
# UI/UX

🧑🏻💻 사용기술
- React.js
✨ 기능
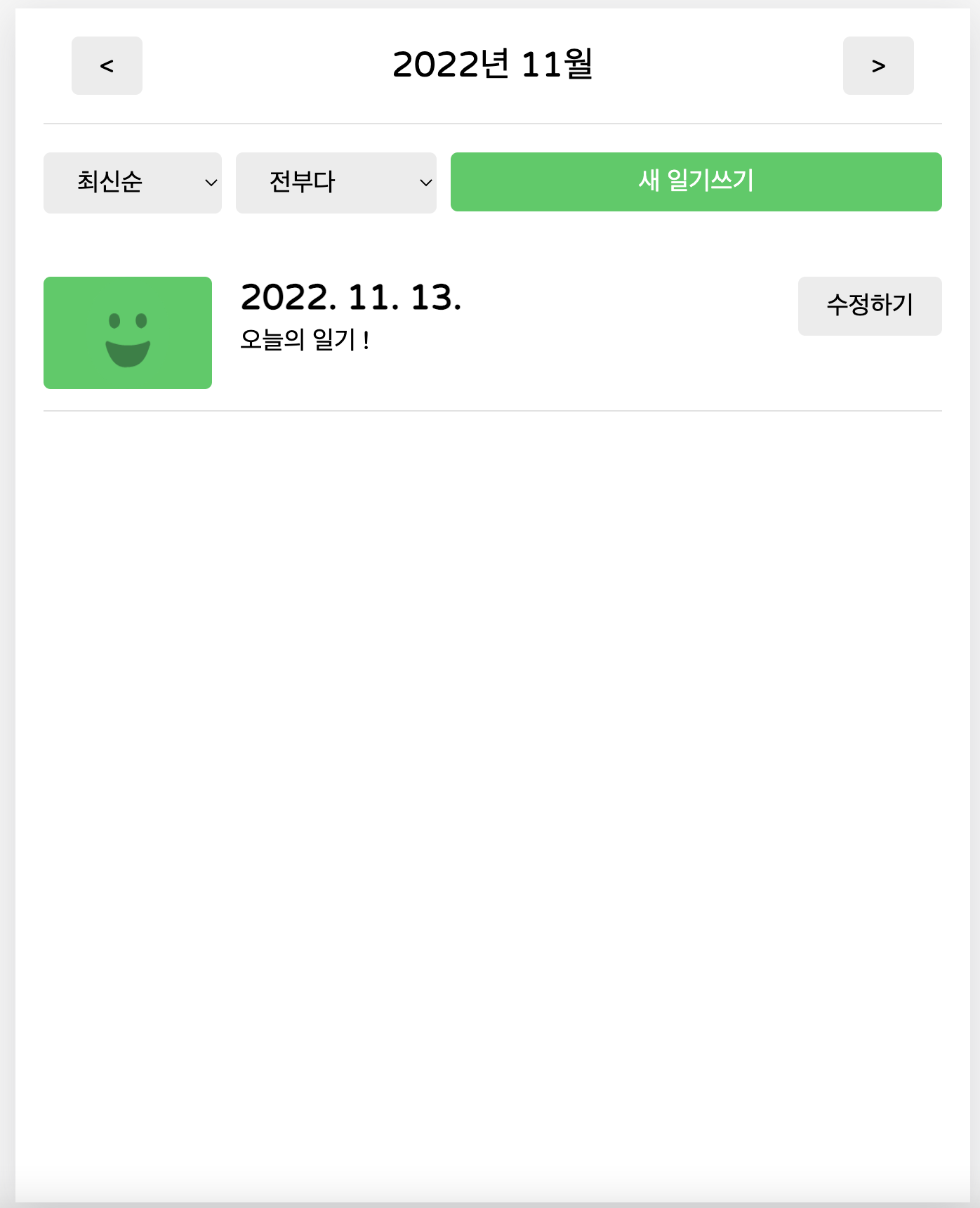
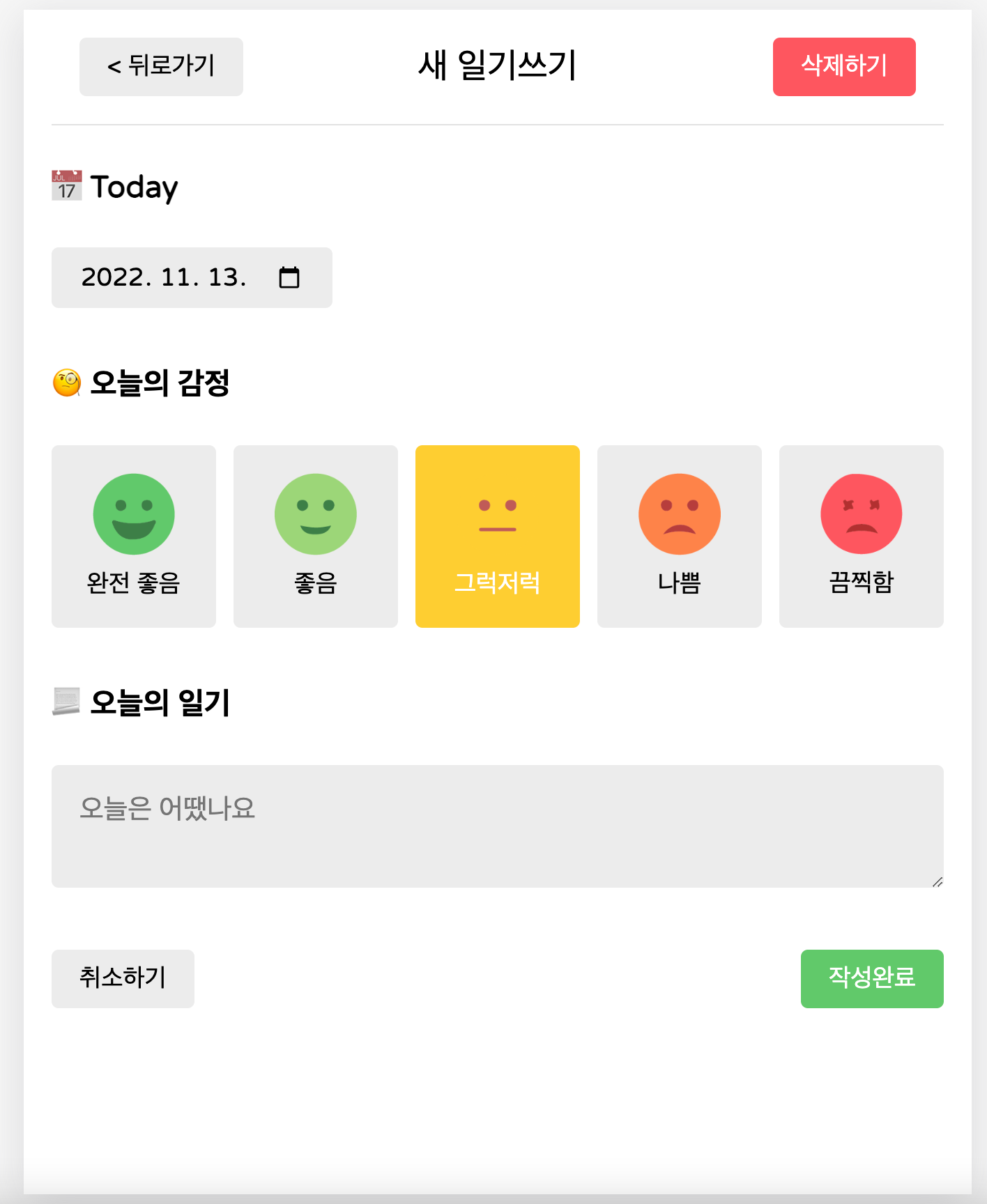
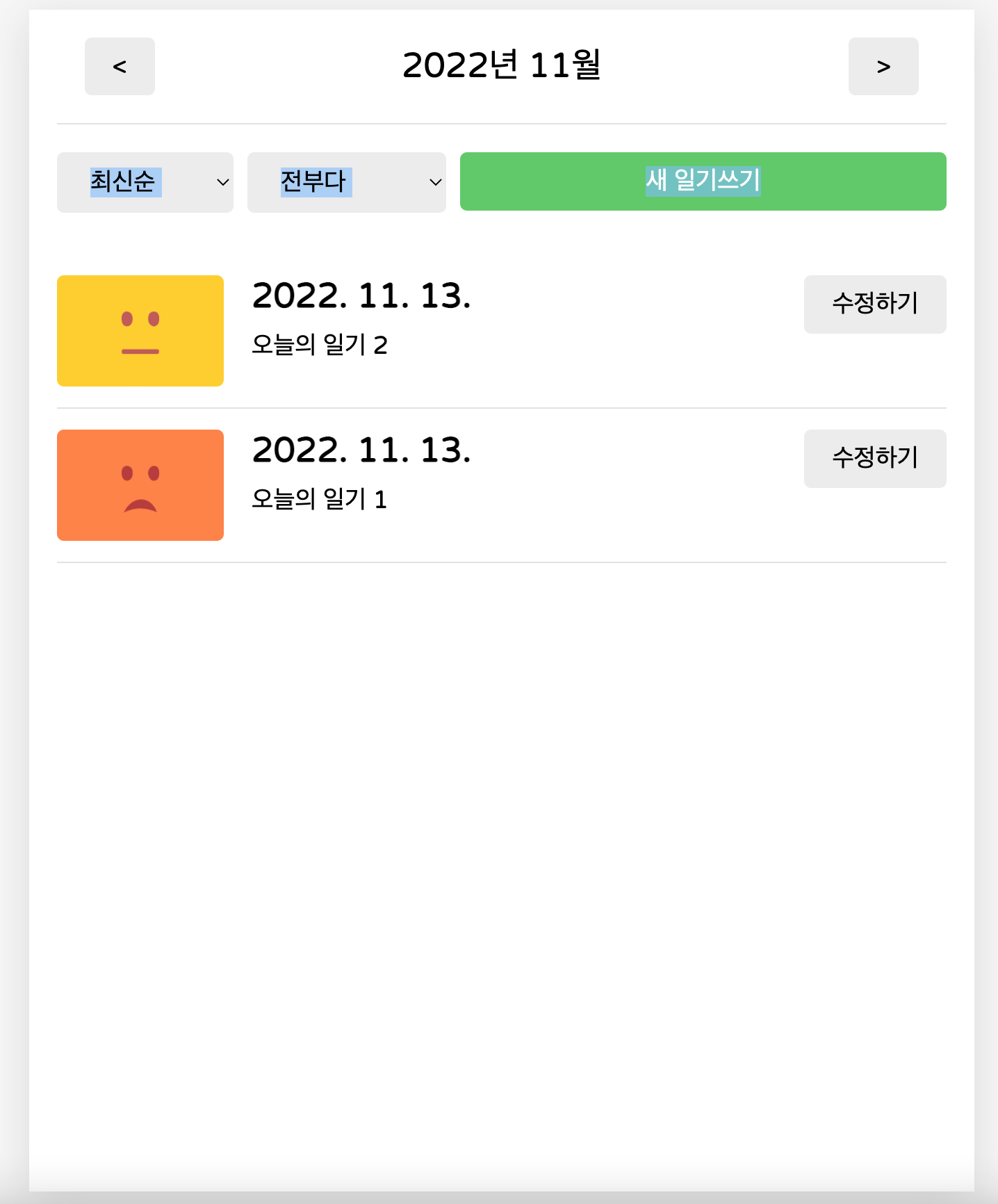
날짜와 감정을 선택하여 일기를 작성할 수 있고 , 작성된 일기를 최신순 , 오래된 순으로 구분하고 , 좋은 감정과 나쁜 감정별로 나눌 수 있다.

작성한 일기는 메인페이지에 등록이 되고 수정하기 버튼을 눌러 일기 수정이 가능하다.

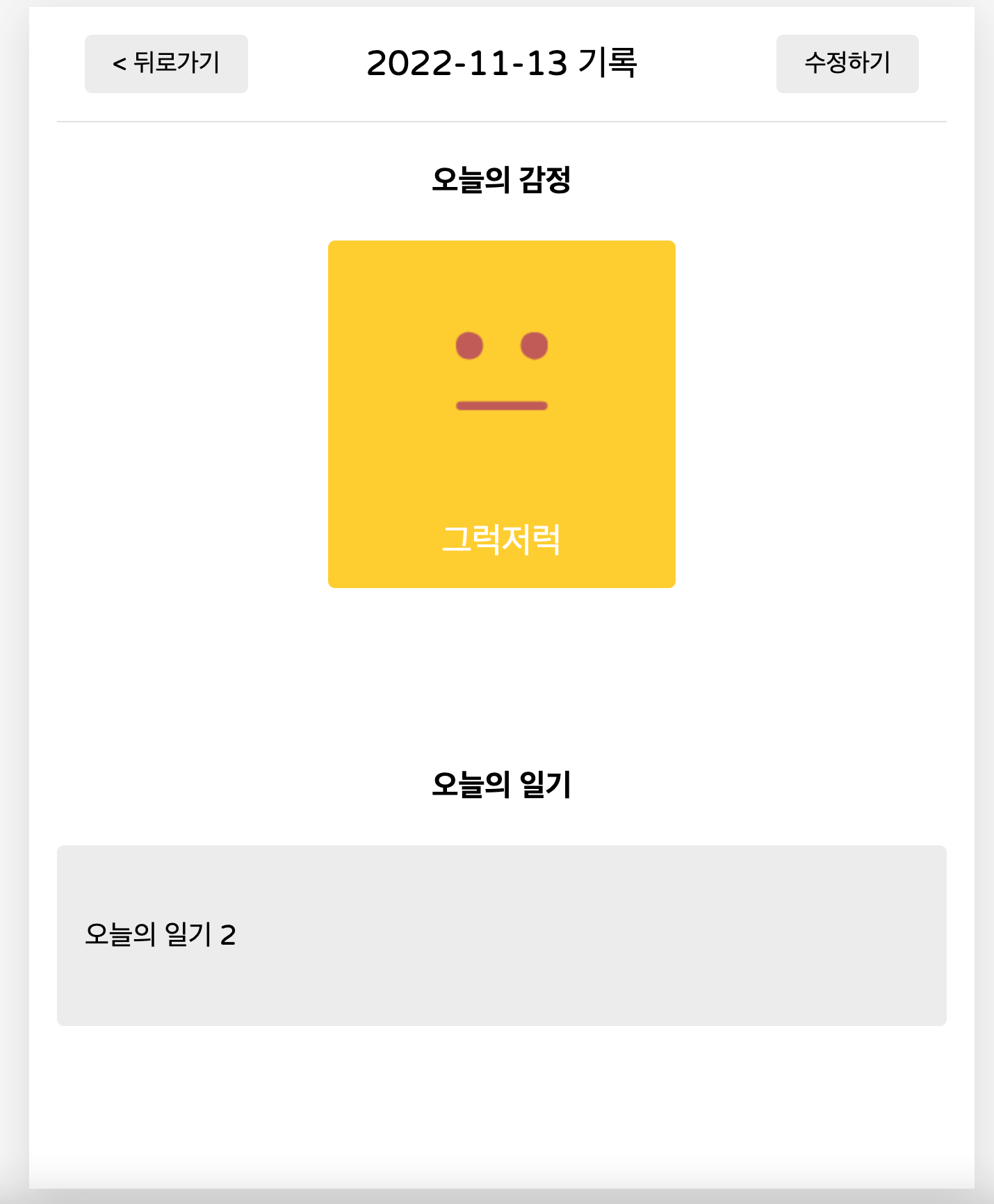
일기를 선택하면 일기 상세페이지로 이동하여 일기의 세부 내용을 볼 수 있다.

작성한 일기는 localstorage에 값이 저장되어 , 페이지를 나갔다 오더라도 작성한 일기들이 남아있다.

🌈 최적화
React.memo를 통해 컴포넌트의 불필요한 렌더링을 줄이도록 하였다.
<script>
const ControlMenu = React.memo(({ value, onChange, optionList }) => {
return (
<select
className="ControlMenu"
value={value}
onChange={(e) => onChange(e.target.value)}
>
{optionList.map((it, idx) => (
<option key={idx} value={it.value}>
{it.name}
</option>
))}
</select>
);
});
</script>복잡한 상태관리
useState들이 많아지면서 복잡한 상태관리를 reducer를 이용하여 관리 하도록 하였다.
<script>
const reducer = (state, action) => {
let newState = [];
switch (action.type) {
case "INIT": {
return action.data;
}
case "CREATE": {
const newItem = {
...action.data,
};
newState = [newItem, ...state];
break;
}
case "REMOVE": {
newState = state.filter((it) => it.id !== action.targetId);
break;
}
case "EDIT": {
newState = state.map((it) =>
it.id === action.data.id ? { ...action.data } : it
);
break;
}
default:
return state;
}
</script>이뿐만 아니라 감정 일기장 프로젝트를 하면서 react Hook에 대하여 많이 알게 되었고
컴포넌트 분류의 장점 , 전역으로 props를 전달하는 Context.provider 등을 사용해 보았다. 리액트의 기초를 공부하고자 시작한 프로젝트이지만 코드의 양이 많아지면서 좀 더 깊이 있게 리액트를 배운 것 같아서 보람된 프로젝트 이다.
