
타입 추론(type inference)
자바스크립트와는 다르게 타입스크립트는 재할당 시 타입 제한을 받는다. 타입 추론에 의해 암묵적으로 변수 타입을 추론하기 때문이다.
let a = 5; // 타입 추론에 의해 a는 자동으로 number 타입이 된다.
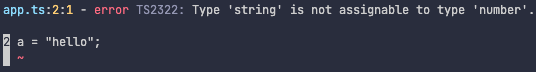
a = "hello";위 상황일 때 자바스크립트는 문제 없이 재할당이 가능하지만,
타입스크립트의 경우 아래와 같은 에러가 난다.
❗️ 재할당하려는 변수값이 숫자가 아니기 때문에 a 변수에 할당 될 수 없다.

타입스크립트에서는 변수에 타입이 지정되지 않은 경우 타입 정보를 제공하기 위해서 타입 추론을 한다.
즉, 타입스크립트는 타입 표기가 없는 경우 코드를 읽고 분석하여 타입을 유추해 낼 수 있다.
// 객체의 각 key값의 value값으로 타입을 추론
let student = {
name: "sarah",
course: "typescript",
codingIQ: 80,
code: function () {
console.log("hi! typescript");
},
};function calculate(score) { // score가 number 타입임을 추론
return 100 - score;
}타입 명시
변수를 선언할 때, 변수 값의 타입을 명시함으로써 변수값의 데이터 타입을 지정하는 것.
let studentID: number = 1234;
let studentName: string = "sarah";
let age: number = 21;함수를 선언 할 때에는 매개변수, 함수 리턴값의 타입도 지정해 줄 수 있다.
만약 함수의 리턴값이 따로 없을 경우에는 void 타입을 지정해주면 된다.
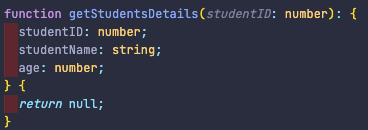
만약에 리턴값이 존재하는 경우 하기와 같이 반환되는 객체의 구조를 타입으로 지정해 줄 수 있다.