
리덕스(Redux)란 무엇일까 ?
리덕스는 대표적인 자바스크립트 라이브러리이다. 복잡한 상태를 관리하기 위해 사용한다.
상태(State)란 ?
상태(state)란 간단하게 말하자면 데이터 이다. 상태는 컴포넌트 내부에서 사용하는 데이터 라고 할 수 있다.
요즘은 웹 사이트를 구성할 때 , 사용자에게 보여지는 UI들을 하나의 파일로 몽땅 구현하지 않고 , 요소들을 컴포넌트 단위로 구성하여 조합하는 식으로 만든다.
상태 관리 라이브러리
프로젝트 규모가 커질수록 컴포넌트 갯수도 많아지고 , 그에 따라 관리해야 하는 state들은 자연스레 많아질 수 밖에 없다. 기능이 확장되면서 연관되는 컴포넌트들이 많아지고 , 그 안에서 사용되는 상태값들도 복잡해지기 마련이다. 그래서 상태 관리 라이브러리를 사용하게 되고 , 그중 하나가 Redux 이다.
Redux의 상태 관리 흐름
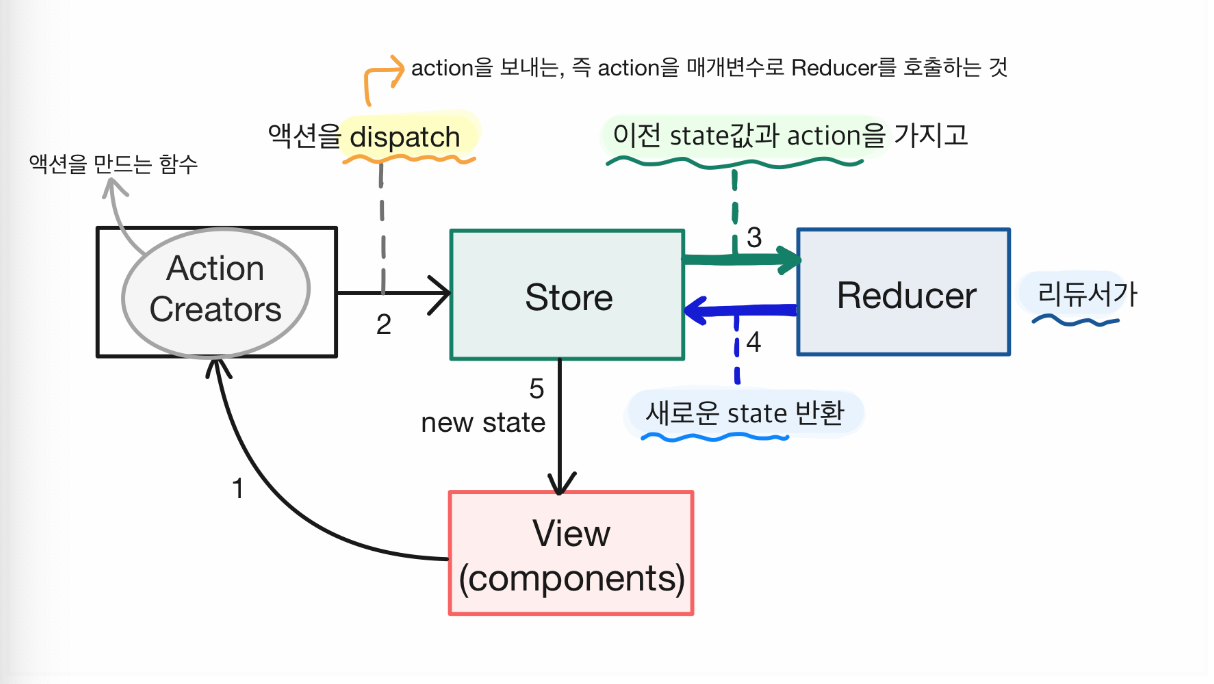
리덕스가 state를 다루고 관리하는 전체적인 흐름

- 액션은 액션 type과 전송할 데이터(payload)로 이루어진 객체 형태이다.
- Action Creator는 액션을 반환하는(만드는) 함수이다. 이를 통해 액션을 dispatch 한다.
- dispatch는 액션값을 매개변수로, Reducer를 호출한다.
- 리듀서는 현재의 state와 action에 따라 그 state를 변화시킨 다음 새로운 state를 반환한다.
- 리듀서에서는 상태를 변화시킬 때 반드시 이전 객체와는 다른 새로운 state 객체를 반환해야 한다. 이렇게 되면 데이터(상태)가 변화하기 이전과 이후의 객체는 서로 다른 객체가 된다.
- 따라서 이전 상태 객체는 유지하였으므로 불변성을 지킨 것이고 , 리덕스는 데이터가 변경되었다는 사실을 shallow equality checking을 통해 상태가 변화했음을 알 수 있다.
Redux는 Shallow equality 검사로 상태의 변화를 감지한다.
- 서로 다른 객체(a,b)인 경우 단순히 a === b 인지만 체크해도 다른지 알 수 있고 이것을 shallow equality 검사라고 한다.
- 반대로 deep equality 검사는 , 두 댁체(a,b) 내부 프로퍼티까지 모두 같은지 일일이 체크를 하는 것을 말한다.
- 따라서 두 가지 방식 중 성능적으로 당연히 shallow equality 가 우위일 수 밖에 없다.
- 그러므로 리듀서에서는 상태를 변화시킬 때 이전 상태 객체의 값을 변경시키는 것이 아니라 , 아예 새로운 객체를 반환하는 것이다. 그리고 여기서 이전 상태 객체는 변경 하지 않았으므로 불변성 을 지켰다고 하는 것이다.
