
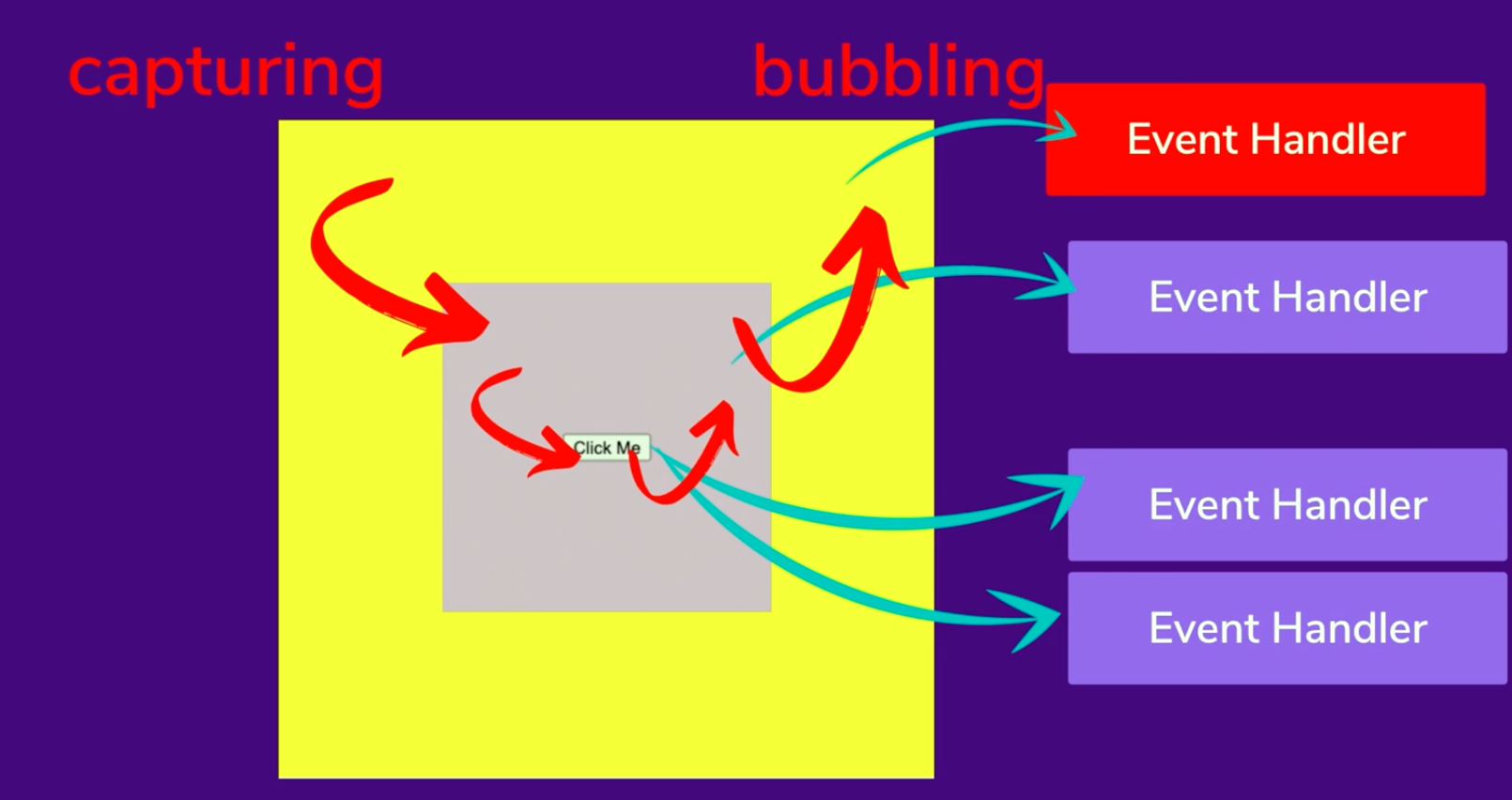
이벤트 캡처링(Event Capturing)
이벤트가 발생하면 최상위 태그에서 해당 태그를 찾아 내려간다.
이벤트 버블링(Event Bubbling)
반대로 이벤트가 발생하면 이벤트가 발생한 해당 태그 부터 탐색을 해서 부모 태그까지 찾아간다.
이벤트 전파 차단
<script>
event.stopPropagation()
event.ImmediatePropagation()
</script>위 두 가지 방법으로 이벤트 전파를 차단할 수 있지만 좋지 않은 방법이다.
두 가지 방법을 사용하면 다음에 오는 이벤트들을 다 차단하고 해당 이벤트만 실행하기 때문에
코드 흐름에 좋지않다.
event.target과 currentTarget 이용
이벤트가 발생하지 말아야 할 부모 요소에 event.target 과 currentTarget 을 비교하여 같지 않다면 return값을 사용해서 처리하지 않겠다고 선언해준다.
<script>
const outer = document.querySelector('.outer');
const middle = document.querySelector('.middle');
const button = document.querySelector('button');
outer.addEventListener('click', event => {
// target과 currentTarget을 비교해서 같지 않으면 처리하지 않겠다
if (event.target !== event.currentTarget) {
return;
}
console.log(`outer: ${event.currentTarget}, ${event.target}`);
});
middle.addEventListener('click', event => {
// target과 currentTarget을 비교해서 같지 않으면 처리하지 않겠다
if (event.target !== event.currentTarget) {
return;
}
console.log(`middle ${event.currentTarget}, ${event.target}`);
});
button.addEventListener('click', event => {
console.log(`button1 ${event.currentTarget}, ${event.target}`);
});
button.addEventListener('click', event => {
console.log(`button2 ${event.currentTarget}, ${event.target}`);
});
</script>