
Window 객체
브라우저에서 제공해주는 객체(자바스크립트의 객체가 아님), 웹 브라우저의 창을 나타냄
1) 브라우저의 창에 대한 정보를 알 수 있으며, 제어도 할 수 있음
2) var 키워드로 변수/함수 선언하면 window 객체의 프로퍼티가 됨.
Window Object 사용
.alert
.innnterWidth & .innerHeight
.outerHeight & .outerWidth
.scrollY & .scrollX
.location
url에 대한 정보를 포함한다.
window.location.href = "http://google.com"; ➡️ 구글로 이동
.history
window.history.forward() ➡️ 세션 기록의 바로 앞 페이지로 이동
.navigator
브라우저에 대한 정보가 포함되어있다.
DOM (Document Object Model)
돔이란?
window.document
돔은 메모리에 웹 페이지 문서 구조를 트리구조로 표현해서 웹 페이지가 html페이지를 인시가게 한다.
돔 조작
돔 트리를 돔에서 제공해주는 API를 이용해서 조작할 수 있다.
API를 이용해서 돔 주소에 접근하여 요소를 수정하거나 없앨 수 있다.
웹 페이지 빌드 과정 (Critical Rendering Path CRP)
브라우저가 서버에서 페이지에 대한 html 응답을 받고, 화면에 표시하기 전에 여러 단계가 있다.
CRP는 웹 브라우저가 html문서를 읽고, 스타일을 입힌 뒤 뷰 포트에 표시하는 과정을 말한다.
DOM Tree 생성 ➡️ Render tree 생성 ➡️ Layout(reflow) ➡️ Paint
CSS 객체모델 (CSSOM)
CSS Object Model은 js에서 css를 조작할 수 있는 API 집합으로, html 대신 css가 대상인 돔이다. 사용자가 css style을 동적으로 읽고 수정할 수 있다.
Document Object 이용해보기
Document 객체 프로퍼티 사용
val = document.baseURI // 웹 페이지의 절대 URI를 반환
val = document.head; // <head> 태그 반환
val = document.body; // <body> 태그 반환
val = document.doctype; // 웹 페이지의 문서 형식을 반환
val = document.cookie // 웹 페이지의 쿠키를 반환
val = document.forms; // <form> 태그 반환
// val = document.forms[0];
// val = document.forms[0].id;
// val = document.forms[0].action;
// val = document.forms[0].method;
val = document.links; // href 속성이 있는 <a> 태그 반환
// val = document.links[0];
// val = document.links[0].id;
// val = document.links[0].classList[0];
// val = document.links[0].className;
val = document.images; // <img> 태그 반환
val = document.scripts; // <script> 태그 반환
// val = document.scripts[0].getAttribute('src');Document 객체 메소드 사용
// 파라미터로 전달한 ID를 가진 태그를 반환
document.getElementById(요소아이디)
// 파라미터로 전달한 name 속성을 가진 태그를 반환
document.getElementByName(name속성값)
// 파라미터로 전달한 선택자에 맞는 첫 번째 태그를 반환
document.querySelector(선택자)
// 파라미터로 전달한 태그이름을 가진 모든 태그들을 반환(배열)
document.getElementsByTagName(태그이름)
// 파라미터로 전달한 클래스 이름을 가진 모든 태그들을 반환(배열)
document.getElementsByClassName(클래스이름)
// 파라미터로 전달한 선택자에 맞는 모든 태그들을 반환(배열)
document.querySelectorAll(선택자)innerHTML vs innertext vs textContent
innerHTML: html까지 같이 보여준다
innerText: 사용자에게 보여지는 텍스트 값을 읽어오며, 여러 공백은 무시하고 하나의 공백만 처리한다.
textContent: display:none 스타일이 적용된 숨겨진 텍스트도 가져온다. 노드가 가지고 있는 텍스트 값을 그대로 보여준다.
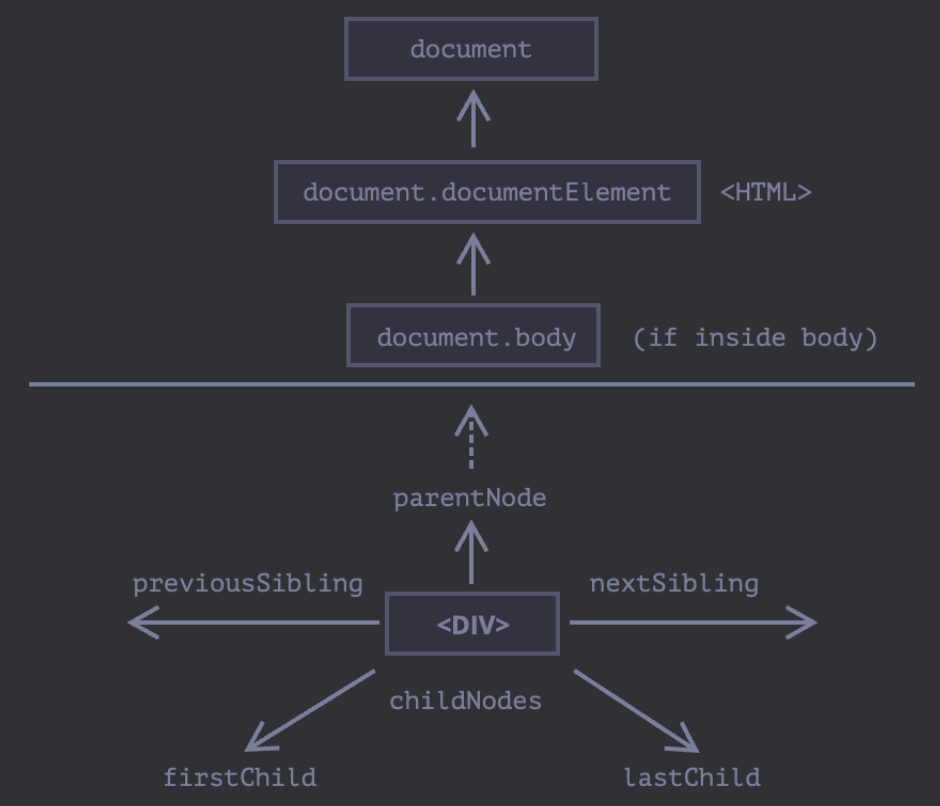
Dom 탐색하기 (Dom Navigation)

자식 노드 탐색하기
childNodes, firstChild, lastChild
자식 노드
: 바로 아래 자식 요소를 나타낸다.
후손 노드
: 중첩 관계에 있는 모든 요소를 의미한다. 자식노드 & 그 보다 자식노드 모두가 후손 노드가 된다.
모든 노드에 적용 가능한 탐색 프로퍼티
parentNode, childNodes, firstChild, lastChild, previousSibling, nextSibling
요소 노드에만 적용 가능한 탐색 프로퍼티
parentElement, children, fistElementChild, lastElementChild, previousElementSibling, nextElementSibling
🔍 nodeType에 대해 알아보자.
1 - Element
2 - Attribute (deprecated)
3 - Text node
8 - Comment
9 - Document itself
10 - Doctype
Dom 컬렉션
childNodes는 배열같아보이지만, 배열이 아니라 반복 가능한(iterable) 유사 배열 객체인 컬렉션(collection)이다.
1) for...of 사용 가능하다. (for...in은 불가, 단 forEach()도 사용 가능)
for...of: 배열을 순환할 때 사용for... in: 객체 순환할 때 사용
2) 배열이 아니기 때문에 배열 메서드를 사용할 수 없다.
3) 만약 배열 메서드를 사용하고 싶으면 Array.form()으로 바꾸어주어야 한다.
Array.form(): 유사 배열 객체나 반복 가능한 객체를 얕게 복사해 새로운 Array객체를 만든다.
createElement: 요소 생성하기
html에서 생성하지 않고 자바스크립트로 요소를 생성할 수 있다.
document.createElement(tagName)요소 생성하기
// element 생성
const li = document.createElement('li');
// class 추가하기
li.className = 'list-group-item';
// id 추가하기
li.id = 'new-item';
// attribute 추가하기
li.setAttribute('name', 'New list item');
// 새로운 text node 생성하고 더하기
li.appendChild(document.createTextNode('New list item '));
// 새로운 link element 생성하기
const link = document.createElement('a');
// classes 추가하기
link.className = 'alarm-item';
// icon html 추가하기
link.innerHTML = '<i class="bi-alarm"></i>';
// link를 li에 더하기
li.appendChild(link);
// li 를 ul의 자식으로 더하기
document.querySelector('ul.list-group').appendChild(li);
console.log(li);
removeChild & replaceChild
removeChild
parentNode.removeChile(node);- 하나의 노드를 삭제한다.
- 삭제할 노드를 자식으로 가진 부모노드에서 실행된다.
replaceChild
parentNode.replaceChild(newChild, oldChild);- 원래 있던 Child를 삭제하고 새 Child로 교체한다.
- removeChild와 같이, 삭제할 노드를 자식으로 가진 부모노드에서 실행된다.
const listParent = document.querySelector('ul');
const list = document.querySelectorAll('li');
listParent.removeChild(list[1]);
const oldElement = document.getElementById('A');
const newElement = document.createElement('span');
newElement.textContent = "Hi";
oldElement.parentNode.replaceChild(newElement, oldElement);