
pages
next.js는 pages 폴더 안에 있는 파일명에 따라 route가 결정된다.
pages/about.js 생성 ->
localhost:3000/about (O)
localhost:3000/about-us(X)
다만 예외사항으로, index.js의 경우에는 앱이 시작하는 파일이라고 보면 된다.
즉 localhost:3000 그 자체다 뒤에 /index 로 붙이면 안된다.
padge 폴더에 컴포넌트를 만들 땐 export default를 꼭 붙여줘야 한다.
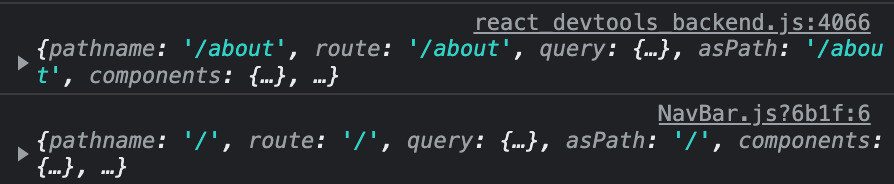
useRouter를 이용하여 간편하게 라우팅 정보를 들고올 수 있다.
<script>
import Link from "next/link";
import { useRouter } from "next/router";
export default function NavBar() {
const router = useRouter();
console.log(router);
return (
<nav>
<Link
style={{ color: router.pathname === "/" ? "red" : "blue" }}
href="/"
>
Home
</Link>
<Link
style={{ color: router.pathname === "/about" ? "red" : "blue" }}
href="/about"
>
About
</Link>
</nav>
);
}
</script>next.js style
CSS-in-JS
격리된 범위 CSS에 대한 지원을 제공하기 위해 styled-jsx를 번들로 제공한다. 목표는 불행히도 서버 렌더링을 지원하지 않고 JS 전용인 Web Components와 유사한 "Shadow CSS"를 지원하는 것이다.
styled-jsx를 사용하는 컴포넌트는 다음과 같다
<style jsx>{`
nav {
background-color: tomato;
}
a {
color: red;
}
`}</style>Custom App
Next.js는 App 컴포넌트를 사용하여 page를 초기화한다. 이를 재정의하고 페이지 초기화를 제어할 수 있다.
_app.js 파일내에 공통의 컴포넌트를 정의하면 모든 컴포넌트에서 해당 컴포넌트가 렌더링 된다. 또한 공통의 스타일 요소 globals.css는 _app.js 내에만 import가 가능하다.
기본 App을 재정의하려면 아래와 같이 ./pages/_app.js 파일을 만든다.
<script>
export default function MyApp({ Component, pageProps }) {
return < Component {...pageProps} />
}
</script><script>
import "../styles/globals.css";
import NavBar from "../componets/NavBar";
export default function App({ Component, pageProps }) {
return (
<div>
<NavBar />
<Component {...pageProps} />
</div>
);
}
</script>