
# window scroll
window.scrollTo
- 전달된 좌표로 이동 하고 싶다면
window.scrollBy
- 페이지내 특정 위치로 현재 좌표를 기준으로 전달된 좌표만큼 이동하고 싶을 때
window.scrollIntoView
- 페이지내 특정 요소로 이동하고 싶을 때

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: black;
}
div {
width: 200px;
height: 200px;
border: 2px solid white;
background-color: bisque;
}
.special {
background-color: tomato;
}
header {
position: fixed;
top: 0;
right: 10px;
}
button {
font-size: 13px;
text-align: center;
width: 160px;
height: 30px;
padding: 10px;
}
</style>
</head>
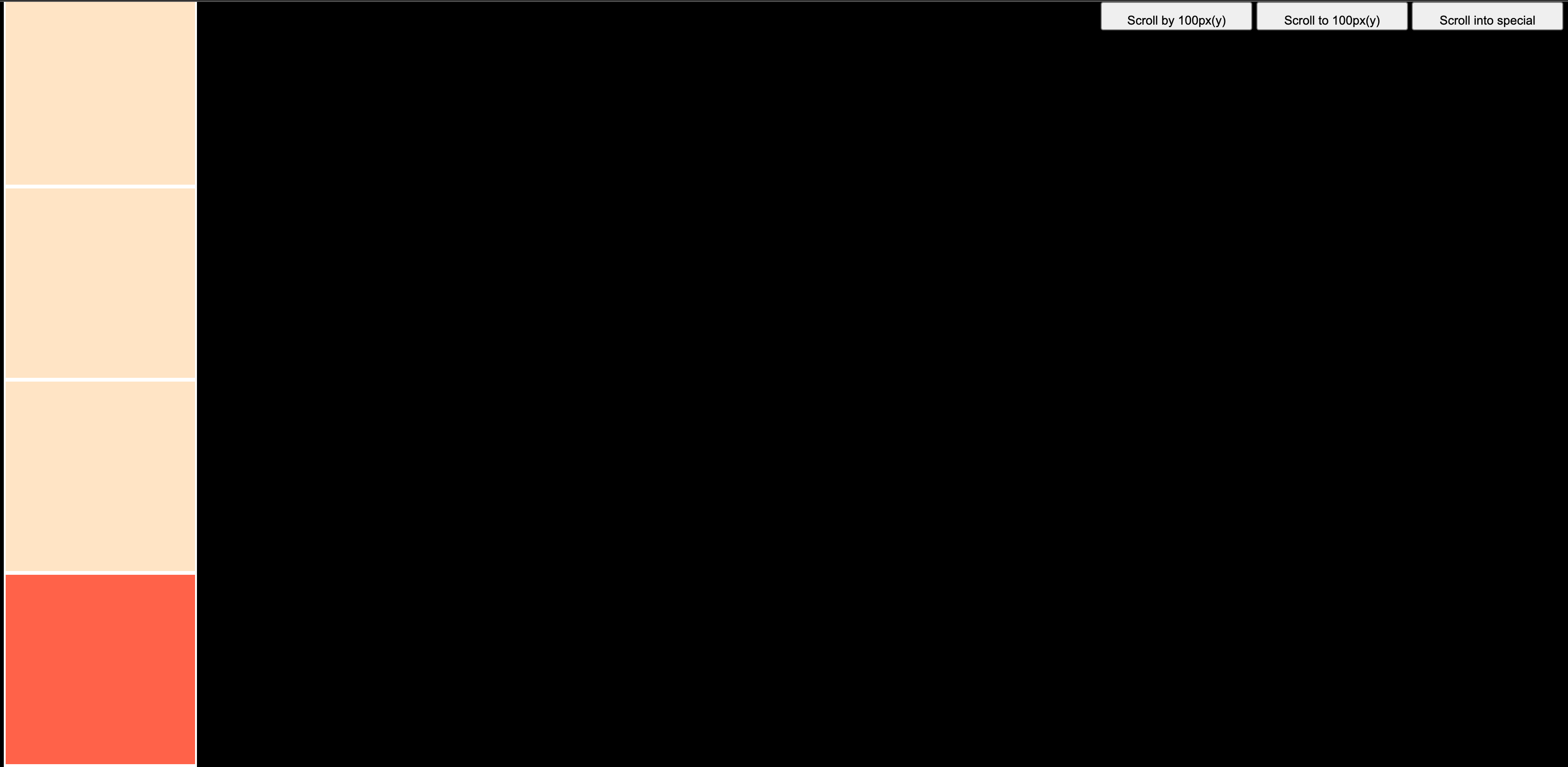
<body>
<header>
<button type="button" class="scrollby">Scroll by 100px(y)</button>
<button type="button" class="scrollto">Scroll to 100px(y)</button>
<button type="button" class="scrollinto">Scroll into special</button>
</header>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="special"></div>
<div></div>
<div></div>
<div></div>
<script src="./app.js"></script>
</body>
</html>JAVASCRIPT
<script>
const special = document.querySelector(".special");
special.addEventListener("click" , (event) => {
const rect = special.getBoundingClientRect();
console.log(rect);
console.log(`client: ${event.clientX}, ${event.clientY}`);
console.log(`page: ${event.pageX}, ${event.pageY}`);
});
const scrollby = document.querySelector(".scrollby");
const scrollto = document.querySelector(".scrollto");
const scrollinto = document.querySelector(".scrollinto");
// top에서 100px씩 이동
scrollby.addEventListener("click",() =>{
window.scrollBy(0, 100);
});
// top에서 100px 떨어진 곳 으로 이동
scrollto.addEventListener("click", () => {
window.scrollTo(0, 100);
});
// element로 이동 시켜주는 event scrollIntoview
scrollinto.addEventListener("click", () => {
special.scrollIntoView();
});
</script>* 브라우저 엘리먼트 좌표값 구하기
기본구조 : elem.getBoundingClientRect();
- elem.getBoundingClientRect().x : 현재 창기준 x좌표
- elem.getBoundingClientRect().y : 현재 창기준 y좌표
- elem.getBoundingClientRect().width : 엘리먼트 가로
- elem.getBoundingClientRect().height : 엘리먼트 세로
- elem.getBoundingClientRect().top : 현재 창기준 세로 시작점 부터 엘리먼트 윗변 까지의 거리
- elem.getBoundingClientRect().left : 현재 창기준 가로 시작점 부터 엘리먼트 왼쪽변 까지의 거리
- elem.getBoundingClientRect().right : 현재 창기준 가로 시작점 부터 엘리먼트 오른쪽변 까지의 거리
- elem.getBoundingClientRect().bottom : 현재 창기준 세로 시작점 부터 엘리먼트 아래변 까지의 거리
