
함수란?
일련의 과정을 문(statement)으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것.

함수를 사용하는 이유
- 코드의 재사용
- 유지보수의 편의성
- 코드의 신뢰성
- 코드의 가독성 향상
함수 정의 방식
- 함수 선언문
- 화살표 함수
- 함수 표현식
let add = function(x,y) {
return x+y;
};- 생성자 함수
let add = new Function('x', 'y', 'return x+y');함수 생성 시점과 함수 호이스팅
- 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다.
- 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다.
📌 함수 호이스팅 : 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징.
🔗 함수 표현식은 변수에 할당되는 구조이다.
var 키워드를 사용하여 함수를 할당하면 함수 선언문과 다르게 변수 호이스팅이 발생한다.
화살표 함수
=> 를 사용하여 간략한 방법으로 함수를 선언 할 수 있다.
함수 호출
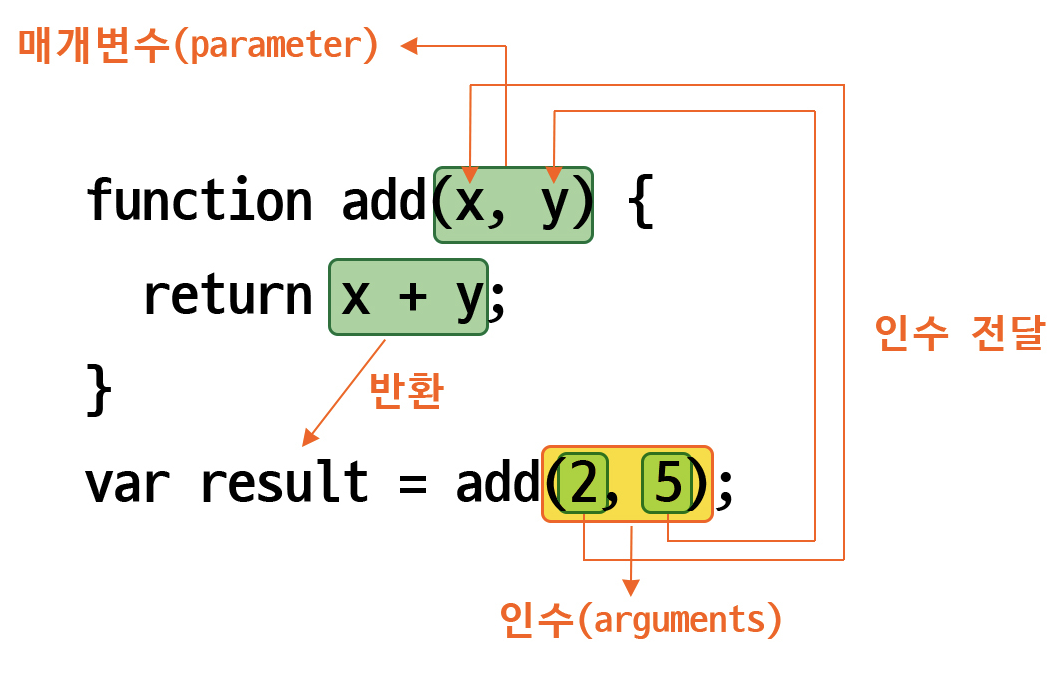
매개변수와 인수
ES6 에서 도입된 매개변수 기본값을 사용하면 함수 내에서 수행하던 인수 체크 및 초기화를 간소할 수 있다.
function add(a = 0, b = 0, c = 0) {
return a + b + c;
}
console.log(add(1, 2, 3)); // 6
console.log(add(1, 2)); // 3
console.log(add(1)); // 1
console.log(add()); // 0참조에 의한 전달과 외부 상태의 변경
🔓 매개변수로 원시 값이 아니라 참조 값을 전달 받거나
함수가 참조 값을 영향을 끼치는 경우 객체의 원본을 훼손할 수 있다.
다양한 함수의 형태
1. 즉시 실행 함수
단 한 번만 호출되며 다시 호출할 수 없다.
반드시 그룹 연산자 (...) 로 감싸야 한다.
(fuction () {
let a = 3;
let b = 5;
return a * b;
}());2. 재귀 함수
자기 자신을 호출하는 함수. 반복 처리를 위해 사용.
예를 들면, 팩토리얼 함수!
function factorial(n) {
if(n <= 1) return 1;
return n * factorial(n-1);
}3. 중첩 함수
함수 내부에 정의된 함수
4. 콜백 함수
함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수
5. 순수 함수와 비순수 함수
- 순수 함수 : 외부 상태에 의존하지도, 변경하지도 않는 부수효과가 없는 함수 ( <->
비순수 함수)
