오픈소스 설치하는 방법

코드 다운로드
소스 코드는 아래 주소에서 다운로드 할 수 있다.
https://github.com/googlecodelabs/photos-sharing.git

다운로드한 zip 파일을 풀어준다. 이렇게 하면 시작에 필요한 모든 코드와 리소스가 포함된 루트 폴더인 photos-sharing-master가 생성된다.
Dart 및 Flutter 플러그인이 설치된 VSCode 또는 Android Studio와 같이 원하는 Flutter IDE에서 추출된 폴더를 열 수 있다.
개발 환경 설정하기
이제 개발하기 위해 필요한 환경을 만들어 주도록 한다.
이 포스트에서는 Android Studio를 사용하겠지만 원한다면 VSCode를 사용해도 좋다. 여기서 사용한 설치 방법은 MacOS를 위한 방법이다.
I. Flutter 설치하기
1. Flutter SDK 설치
아래 깃헙 주소에서 flutter sdk를 설치 할 수 있다.
https://github.com/flutter/flutter.git
터미널을 열어서 설치를 진행해준다.
$git clone https://github.com/flutter/flutter.git -b stable
GitHub의 Flutter repo에서 소스 코드를 가져와 필요에 따라 브랜치나 태그를 변경해 준다.
그리고 나서 flutter tool을 Path 에 추가해준다.
$export PATH="$PATH:`pwd`/flutter/bin"마지막으로 필요할 수도 있는 binary들을 미리 다운로드 해준다.
$flutter precache이제 플러터를 사용할 준비가 되었다!
2. Flutter Doctor 실행하기
다음 명령을 실행하여 설정을 완료하기 위해 설치해야 하는 종속성이 있는지 확인해준다.
$flutter doctor
그러면 아래와 같은 화면이 나온다.
[-] Android toolchain - develop for Android devices
• Android SDK at /Users/obiwan/Library/Android/sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://flutter.dev/setup/#android-setup for detailed instructions.
여기서 x 표시가 되어있는것들을 추가적으로 다운 받아 주면 된다.
II. 에디터 셋업하기
1. 안드로이드 스튜디오 설치
Android Studio는 Flutter를 위한 완벽한 integrated IDE 경험을 제공한다.

아래 주소에서 Android Studio, 버전 3.0 이상을 설치해 주도록 한다.
https://developer.android.com/studio
2.Flutter 와 Dart 플러그인 설치

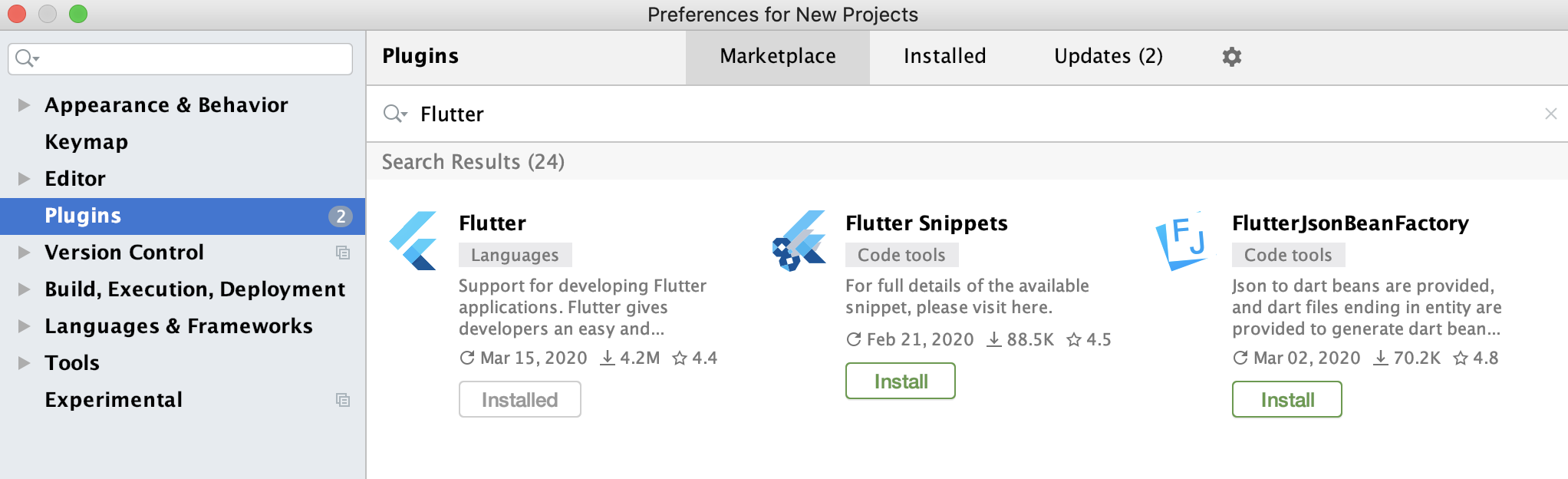
설치 방법은 다음과 같다:
- Android Studio를 시작한다.
- Plugin preferences를 연다 (Preferences > Plugins on macOS, File > Settings > Plugins on Windows & Linux)
- 마켓플레이스를 선택하고 Flutter 플러그인을 선택한 후 설치를 누른다.
- Dart 플러그인을 설치하라는 메시지가 표시되면 예를 누른다.
- 메시지가 표시되면 다시 시작을 누른다.
이제 모든 준비는 완료되었다.
"Field Trippa" 앱을 실행하려면 개발 IDE의 "run" 버튼을 클릭하거나 소스 코드의 루트 디렉터리에서 다음 명령을 적어주면 된다.
$flutter run참고로 아래 명령어를 사용 해 iOS 시뮬레이터를 켤 수 있다.
$open -a Simulator
다음 글에서는 앱을 실행해 보는 방법에 대해 배워보겠다.
