
👨🎓 학습 목표
우리는 인터넷으로 전세계의 웹페이지를 방문하고 정보를 얻으며, 댓글 등으로 데이터 전송 또한 하고 있다. 어떻게 브라우저를 통해 멀리 있는 서버의 데이터를 받아 오고 또 어떻게 데이터를 전송하는 것일까?
URL을 입력하면 화면에 보이기까지 무슨일이 일어나는 것일까?
🌱 학습 키워드
브라우저의 렌더링
자바스크립트가 가장 많이 사용되는 분야는 웹 브라우저 환경에서 동작하는
웹페이지/애플리케이션의 클라이언트 사이드다.
자바스크립트는 브라우저에서 HTML, CSS와 함께 실행되기에
브라우저가 JS, HTML, CSS로 작성된 텍스트 문서를 어떻게 파싱하여
브라우저에 렌더링 하는지를 알아보는 것은
효율적인 클라이언트 사이드 JS 프로그래밍에 중요하다.
파싱(Parsing)
:XML 문서를 실행하기위해 토큰, 렉서를 통해 문법적 의미와 구조를 반영하여 파스트리를 생성하는 과정.
렌더링(Rendering)
:HTML, CSS, JS로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것.
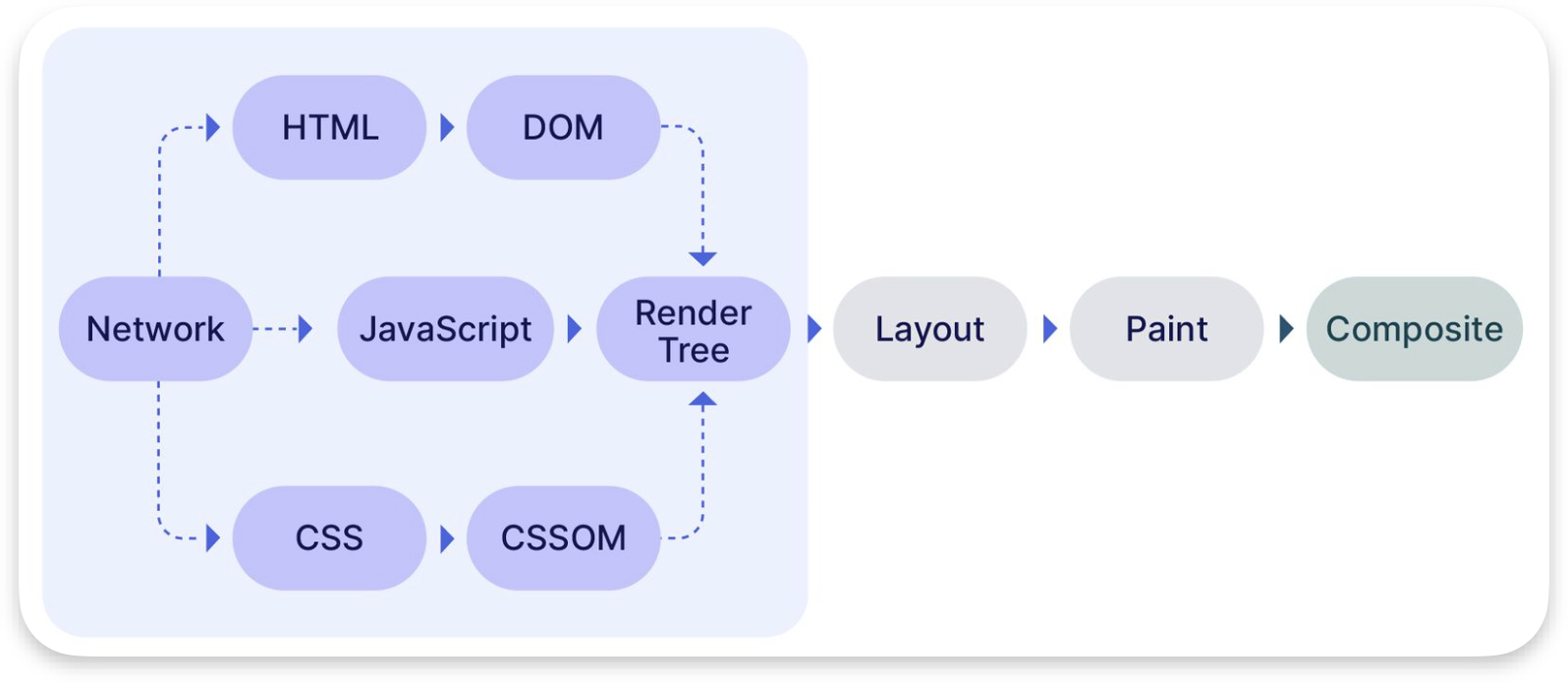
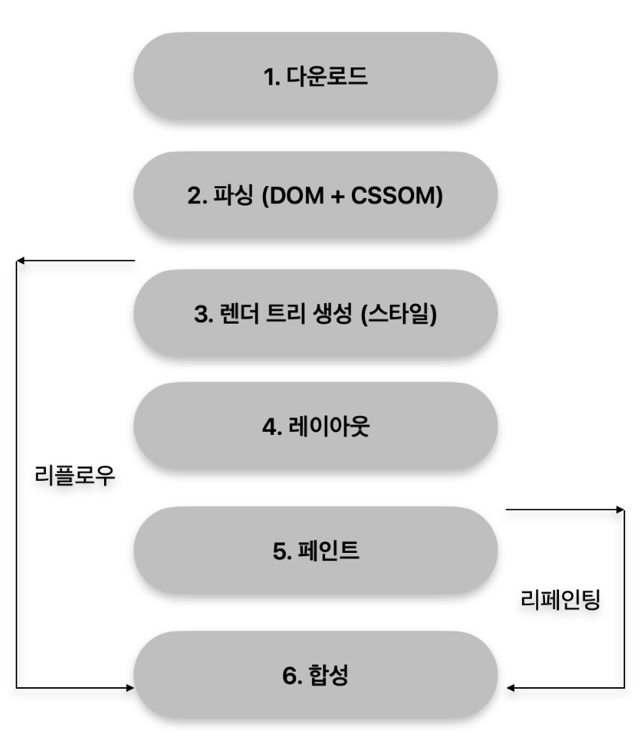
브라우저의 렌더링 과정

- 브라우저는 렌더링에 필요한 HTML, CSS, JS, Image 등을 서버에 요청하고 응답 받는다.
- 서버로 부터 받은 HTML, CSS를 파싱하고 결합하여 렌더 트리를 만든다.
- JS는 자바스크립트 엔진에서 서버에 요청하고 받은 JS를 파싱하여 AST를 생성하고 실행한다.
- 실행된 JS로 HTML, CSS의 렌더 트리가 변경 될 수 있다.
- 위 과정에서 생성된 렌더 트리를 기반으로 브라우저 화면에 페인팅 한다.
요청과 응답 (Request & Response)
위 브라우저의 렌더링 과정 중 핵심은 서버에 리소스(HTML,CSS,JS 등)를 요청하고 응답 받는 것이다.
이 요청(request) 기능을 제공하는 것이 URL 이다.
브라우저 주소창에 URL을 입력하면
해당 서버에 리로스를 요청하고 응답 받으면 브라우저가 화면에 페인팅 해준다.
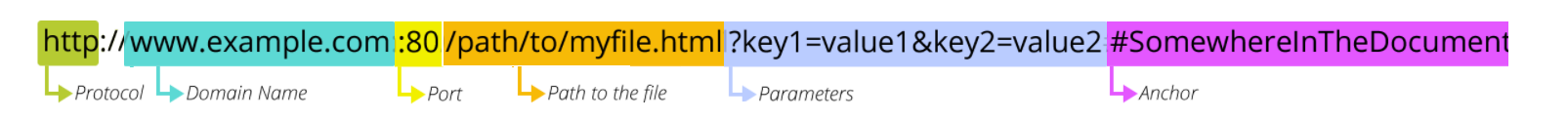
어떻게 URL로 해당 서버를 찾는 것일까?

우리가 주소창에 적는 URL에는 프로토콜과 도메인이 있는데,
이를 통해 서버의 IP에 요청을 하고 응답을 받는다.
- IP : 인터넷상에서 내 컴퓨터 위치를 나타낼 수 있는 통신 규칙 (숫자 주소 형태)
- Domain : 사용자가 기억하기 쉽도록 IP를 문자로 바꾼 것
- 프로토콜 : 컴퓨터들 간 정보를 주고 받는 방법을 정리한 하나의 규칙 (ex.HTTP)
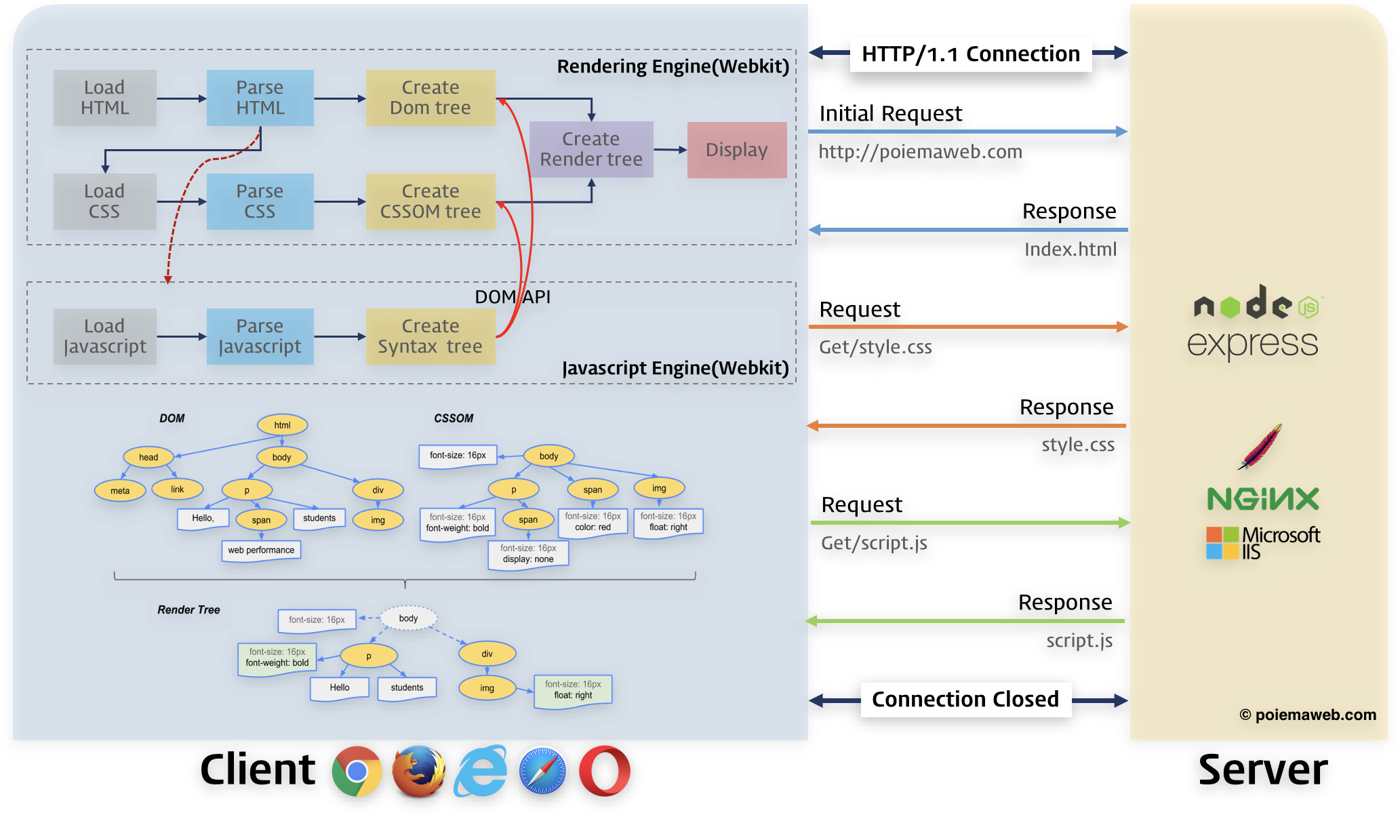
응답 해석
브라우저에서 URL을 통해 서버를 찾고 리소스를 요청하고 응답을 받았다.
응답 받은 리소스를 어떻게 해석하고 어떻게 우리에게 웹페이지와 같이 보여주는 것일까?
HTML 파싱 (DOM)
바이트로 저장되어 있던 서버의 리소스(HTML)는 문자형태로 브라우저에게 보내(응답)주고
이를 파싱하여(토크나이징, 렉서, 파셔) DOM으로 생성한다.
CSS 파싱 (CCSOM)
DOM을 만들어 가다가 link, style 태그를 만나면 DOM 생성을 일시정지하고
태그 내의 CSS를 파싱하여 CSSOM을 생성한다.
렌더 트리 생성
렌더 트리는 렌더링을 위한 트리 구조의 자료구조로 앞서 생성된 DOM과 CSSOM을 결합하여 만들어 진다.
렌더 트리는 각 HTML요소의 레이아웃을 계산하는데 사용되며 화면에 렌더링하는 페인팅 처리로 입력된다.
- 위 렌더링 과정은 자바스크립에 의한 노드 추가 또는 삭제, 뷰포트의 크기 변경, 스타일 변경 등으로 반복해서 일어난다.
- 이를 리플로우, 리페인트라 한다.
리플로우

JS에서 DOM의 변화를 준다면 DOM, CSSOM이 변경되고
이들을 다시 조합하여 렌더 트리를 생성한다.
이 과정을 리플로우라고 한다.
(DOM, CSSOM의 파싱이 다시 일어나는 것은 아니다.)
CSS properties by style operation required
브라우저 렌더링 과정 이해하기
자바스크립트 파싱과 실행
HTML 파싱으로 생성된 DOM은 HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공한다. 즉, JS에서 DOM API를 사용하여 DOM을 동적으로 조작할 수 있다.
DOM 생성 중 script 태그를 만나면 DOM 생성을 멈추고 JS 파싱을 위해 제어권을 JS엔진에 넘기고 JS 파싱 완료 후 제어권을 렌더링 엔진이 다시 가져와서 남은 DOM을 생성한다.
여기서 JS 엔진이 제어권을 받아 JS를 파싱하여 나온 결과물이 AST(추상적 구문트리)가 된다. AST는 인터프리터가 실행할 수 있는 중간 코드인 바이트코드로 변환되어 실행된다.
자바스크립트 파싱에 의한 DOM 생성 중단
위 내용들로 브라우저 렌더링은 URL을 통해 리소스를 요청/응답 받고
렌더링 엔진을 통해 HTML, CSS를 파싱하고 JS엔진을 통해 JS를 파싱하여 화면에 보여주는 과정으로 이해 할 수 있다.
여기서 HTML파싱 중 script태크를 만나면 HTML파싱을 중단하고 JS 파싱 작업으로 들어간다고도 설명되었다. 이는 렌더링 엔진과 JS엔진은 직렬적으로 파싱을 수행한다고 볼 수 있다.
그런데 만약 HTML 파싱이 완료 되지 않은 상태에서 JS 파싱이 시작되고,
JS 코드 중 DOM이나 CSSOM을 변경하는 (DOM API 사용) 경우가 발생한다면?
변경하는 DOM의 요소가 없어서 문제가 발생 할 수 있다.
- script 태그를 HTML body가장 아래 (/body 바로 위)에 작성하는 이유다.
- HTML 파싱이 완료 되기까지 기다리고 script를 로드하기에 속도가 느리다는 단점이 있다.
- async & defer 속성으로 이를 해결 할 수 있다.
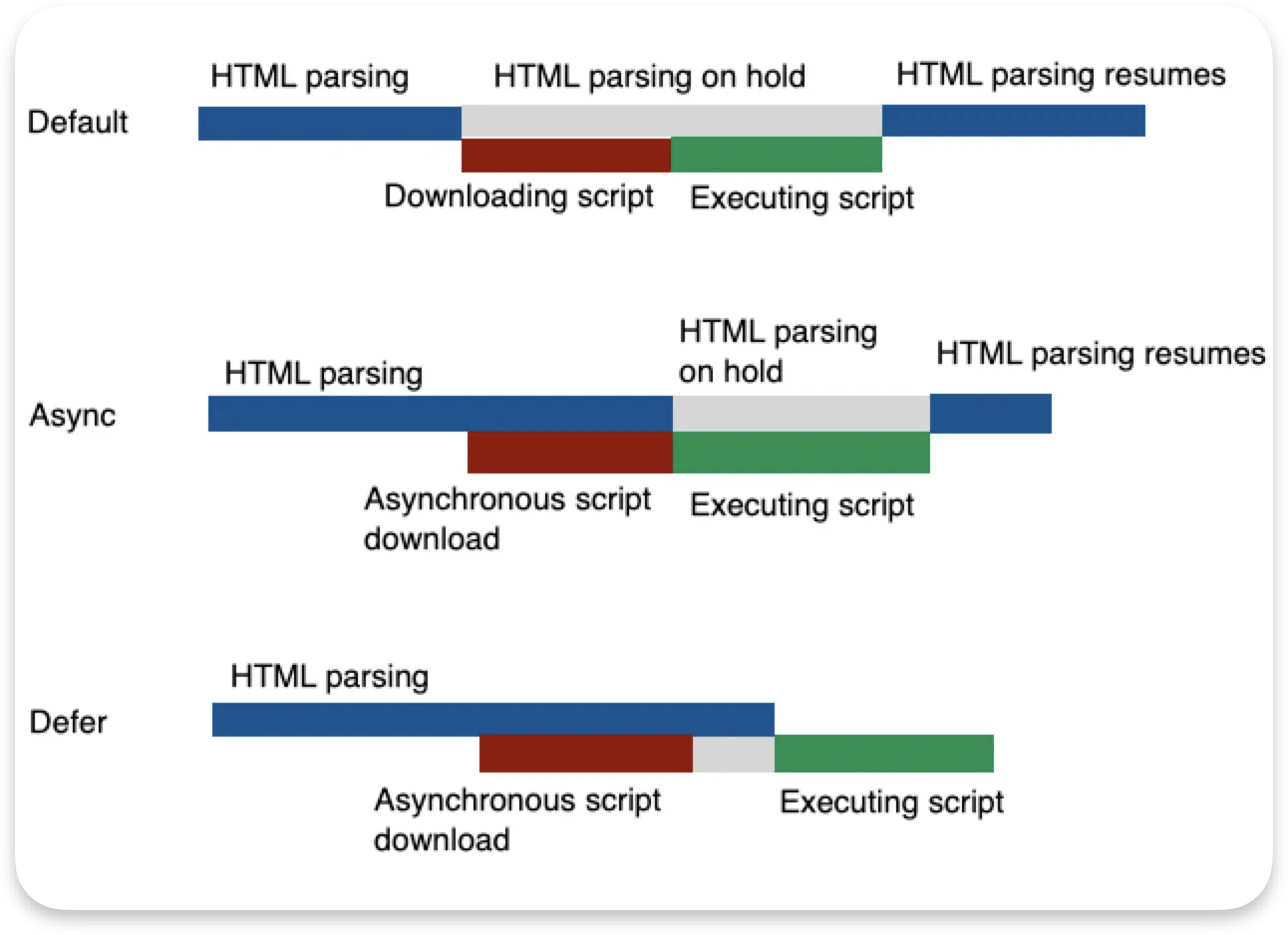
async & defer 어트리뷰트
JS파싱에 의한 DOM생성 중단 문제로 script태그에 async, defer 어트리뷰트가 추가되었다.
async, defer 어트리뷰트를 사용하면 HTML파싱과 JS파일 로드가 비동기적으로 일어난다.
-
async
: HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 진행된다.
단, 자바스크립트의 파싱과 실행으 자바스크립트 파일의 로드가 완료된 직후 진행되며, 이때 HTML 파싱이 중단된다.
여러개의 script가 존재하는 경우 태그 순서와 상관없이 로드가 완료된 JS 부터 실행이 된다.
즉, JS script의 순서가 보장되지 않는다. -
defer
: async와 같이 HTML파싱과 JS로드가 비동기적으로 진핸되나, JS 실행은 HTML 파싱 완료 후에 진행된다. 따라서 DOM 생성 이후 실행할 JS에 유용하다.

어떤 방식이 더 좋다는 구별은 없다. 상황에 따라 사용하며
보통 DOM 전체가 필요한 스크립트나 실행순서가 중요하면 defer.
방문자 수 카운터나 광고 관련 스크립트 같이 독집적인 스크립트 혹은 순서가 중요하지 않으면 async를 사용한다.
🧐
여기까지 클라이언트(브라우저)에서 URL을 통해 서버에 리소스를 요청하고 응답 받은 리소스들을 렌더링하여 화면에 보이게 해준다는 개념을 알 수 있었다.
그렇다면 위 과정들을 JS에서 기능적으로 어떻게 구현되는지 알아보자.
Ajax (Asynchronous JavaScript and XML)
Ajax란 자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 테이더를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식을 말한다.
Ajax는 브라우저에서 제공하는 Web API인 XMLHttpRequest 객체를 기반으로 동작한다.
XMLHttpRequest는 HTTP 비동기 통신을 위한 메서드와 프로퍼티를 제공한다.
과거 웹피이지는 html태그로 시작하여 html태그로 끝나는 HTML 전체를 렌더링 하는 방식이었다.
이는 화면이 전환되면 서버로부터 새로운 HTML을 전송받아 처음부터 다시 렌더링 하기에 단점이 있었다.
- 변경이 필요 없는 부분까지 다시 서버로부터 전송받기에 불필요한 데이터 통신 발생.
- 전체를 다시 렌더링하기에 화면 전환 순간 깜빡이는 현상 발생.
- 클라이언트와 서버와의 통신이 동기 방식으로 동작하기에 서버로부터 응답이 있을 때까지 블로킹 발생.
Ajax의 등장은 변경이 필요한 부분만 비동기 방식으로 전송받아 위 같은 단점을 보완했다.
JSON (JavaScript Object Notation)
: 클라이언트와 서버 간의 HTTP 통신을 위한 텍스트 데이터 포맷이다.
: 객체 리터럴와 유사하게 키와 값으로 구성된 순수한 텍스트다.(키와 문자열은 "" 사용 ''사용 불가)
JSON.stringfy
클라이언트가 사버로 객체를 전송하려면 객체를 문자열(직렬화)해야하는데 이를 해주는게 JSON.strinigfy() 메서드다.
const obj = {
name: "lee",
age: 20,
hobby: ["bicyle", "swimming"],
};
const json = JSON.stringify(obj);
console.log(typeof json, json);
// string {"name":"lee","age":20,"hobby":["bicyle","swimming"]}
const prettyJson = JSON.stringify(obj, null, 2);
console.log(typeof prettyJson, prettyJson);
/*
string {
"name": "lee",
"age": 20,
"hobby": [
"bicyle",
"swimming"
]
}
*/
// 배열에도 적용 가능하다.JSON.parse
반대로 서버로 부터 전송된 JSON데이터는 문자열이다.
이를 객체로 변환(역직렬화) 해주는 메서드가 JSON.parse()다.
const parsed = JSON.parse(json);
console.log(parsed);
// { name: 'lee', age: 20, hobby: [ 'bicyle', 'swimming' ] }XMLHttpRequest
브라우저는 주소창이나 HTML의 from or a 태그를 통해 HTTP 요청이 가능하다.
그리고 자바스크립트를 사용하여 HTTP 요청을 전송하려면 XMLHttpRequest 객체를 사용해야한다.
XMLHttpRequest는 Web API이므로 브라우저 환경에서만 실행된다.
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();XMLHttpRequest 객체의 프로퍼티와 메서드
| 프로토타입 프로퍼티 | 설명 |
|---|---|
| status | HTTP 요청에 대한 응답상태를 나타내는 정수 ex)200 |
| responseType | HTTP 응답 타입 ex)document, json, text, blob, arraybuffer |
| 이벤트 핸들러 프로퍼티 | 설명 |
|---|---|
| onreadystatechange | readyState프로퍼티 값이 변경된 경우 |
| onerror | HTTP 요청에 에러가 발생한 경우 |
| onload | HTTP 요청이 성공적으로 완료한 경우 |
| 메서드 | 설명 |
|---|---|
| open | HTTP 요청 초기화 |
| send | HTTP 요청 전송 |
| abort | 전송된 HTTP 요청 중단 |
| setRequestHeader | 특정 HTTP 요청 헤더의 값을 설정 |
| 정적 프로퍼티 | 값 | 설명 |
|---|---|---|
| UPSENT | 0 | open 메서드 호출 이전 |
| OPENED | 1 | open 메서드 호출 이후 |
| HEADERS_RECEIVED | 2 | send 메서드 호출 이후 |
| LOADING | 3 | 서버 응답 중(응담 데이터 미완성 상태) |
| DONE | 4 | 서버 응답 완료 |
HTTP 요청 전송
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// 1. HTTP 요청 초기화
xhr.open("GET", "/users");
// 3. HTTP 요청 헤더 설정 (필요에 따라)
// 클라이언트가 서버로 전송할 데이터의 MIME 타입 지정 : json
xhr.setRequestHeader("content-type", "application/json");
// 2. HTTP 요청 전송
xhr.send();MIME 타입이란 클라이언트에게 전송된 문서의 다양성을 알려주기 위한 메커니즘입니다.
웹에서 파일의 확장자는 별 의미가 없습니다. 그러므로, 각 문서와 함께 올바른 MIME 타입을 전송하도록,
서버가 정확히 설정하는 것이 중요합니다.
브라우저들은 리소스를 내려받았을 때 해야 할 기본 동작이 무엇인지를 결정하기 위해 대게 MIME 타입을 사용합니다.
1. HTTP 요청 메서드
: 클라이언트가 서버에게 요청의 종류와 목적(리소스 행위)을 알리는 방법이다.
- xhr.open(method, url[, async])
| 매서드 | 종류 | 목적 | 페이로드 |
|---|---|---|---|
| GET | index/retrieve | 모든/특정 리로스 취득 | X |
| POST | create | 리소스 생성 | O |
| PUT | replace | 리소스 전체 교체 | O |
| PATCH | modify | 리소스 일부 수정 | O |
| DELETE | delete | 모든/특정 리소스 삭제 | X |
페이로드(payload)는 사용에 있어서 전송되는 데이터를 뜻한다.
페이로드는 전송의 근본적인 목적이 되는 데이터의 일부분으로
그 데이터와 함께 전송되는 헤더와 메타데이터와 같은 데이터는 제외한다.
{
"status":"OK",
"data": {
"message":"Hello, world!"
}
}
// 여기서 "Hello, world!"가 클라이언트가 관심을 가지는 페이로드이다.
// 나머지 부분은, 중요하긴 하지만, 프로토콜 오버헤드이다.2. HTTP 요청 전송 메서드
: send 메서드는 open 메서드로 초기화된 HTTP 요청을 서버에 전송한다.
-
GET 요청 메서드의 경우 데이터를 URL의 일부분인 쿼리 문자열로 서버에 전송한다.

-
POST 요청 메서드의 경우 데이터(페이로드)를 요청 몸체(request body)에 담아 전송한다.

send 메서드에는 요청 몸체에 담아 전송할 데이터(페이로드)를 인수로 전달할 수있다.
페이로드가 객체인 경우는 JSON.stringify 메서드를 사용하여 직렬화 해야한다.
HTTP 요청 메서드가 GET인 경우 send 메서드에 페이로드로 전달한 인수는 무시되고 요청 몸체는 null로 설정된다.
3. HTTP 요청 헤더 설정
: setRequestHeader 메서드는 특정 HTTP 요청의 헤더 값을 설정한다.
: setRequestHeader 메서드는 반드시 open 메서드를 호출한 이후에 호출해햐 한다.
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
xhr.open("GET", "/users");
// HTTP 요청 헤더 설정 (필요에 따라)
// 클라이언트가 서버로 전송할 데이터의 MIME 타입 지정 : json
xhr.setRequestHeader("content-type", "application/json");
// 서버가 응답할 데이터의 MIME 타입 지정 : json
xhr.setRequestHeader("accept", "application/json");
// HTTP 요청 전송
xhr.send(JSON.strinify({ id: 1, content: "HTML", completed: false }));| MIME 타입 | 서브타입 |
|---|---|
| text | text/plain, text/html, text/css, text/javascript |
| application | application/json, application/x-www-form-urlencode |
| multipart | mulipart/formed-data |
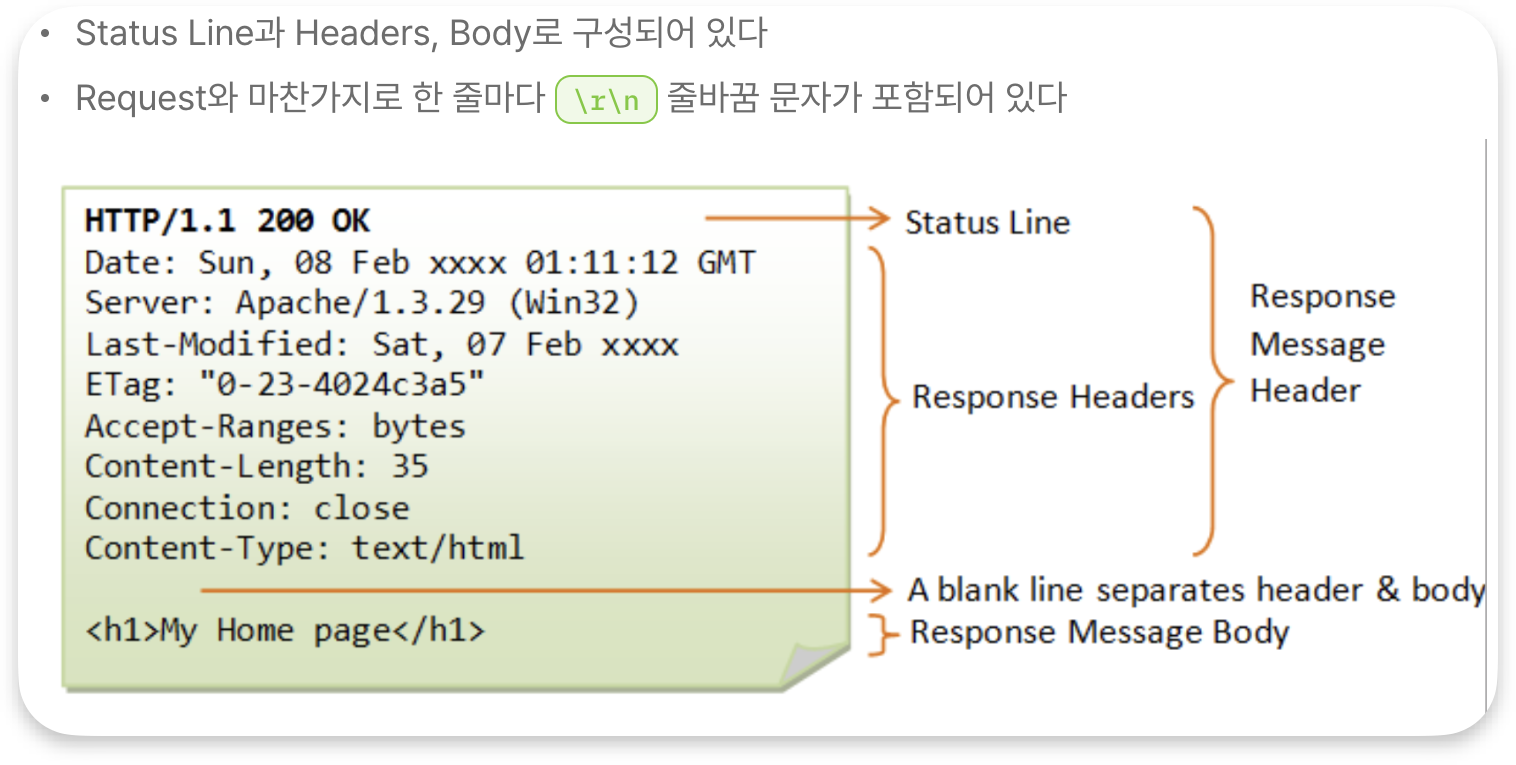
HTTP 응답처리
: 서버가 전송한 응답을 처리하려면 XMLHttpRequest 객체가 발생시키는 이벤트를 캐치해야 한다.
: 이벤트 개치로는 readystatechange를 통해 readyState 프로퍼티를 확인하는 방법과
: load 이벤트로 요청이 성공적으로 발생했는지 확인 하는 방법이 있다.
const xhr = new XMLHttpRequest();
// Fake REST API 제공 서비스 https://jsonplaceholder.typicode.com/todos/1
xhr.open("GET", "https://jsonplaceholder.typicode.com/todos/1");
xhr.send();
// load 이벤트는 HTTP 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
// status 프로퍼티는 응답 상태 코드를 나타낸다.
// status 프로터티 값이 200이면 정상적으로 응답한 상태이고
// status 프로퍼티 값이 200이 아니면 에러 발생 상태다.
// 정상적으로 응답된 상태라면 response 프로퍼티에 서버의 응답 결과가 담긴다.
if (xhr.status === 200) {
console.log(JSON.parse(xhr.response));
} else {
console.error("Error", xhr.status, xhr.statusText);
}
};주요 HTTP 상태 코드
| 상태 | 응답 | 의미 |
|---|---|---|
| 200 | OK | 정상적인 처리 |
| 302 | See Other | 주로 리다이렉트 용도 |
| 404 | Not Found | 리소스가 없다 |
| 403 | Forbidden | 권한 없음 |
| 500 | Internal Server Error | 서버 내부 오류 |
| 502 | Bad Gateway | 중간 계층 오류 |
| 503 | Service Unavailable | 서비스 제공불가 |
🔥 실습 해보기
REST API
REST는 HTTP를 기반으로 클라이언트가 서버의 리소스에 접근하는 방식을 규정한 아키텍처고,
REST API는 REST 기반으로 API를 구현한 것을 의미한다.
- REST에서 URL는 리소스를 표현한다.
- 리소스에 대한 행위는 HTTP 요청 메서드로 표현한다.
JSON Server
JSON Server는 개발자가 간단하게 REST API를 모방하고 구축할 수 있는 도구다.
JSON Server를 사용하면 별도의 서버를 구축하지 않고도 가짜 REST API를 생성할 수 있다.
JSON Server는 JSON 파일에 저장된 데이터를 기반으로 RESTful한 API를 제공한다.
개발자는 JSON 파일에 필요한 데이터를 작성하고, 이를 JSON Server에 제공하면 서버가 해당 데이터를 가지고 API를 생성한다. 이후 클라이언트는 HTTP 요청을 통해 해당 API에 접근하여 데이터를 조회, 생성, 업데이트, 삭제할 수 있다.
JSON Server로 REST API 구축
JSON Sever 설치
mkdir json-server-exam && cd json-server-exam
npm init -y
npm install json-server --save-devdb.json 파일 생성
// 리소스를 제공하는 데이터베이스 역할
{
"todos": [
{
"id": 1,
"content": "HTML",
"completed": true
},
{
"id": 2,
"content": "CSS",
"completed": false
},
{
"id": 3,
"content": "JavaScript",
"completed": true
}
]
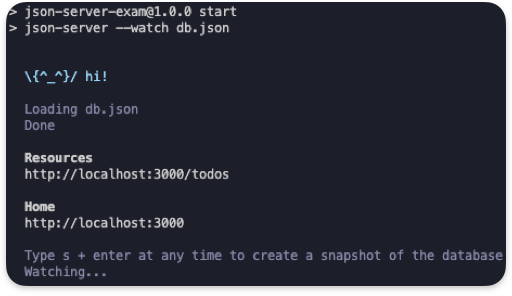
}JSON Server 실행
// json-server --watch db.json로 실행한다. 터미널로 실행해도 된다.
// watch 옵션을 추가하면 JSON Server가 db.json 파일의 변경을 감지한다.
{
"name": "json-server-exam",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"start": "json-server --watch db.json",
},
"devDependencies": {
"json-server": "^0.17.1"
}
}터미널에서 npm start로 JSON Server를 실행한다.

HTTP 요청 전송 & 응답 실습
GET 요청
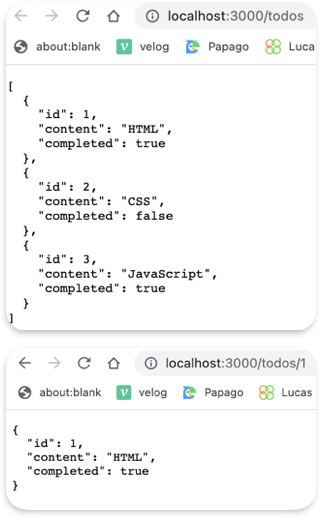
todos 리소스에서 모든 todo를 취득해보자.
<!DOCTYPE html>
<html lang="en">
<head> </head>
<body>
<script>
const xhr = new XMLHttpRequest();
xhr.open("GET", "/todos");
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
document.querySelector("pre").textContent = xhr.response;
} else {
console.error("Error", xhr.status, xhr.statusText);
}
};
</script>
</body>
</html>
todos의 리소스에서 id로 특정 todo를 취득할 수 도 있다.
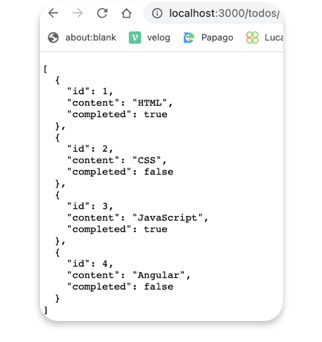
POST 요청
todos 리소스에 새로운 todo를 생성한다.
const xhr = new XMLHttpRequest();
xhr.open("POST", "/todos");
// 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입 지정
xhr.setRequestHeader("content-type", "application/json");
// 새로운 todo를 생성하기 위해 페이로드를 서버에 전송해야 한다.
xhr.send(JSON.stringify({ id: 4, content: "Angular", completed: false }));
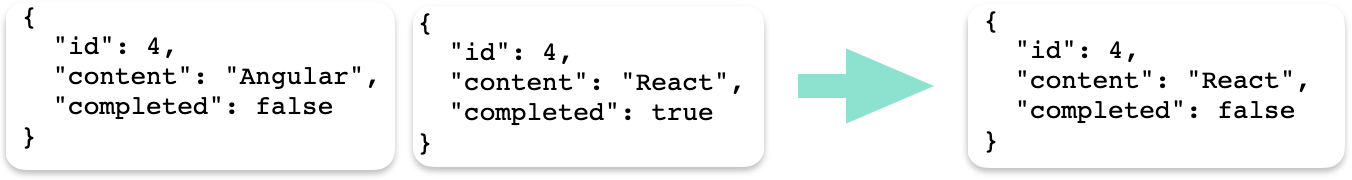
PUT 요청
PUT은 특정 리소스 전체를 교체할 때 사용한다.
const xhr = new XMLHttpRequest();
// todos 리소스에서 id로 todo를 특정하여 id를 제외한 리소스 전체를 교체
xhr.open("PUT", "/todos/4");
// 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입 지정
xhr.setRequestHeader("content-type", "application/json");
// 새로운 todo를 생성하기 위해 페이로드를 서버에 전송해야 한다.
xhr.send(JSON.stringify({ id: 4, content: "React", completed: true }));
PATCH 요청
PATCH는 특정 리소스의 일부를 수정할 떄 사용한다.
const xhr = new XMLHttpRequest();
// todos 리소스에서 id로 todo를 특정하여 completed만 수정
xhr.open("PATCH", "/todos/4");
// 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입 지정
xhr.setRequestHeader("content-type", "application/json");
// 새로운 todo를 생성하기 위해 페이로드를 서버에 전송해야 한다.
xhr.send(JSON.stringify({ completed: false }));
DELETE 요청
todo 리소스에서 id를 사용하여 todo를 삭제한다.
const xhr = new XMLHttpRequest();
// todos 리소스에서 id로 todo를 삭제한다.
xhr.open("DELETE", "/todos/4");
xhr.send();
참고자료
모던 자바스크립트 Deep Dive
URL 구조
웹 페이지 로딩 과정 이해하기
async vs defer
HTTP와 HTTPS