브라우저 환경과 다양한 명세서
자바스크립트는 본래 웹 브라우저에서 사용하려고 만든 언어이다. 이후 진화를 거쳐 다양한 사용처와 플랫폼을 지원하는 언어로 변모하였다.
자바스크립트가 돌아가는 플랫폼은 호스트라고 불린다. 호스트는 브라우저, 웹서버, 심지어는 커피머신이 될 수도 있다. 각 플랫폼은 해당 플랫폼에 특정되는 기능을 제공하는데, 자바스크립트 명세서에선 이를 호스트 환경이라고 부른다.
호스트 환경은 랭귀지 코어에 더하여 플랫폼에 특정되는 객체와 함수를 제공한다.
웹브라우저는 웹페이즈를 제어하기 위한 수단을 제공하고, Node.js는 서버 사이드 기능을 제공한다.

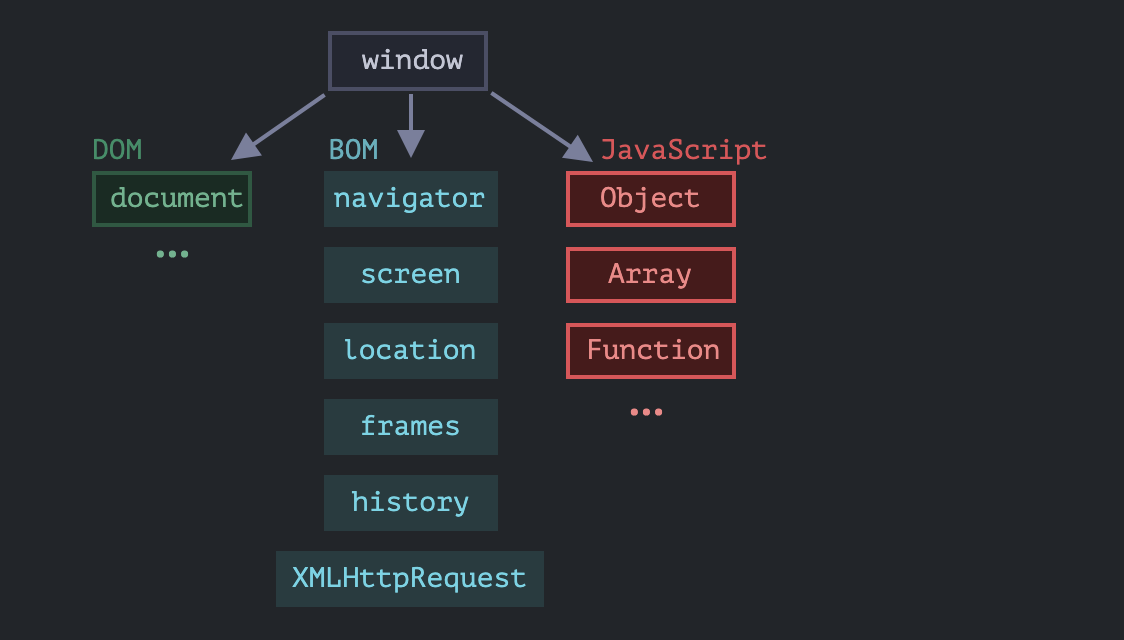
최상단의 window 객체는 2가지 역할을 한다.
- 자바스크립트 코드의 전역 객체이다.
- 브라우저 창을 대변하고, 이를 제어할 수 있는 메서드를 제공한다.
<script>
function sayHi() {
alert("안녕하세요.");
}
// 전역 함수는 전역 객체(window)의 메서드
window.sayHi();
</script>문서 객체 모델(DOM)
문서 객체 모델은 웹 페이지 내의 모든 컨텐츠를 객체로 나타내준다. 이 객체는 수정이 가능하다.
dociment 객체는 페이지의 기본 '진입점' 역할을 한다. document 객체를 이용해 페이지 내 그 무엇이든 변경할 수 있고, 원하는 것을 만들 수도 있다.
<script>
// 배경을 붉은색으로 변경하기
document.body.style.background = "red";
// 1초 후 원상태로 복구하기
setTimeout(() => document.body.style.background = "", 1000);
</script>위 예시에서 사용한 document.body.style 외에도 수많은 기능을 제공한다.
브라우저 객체 모델(BOM)
브라우저 객체 모델(Browser Object Model)은 문서 이외의 모든 것을 제어하기 위해 브라우저가 제공하는 추가 객체를 나타낸다.
-
navigator 객체는 브라우저와 운영체제에 대한 정보를 제공한다. 객체엔 다양한 프로퍼티가 있는데, 가장 잘 알려진 프로퍼티는 현재 사용 중인 브라우저 정보를 알려주는 navigator.userAgent와 브라우저가 실행 중인 운영체제 정보를 알려주는 navigator.platform 이다.
-
location 객체는 현재 URL을 읽을 수 있게 해주고 새로운 URL로 변경할 수 있게 해준다.
<script>
alert(location.href); // 현재 URL을 보여줌
if (confirm("위키피디아 페이지로 가시겠습니까?")) {
location.href = "https://wikipedia.org"; // 새로운 페이지로 넘어감
}
</script>alert/confirm/prompt 역시 BOM의 일부입니다. 문서와 직접 연결되어 있지 않지만, 사용자와 브라우저 사이의 커뮤니케이션을 도와주는 순수 브라우저 메서드이다.
