아날로그인 색(色)을 디지털로 옮기는 작업은 쉬운 일이 아니다.
이를 위해 컴퓨터는 RGB라는 표준 기술을 사용하고 있는데
프론트엔드의 영역에서 색의 심미적인 영향은 아주 크다고 생각한다.
그러므로 디지털에서의 색, RGB를 이해하는 것은 중요하다.
그런 연유로 기본적인 RGB에 대한 정보를 찾아 정리해두고자 한다.
1. RGB란?

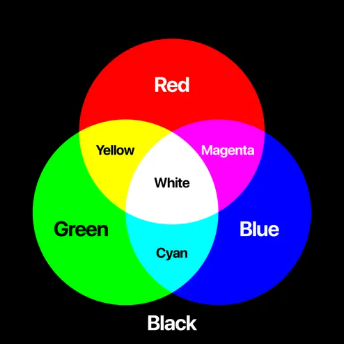
- 빛의 삼원색을 뜻하는 말이며 빨간색(Red), 초록색(Green), 파란색(Blue)의 합성어다.
- 텔레비전이나 컴퓨터의 모니터 등 영상 장치의 해상도를 조절하는 표시 장치에 사용된다.
- RGB 3색만 가지고도 인간이 인식하는 빛깔을 상당 부분 재현할 수 있다.
2. RGB의 기본 구성
- 각 RGB 값은 #RRGGBB로 구성된다.
- RR은 빨간색(Red)
- GG는 초록색(Green)
- BB는 파란색(Blue)
- 각 삼원색을 어느 정도로 조합하느냐에 따라 다양한 색을 표현할 수 있다.
- 색상이 하나도 섞이지 않음: 00 / 0
- 색상이 가득 섞임: ff / 255
color: #000000 /* 검은색 */
color: #ffffff /* 흰색 */color: rgb(0, 0, 255); /* 파란색 */
color: rgb(255, 255, 255); /* 흰색 */- RGBA:
RGB에 투명도 값(a)까지 나타내는 삼원색 표기법- 완전 투명: 0
- 완전 불투명: 1
color: rgba(255, 255, 255, 0.5) /* 반투명한 흰색 */3. FrontEnd 실무에서의 RGB

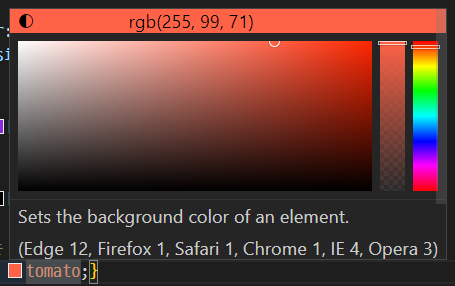
- VSCode 등 대부분의 IDE에서 RGB 컨트롤러를 제공하고 있다.
- 위 컨트롤러를 사용하여 기본적인 RGB 값과 투명도까지 세팅할 수 있다.
