
스코프란 ?
스코프는 자바스크립트를 포함한 모든 프로그래밍 언어의 기본적인 중요한 개념이다.
var 키워드로 선언한 변수와 let 또는 const 키워드로 선언한 변수의 스코프도 다르게 동작한다.
변수는 자신이 선언된 위치에 의해 자신이 유효한 범위, 즉 다른 코드가 변수 자신을 참조할 수 있는 범위가 결정된다.
모든 식별자는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 이를 스코프라 한다. 즉, 스코프는 식별자가 유효한 범위를 말한다.
<script>
var x = 'global';
function foo() {
var x = 'local';
console.log(x); // 'local'
}
foo();
console.log(x); // 'global'
</script>코드의 가장 바깥 영역에 선언된 x 변수는 어디서든 참조할 수 있다. 하짐만 foo 함수 내부에서 선언된 x 변수는 foo 함수 내부에서만 참조할 수 있고 foo 함수 외부에서는 참조할 수 없다.
즉, 두 개의 x 변수는 식별자 이름이 동일하지만 자신이 유효한 범위, 스코프가 다른 별개의 변수다.
var 키워드로 선언한 변수의 중복 선언
var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언이 혀용된다.
<script>
function foo() {
var x = 1;
var x = 2;
console.log(x); // 2
}
foo()
</script>let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
<script>
function foo() {
let x = 1;
let x = 2; // SyntaxError
}
foo()
</script>스코프의 종류
코드는 전역과 지역으로 구분할 수 있다.
- 지역 : 코드의 가장 바깥 영역 / 전역 스코프 / 전역변수
- 지역 : 함수 몸체 내부 / 지역 스코프 / 지역변수
전역에서 선언된 변수는 전역 스코프를 갖는 전역 변수이고, 지역에서 선언된 변수는 지역 스코프를 갖는 지역 변수다.
전역이란 코드의 가장 바깥 영역을 말한다. 전역 변수는 어디서든지 참조할 수 있다.
지역이란 함수 몸체 내부를 말한다. 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
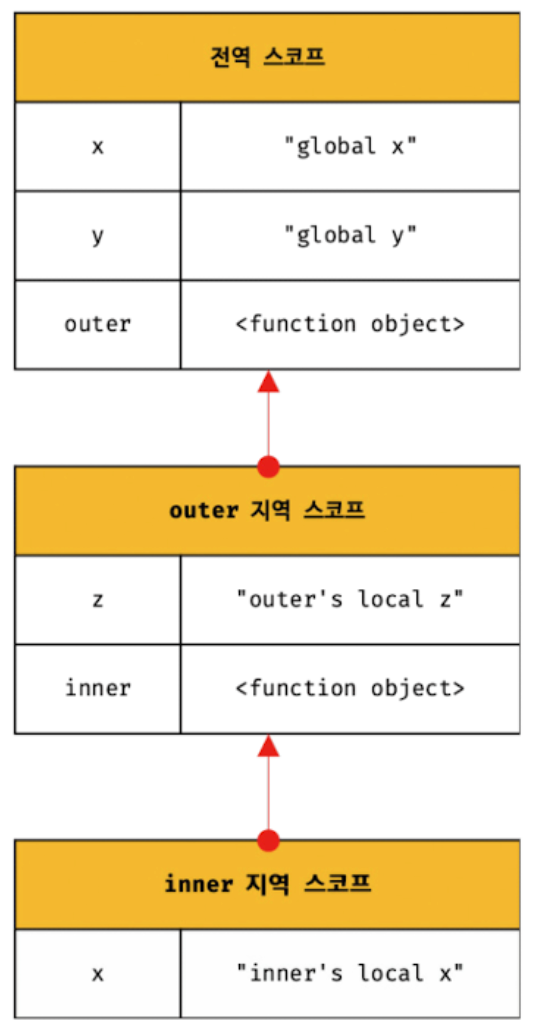
스코프 체인

모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프다. 이렇게 스코프가 계층적으로 연결된 것을 스코프 체인이라 한다.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다. 상위 스코프에서 선언한 변수를 하위 스코프에서도 참조할 수 있다.
다만 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다는 것을 의미한다.
스코프 체인에 의한 함수 검색
<script>
// 전역 함수
function foo() {
console.log('global func foo')
}
function bar() {
// 중첩 함수
function foo() {
console.log('local func foo')
}
foo() // 1
}
bar();
// 'local func foo'
</script>모든 함수는 함수 이름과 동일한 이름의 식별자에 할당된다. 1에서 foo 함수를 호출하면 자바스크립트 엔진은 함수를 호출하기 위해 먼저 함수를 가리키는 식별자 foo를 검색한다.
함수도 식별자에 할당되기 때문에 스코프를 갖는다. 스코프를 "변수를 검색할 때 사용하는 규칙"이라고 표현하기보다는 "식별자를 검색하는 규칙"이라고 표현하는 편이 좀 더 적합하다.
함수 레벨 스코프
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다. 이는 코드 블럭이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미다.
var 키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다. 이러한 특성을 함수 레벨 스코프라 한다.
<script>
var x = 1;
if (true) {
var x = 10;
}
console.log(x); // 10
</script>전역 변수 x가 선언되었고 if 문의 코드 블럭 내에도 x 변수가 선언되었다. 이때 if 문의 코드 블록 내에서 선언된 x 변수는 전역 변수다.
var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정하지만 let과 const 키워드는 블록 레벨 스코프를 지원한다.
함수의 상위 스코프는 하무 정의가 실행될 때 정적으로 결정된다. 함수 정의가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억한다. 함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 있기 때문이다.
