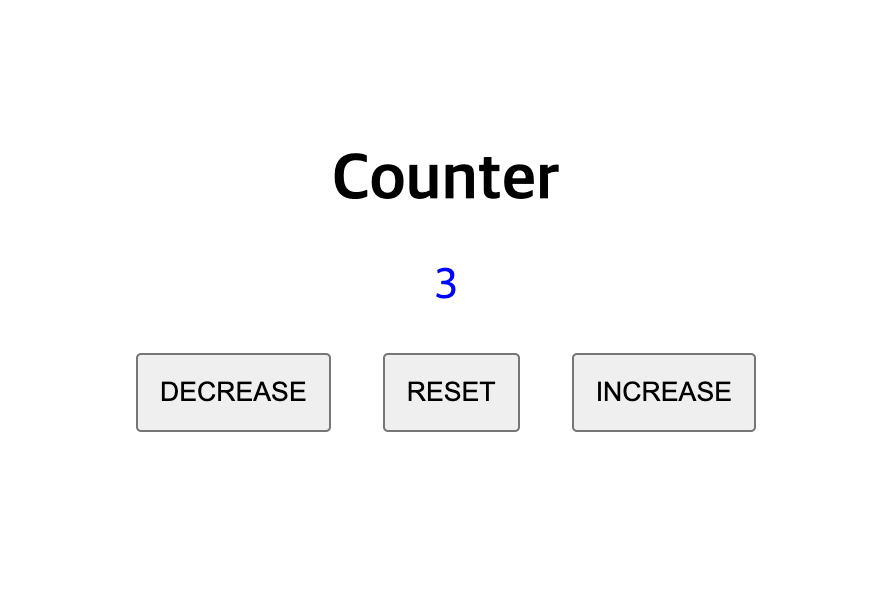
Counter
사용 기술
- document.querySelector()
- addEventListener()
- innerHTML
증가, 감소, 리셋 버튼 클릭에 따라 count가 바뀌고 양수면 green 음수면 blue로 바뀌는 함수를 구현하였다.

javascript code
<script>
let span = document.querySelector("#app > span");
let decrease = document.querySelector("#decrease");
let reset = document.querySelector("#reset");
let increase = document.querySelector("#increase");
let count = 0;
increase.addEventListener("click", () => {
count++;
span.innerHTML = count;
colorChange();
});
decrease.addEventListener("click", () => {
count--;
span.innerHTML = count;
colorChange();
});
reset.addEventListener("click", () => {
count = 0;
span.innerHTML = count;
colorChange();
});
function colorChange() {
if (count % 2 === 0) {
span.style.color = "green";
} else {
span.style.color = "blue";
}
}
</script>