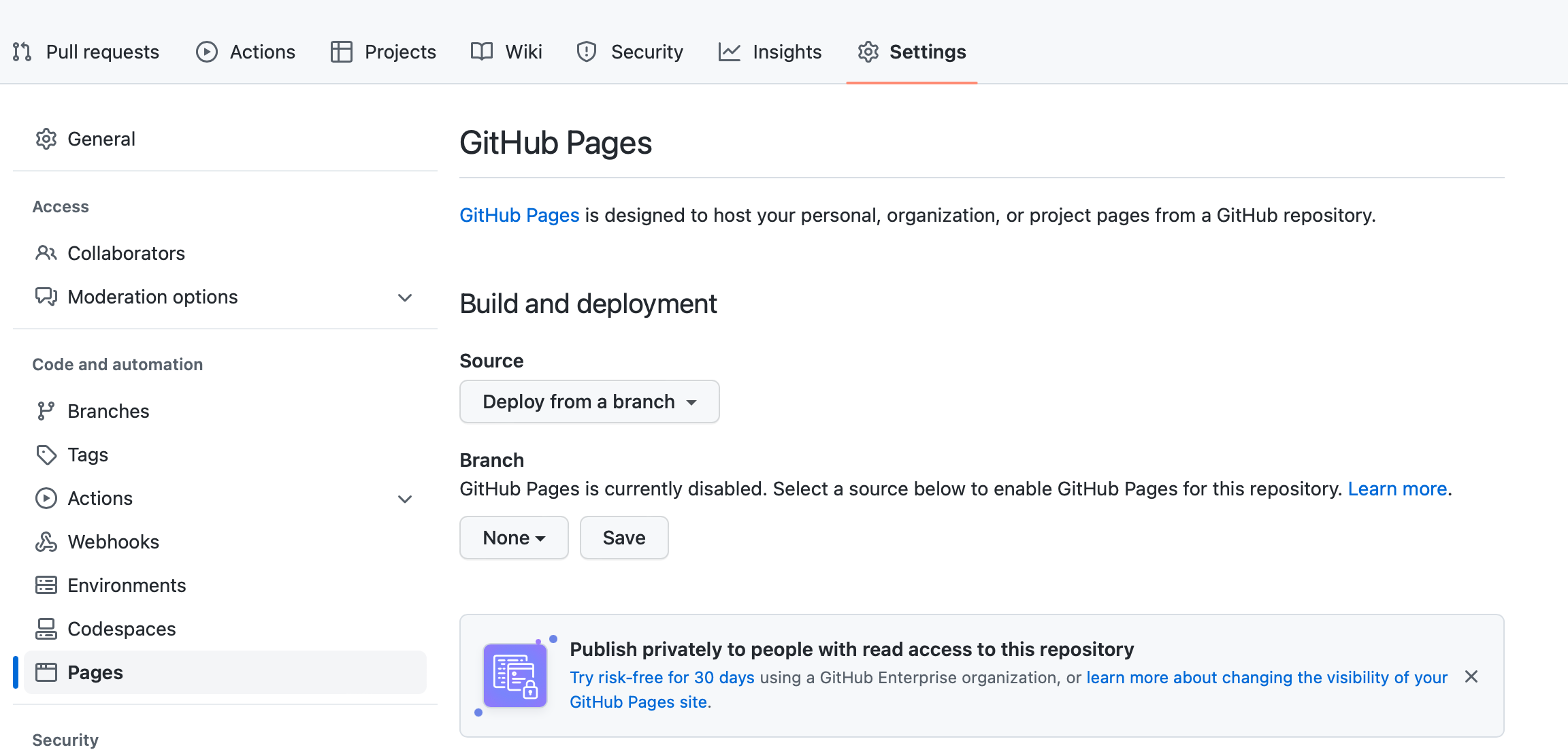
4. settings -> pages

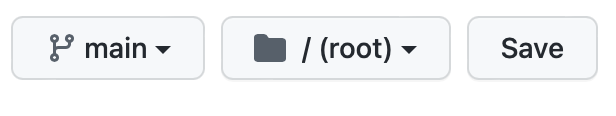
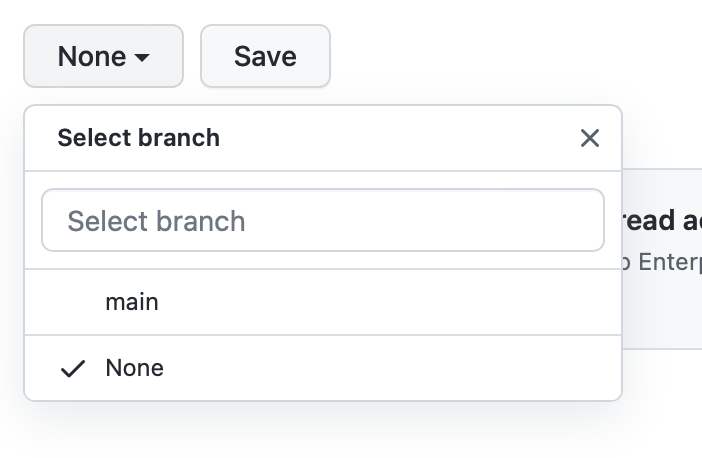
5. None 부분을 main 또는 master 브랜치로 변경 후 save


6. 상단에 주소가 뜨면 성공 ( 주소가 뜨는데 시간이 걸리기 때문에 기다려야 함 )