
useOnClickOutside
useOnClickOutside 훅은 ref 의 속성이 걸린 곳 이외에 공간에서 클릭과 같은 이벤트가 일어 났을 때 이벤트를 처리 해줄 수 있는 훅이다.
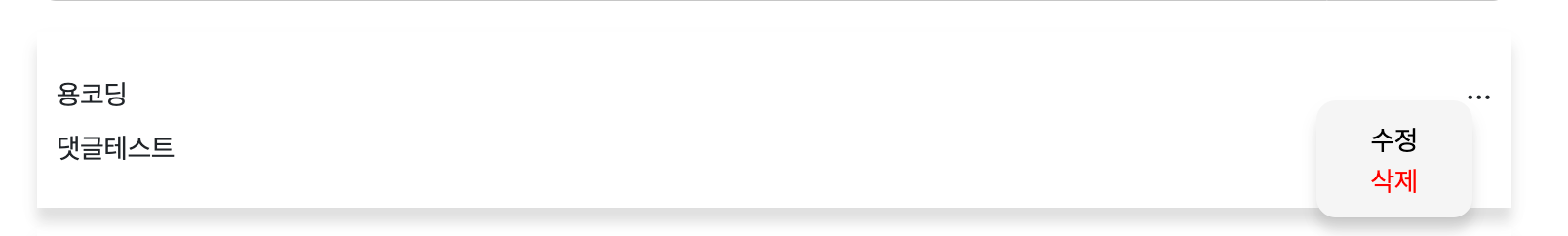
모달창을 띄우는 span을 클릭했을 때는 모달창이 뜨고 그 이외의 다큐먼트를 클릭했을 때는 모달창이 닫히는 예제이다.

먼저 모달을 컨트롤 하는 state와 useEffect, useRef를 import 해준다.
<script>
import { useState, useEffect, useRef } from "react";
// Usage
function App() {
// Create a ref that we add to the element for which we want to detect outside clicks
const ref = useRef();
// State for our modal
const [isModalOpen, setModalOpen] = useState(false);
// Call hook passing in the ref and a function to call on outside click
useOnClickOutside(ref, () => setModalOpen(false));
</script>모달창을 뜨게하는 span 태그에 ref 속성을 걸어주고
<RepleContentDiv>
<div className="author">
<p>{props.reple.author.displayName}</p>
<div className="modalControl">
<span onClick={() => setModalFlag(true)}>···</span>
{ModalFlag && (
<div className="modalDiv" ref={ref}>
<p>수정</p>
<p className="delete">삭제</p>
</div>
)}
</div>
</div>
<p>{props.reple.reple}</p>
</RepleContentDiv>
아래의 useOnClickOutside 관련 함수를 return문 아래에 넣어준다.
<script>
// Hook
function useOnClickOutside(ref, handler) {
useEffect(
() => {
const listener = (event) => {
if (!ref.current || ref.current.contains(event.target)) {
return;
}
handler(event);
};
document.addEventListener("mousedown", listener);
document.addEventListener("touchstart", listener);
return () => {
document.removeEventListener("mousedown", listener);
document.removeEventListener("touchstart", listener);
};
},
[ref, handler]
);
}
</script>동작 완성

