
한달동안 웹서비스에 필요한 기술들을 front-end부터 back-end에 이르기까지 하나씩 스스로 공부하며 실습을 통해 배워 나가는 시간을 갖기로 했다. 맨 처음으로 웹서비스 개발 환경을 설정해 보도록 하겠다.
1. 무료 호스팅 - 닷홈 가입
닷홈- 무료호스팅
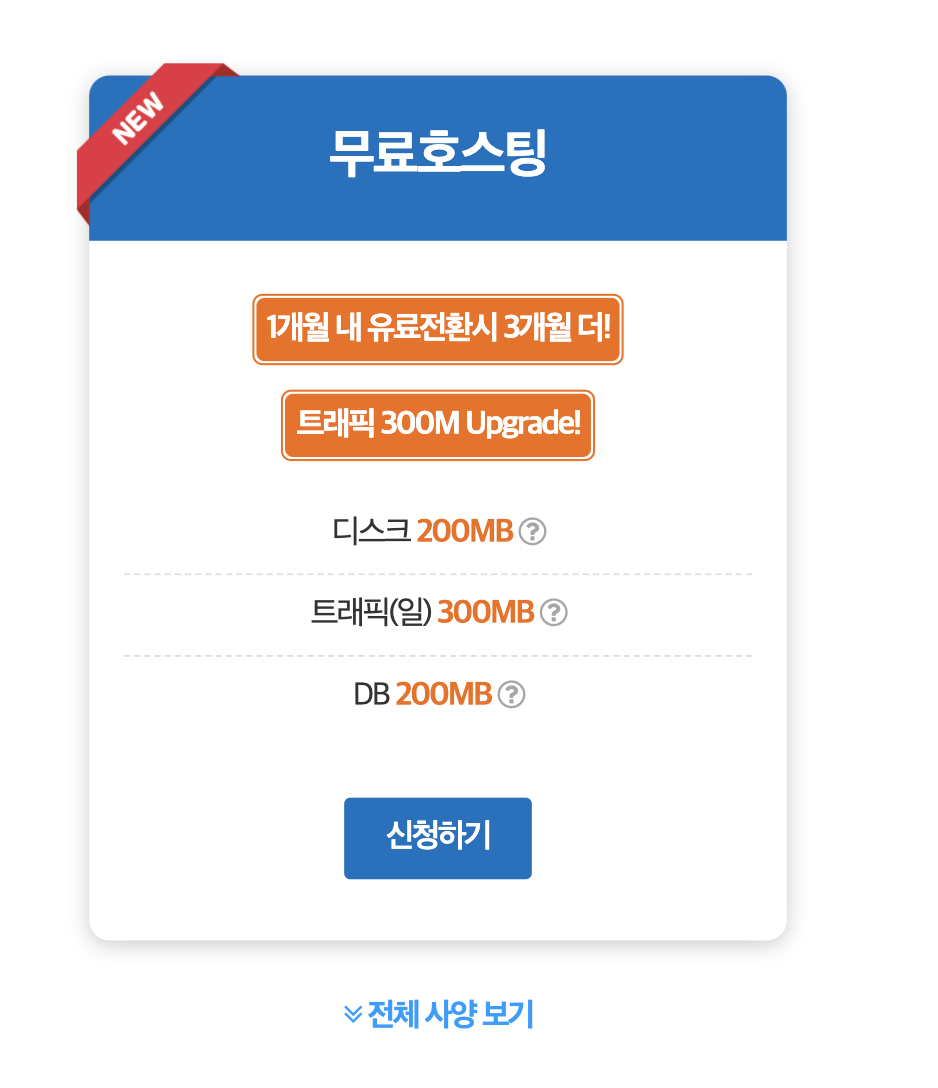
먼저 닷홈 회원 가입을 해준 뒤 위 링크로 들어가 무료 호스팅을 신청한다.

이용 안내를 확인하고 약관에 동의한다.

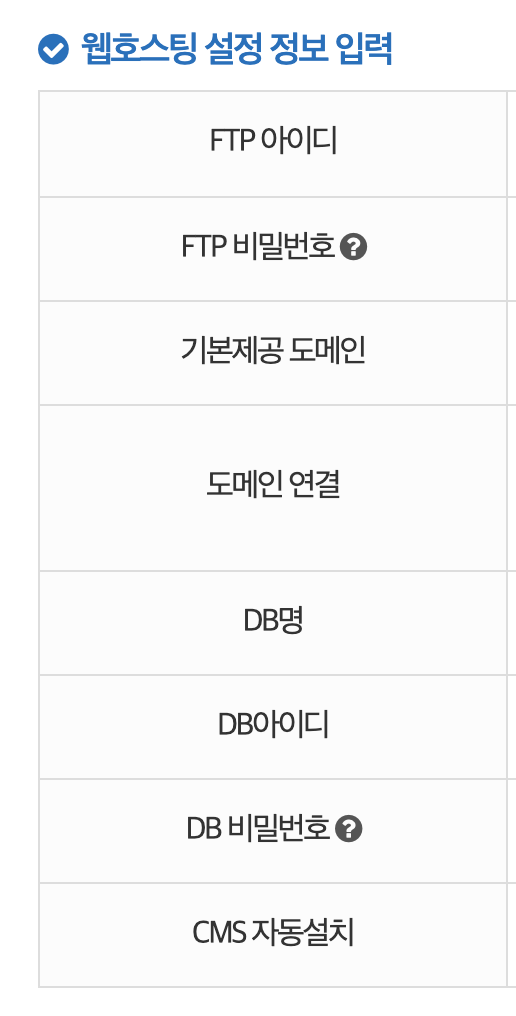
그 다음 서비스를 개설하기 위해 필요한 정보들을 입력한다.
특히 웹호스팅 설정 정보 입력할 때 FTP 아이디와 FTP 비밀번호를 잘 기억해 두도록 한다 .

신청이 성공적으로 완료되었다.

크롬을 사용해 해당 주소에 들어가 보니 아래 화면이 나온다.

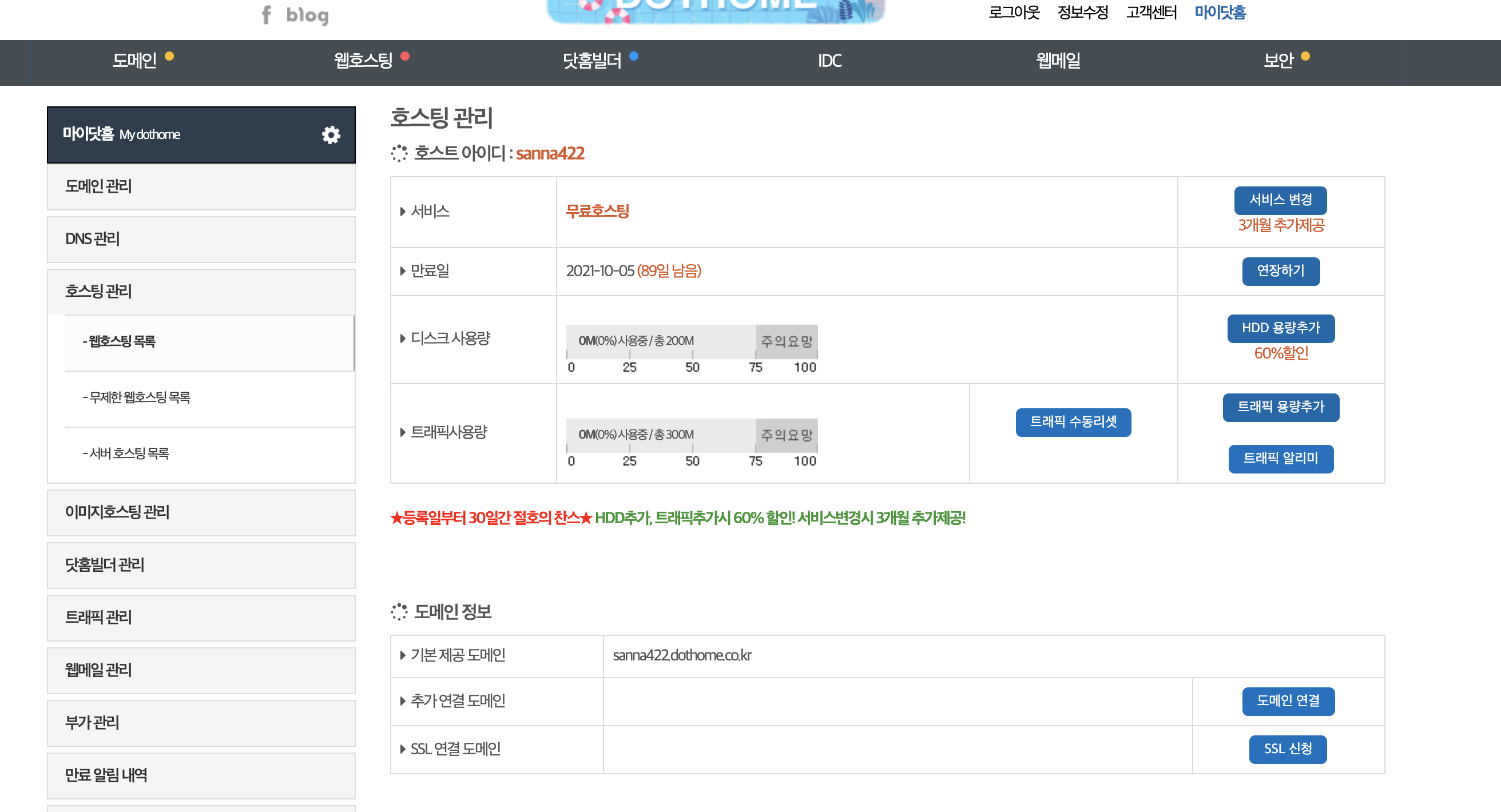
FTP 접속 정보는 [마이닷홈]->[호스팅 관리]->[웹/이미지 호스팅 목록]->[상세보기] 페이지에서 확인할 수 있다.

2. FileZilla Client 설치
이미지나 파일을 웹서버에 올리려면 FileZilla가 필요하다.
FileZilla 윈도우용
FileZilla 맥용
위 링크에서 파일을 다운 받은 후에 실행 시켜 준다.

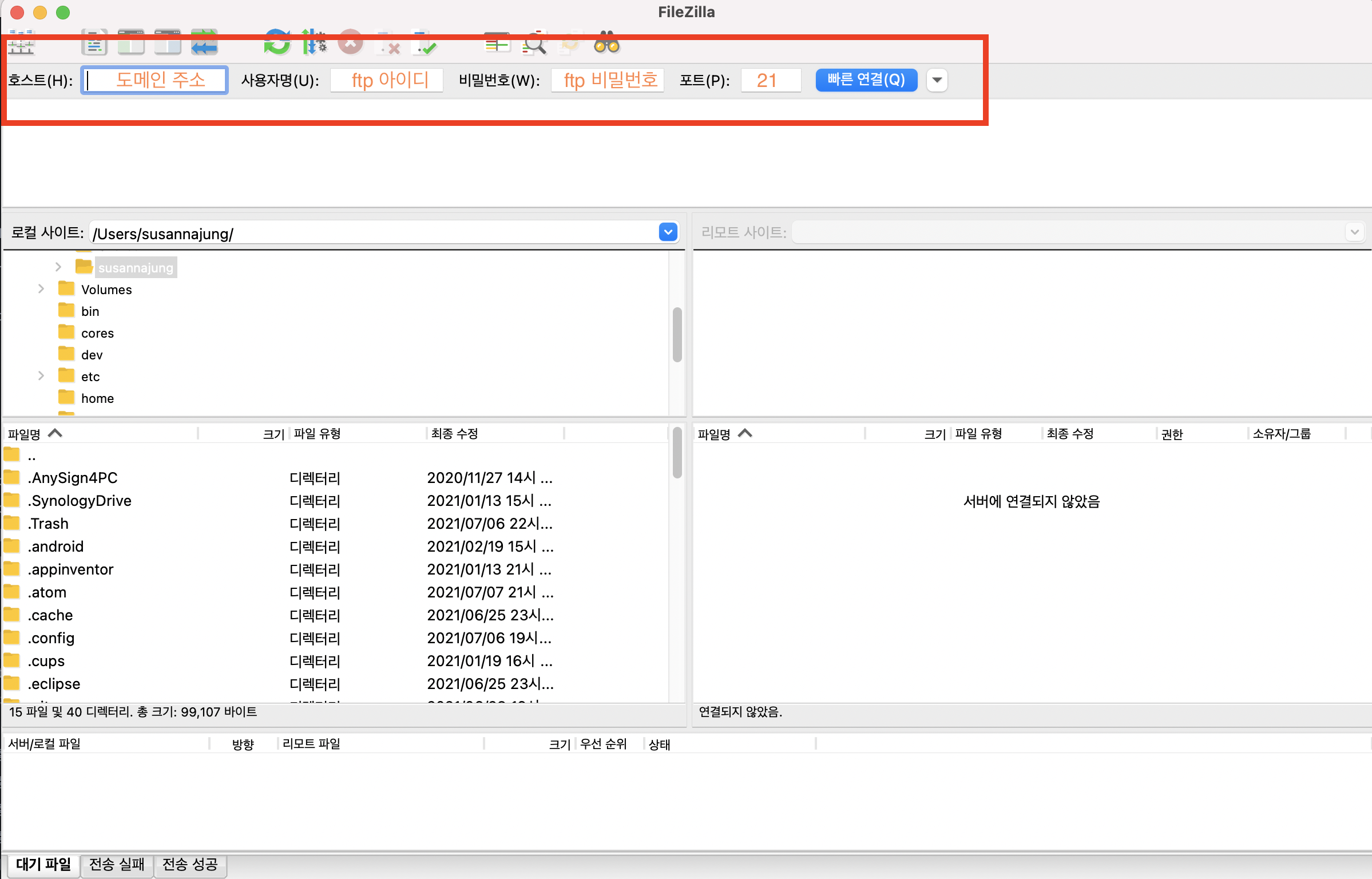
도메인 주소, FTP 아이디와 닷홈 비밀번호를 적어주고 포트는 21번으로 빠른연결을 해 준다.

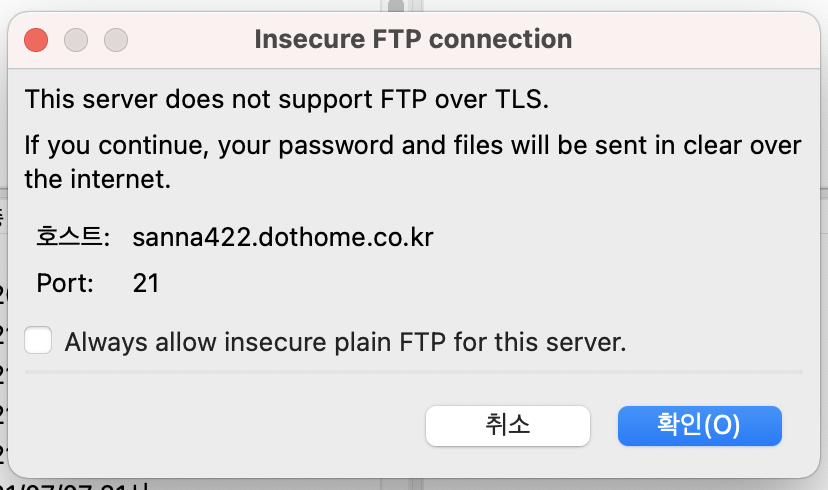
만약 위와 같은 경고창이 뜨면 그냥 무시하고 체크박스를 체크한 후 [확인]을 눌러주면 된다.
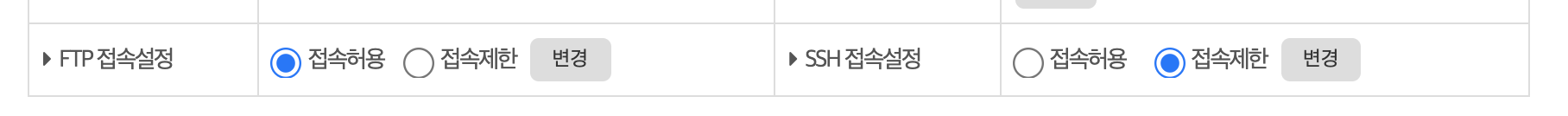
그래도 만약에 연결이 안되고 503로그인에 실패하였습니다와 같은 오류가 뜬다면 [마이닷홈]->[호스팅 관리]->[웹/이미지 호스팅 목록]->[상세보기] 페이지에서 FTP 접속 설정이 접속 허용으로 되어있는지 확인한다.

처음에 닷홈 호스팅을 했을때 나는 FTP 접속 제한으로 되어있어서 연결에 자꾸 실패하던거였다.
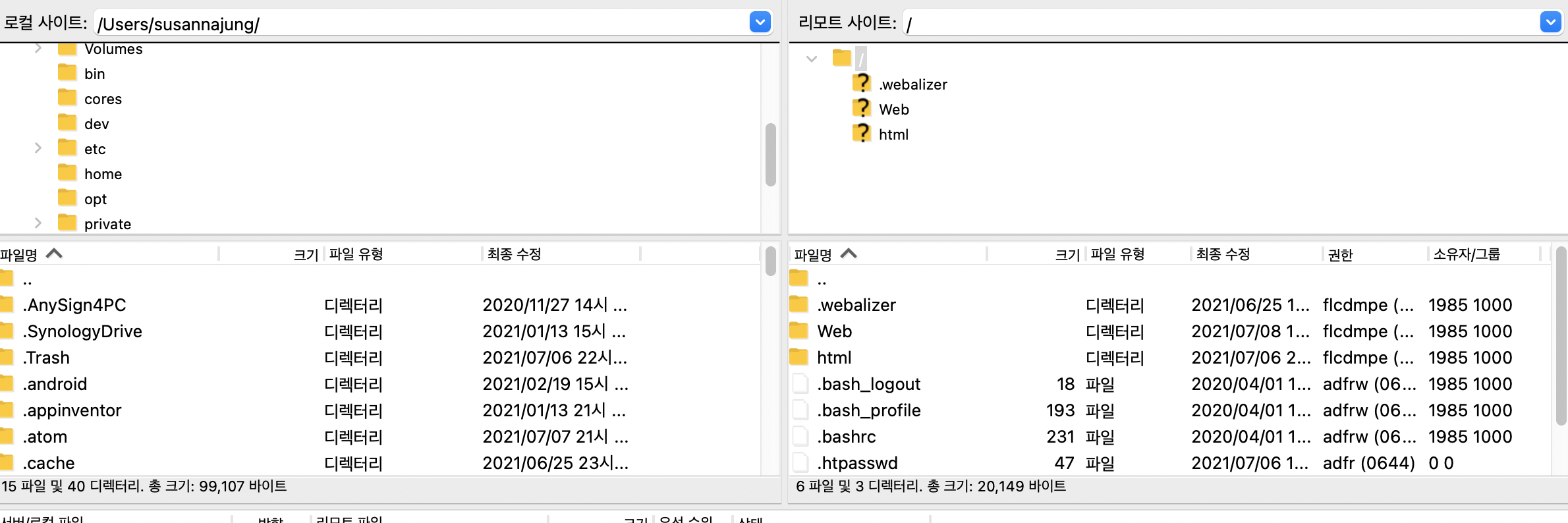
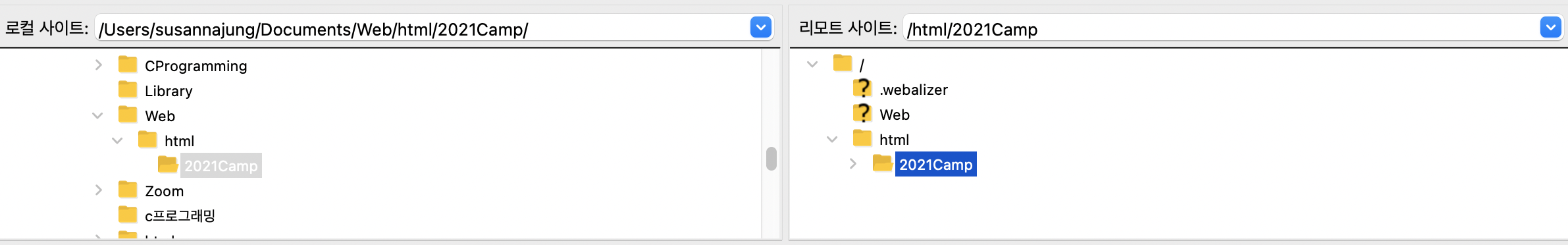
연결이 성공하면 로컬 사이트와 리모트 사이트를 볼 수 있다.

로컬 사이트에 앞으로 사용할 새로운 폴더하나를 만들어 준다.
Web->html->2021Camp
리모트 사이트에도 비슷한 방식으로 폴더를 생성해 준다. FTP 접속 후 업로드 파일 및 폴더는 모두 html 폴더 안에 만들어 줘야 한다.

3. Atom 설치 및 ftp 연결
https://atom.io/
위 주소에서 아톰 설치 파일을 다운받고 설치해 준다.

아톰을 실행하면 다음과 같은 창이 뜰텐데 Welcome Guide 아래 [Install a Package] 를 클릭하고 Open Installer를 누른다.

검색창에 remote-ftp라고 친 후 팩키지를 다운 받는다.

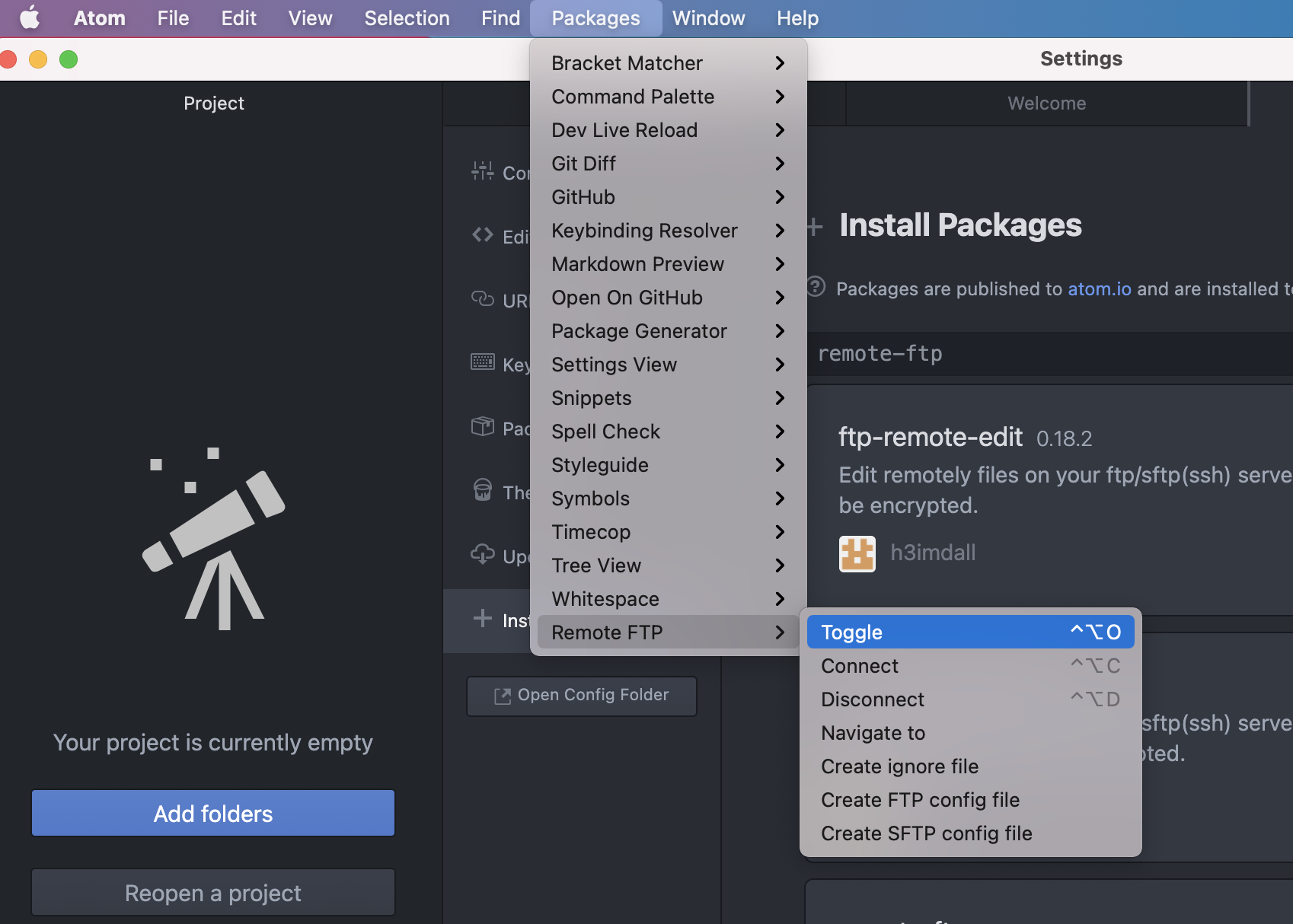
패키지 다운이 완료되면 Packages-> Remote FTP 가 생긴것을 확인 할 수 있다.
Packages-> Remote FTP-> Toggle을 누른다.

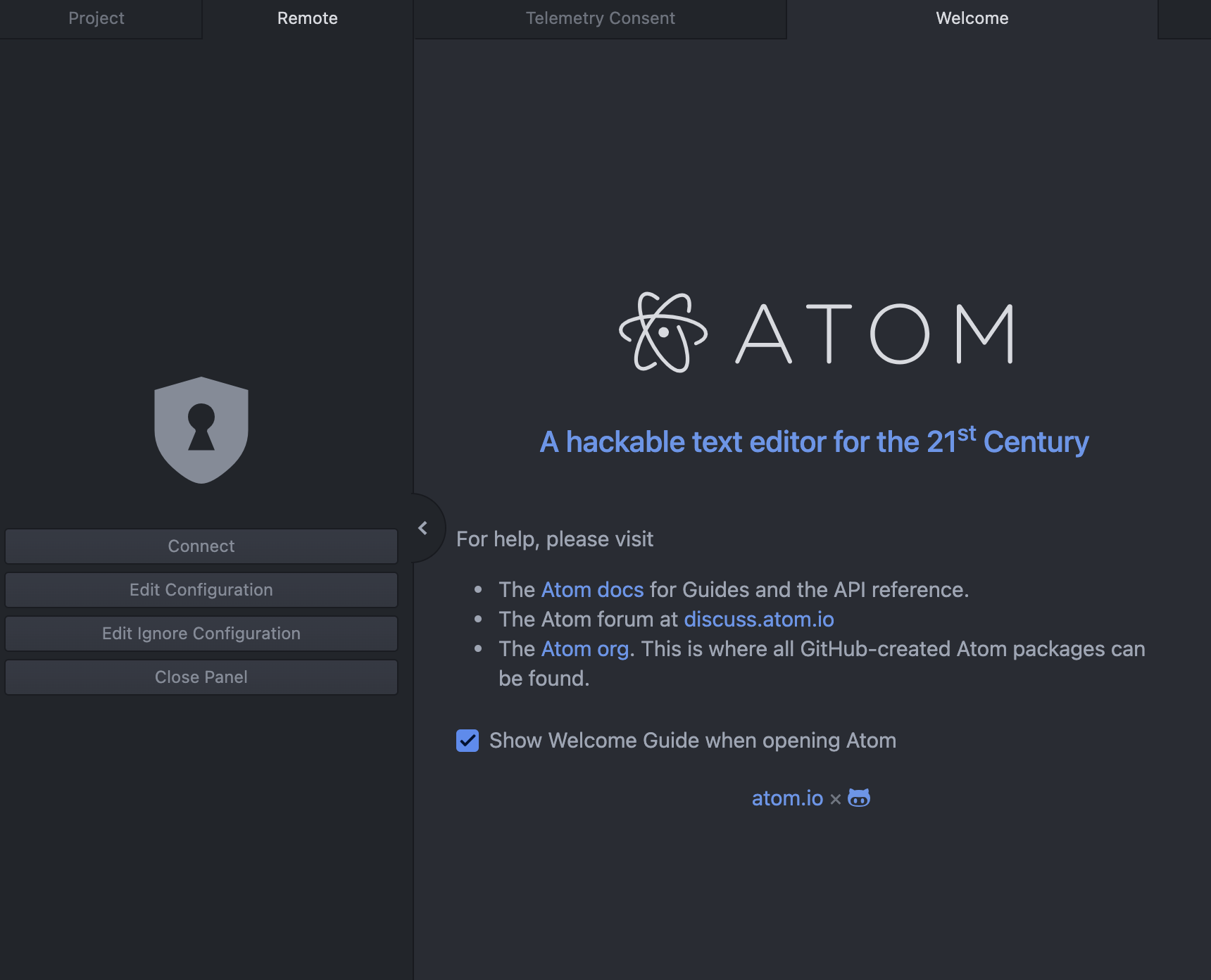
그러면 Project 창 옆에 Remote 창이 생긴 것을 확인 할 수 있다.
먼저 ftpconfig 파일을 생성해 줘야 한다.
Edit Configutation 을 선택한다.

새로운 파일이 생성되는데 아래 내용을 붙여 넣고 저장한다.
{
"protocol": "ftp",
"host": "<도메인 주소>",
"port": 21,
"user": "<ftp 아이디>",
"pass": "<ftp 비밀번호>",
"promptForPass": false,
"remote": "",
"local": "",
"secure": false,
"secureOptions": null,
"connTimeout": 10000,
"pasvTimeout": 10000,
"keepalive": 10000,
"watch": [],
"watchTimeout": 500
}이중에 <> 안에 들어있는 내용은 자신의 도메인 주소, 아이디, 그리고 비밀 번호를 넣어주면 된다.
파일을 저장할 때 파일 이름은 .ftpconfig 로 저장한다.
그 다음 화면 왼쪽에 있는 Connect 버튼을 눌러주면 해당 폴더가 불러와 지는것을 확인 할 수 있다.

이제 여기서 원하는 파일을 만들 수 있다.
한번 index.html 파일을 만들어서 잘 연결되는지 확인해 보자.
그냥 Hello 라고 적어주었다.

도메인/2021Camp/index.html
이런식으로 주소를 사용하면 된다.
주소를 치고 들어가니 잘 나오는것을 확인했다.

이제 원하는 웹페이지를 만들 준비가 완료됐다.
