
🤔 프런트엔드 개발에서 가장 중요하게 여겨지는 것 중 하나가 상태관리다.
상태관리란 무엇인지 등장하게된 배경은 무엇인지 그리고 상태관리를 위한 여러 페턴에 대해 학습해보자.
✅ 상태관리란?
상태관리는 애플리케이션의 상태를 관리하기 위한 방법이다.
여기서 상태란 애플리케이션에서 사용자의 인터페이스(UI)에 표시되는 데이터나 UI의 상태를 말한다.
- 데이터를 설계된 UI,UX에 맞게 설계하고 구현한다.
- 네트워크를 통해 서버로 전달되는 클라이언트의 요청에 따라 변화하는 상태를 관리한다.
- 사용자가 버튼 클릭 등 페이지의 변경을 요구하면 변경되는 상태에 따라 컴포넌트가 관리되어야 한다.
- 특정 상태(데이터)로 여러 컴포넌트가 동시에 작동할 경우, 상태를
공유하고 업데이트 되어야 한다.
❓ 컴포넌트란?
: 프로그래밍에서 재사용 가능한 블록으로, 하나 이상의 독립적인 기능을 수행하며인터페이스를 제공한다.
즉, HTML, CSS, JS로 구성된 재사용 가능한 UI 블록을 의미한다.
✅ 등장배경
과거에는 웹 페이지만 개발했지만, 현대에는 웹 앱이라 불리는 애플리케이션을 개발하는 시대가 되었다.
웹 페이지는 전통적인 SSR과 같이 페이지를 오가는 UX 였지만, 하나의 페이지(HTML)만을 띄우고 화면의 일부분을 변경해나가는 SPA 방식이 널리 사용되게 되었다.
🌱 MVC에서의 상태관리
Model, View, Controller로 구성된 MVC패턴에서도 상태관리가 가능하다.
Model : 데이터를 저장하고 데이터의 변경에 대한 상태 관리를 담당한다.
View : 모델의 상태에 따라 UI를 업데이트 한다.
Controller : 모델의 상태를 변경할 수 있는 인터페이스를 제공한다.
다만, 프론트엔드에서는 MVC가 널리 쓰리고 있지 않다. 그 이유에 대해서 알아보자.
백엔드에서의 MVC
- client의 request를 받는다.
- request를 분석한다.
- 필요한 데이터를 수집/가공 한다.
- 뷰를 생성하고 response한다.
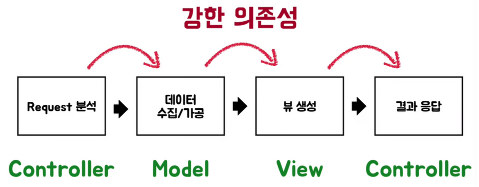
하나의 흐름으로 전달되지만, 각각의 레이어가 다른 레이어의 존재를 알아야하는 의존성이 생긴다.

특히 Model이 Views를 알아야만 하는 관계로 되어 있는데 Model은 순수해야 한다.
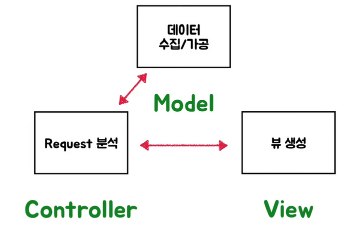
이를 위해 콘트롤러가 중간에 위치하게하여 Model과 View의 의존성을 줄여준다.

// Controller.js
// 컨트롤러의 예제 코드
model = new Model();
view = new view(model);
view.makeHTML();😵💫 그럼.. 프론트엔드에서는??
SPA가 대세인 요즘에는 프론트에서도 URL를 요청하는 Request 처리가 필요하다.
→ URL을 분석해서 렌더링을 해줘야 한다.
→ MVC 적용되겠네?
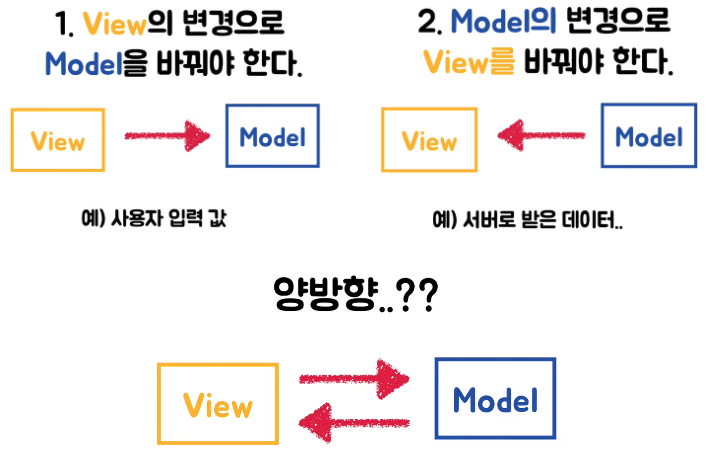
하지만… 프론트에서의 View는 BE와는 다르게 가장 중요한 사건의 발생지이자 메인이며 결과물이다.

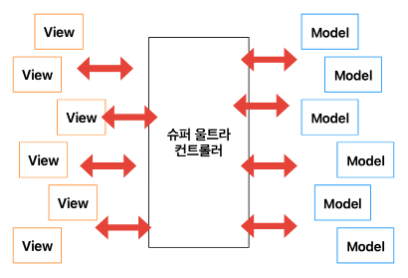
결국 프런트에서는 View와 Model이 양방향으로 처리된다.
더욱이 프런트에서는 View가 굉장히 많아진다.
이를 MVC 패턴으로 처리하기 위해서는 방대한 컨트롤러가 필요하게 된다.

또한, 프런트의 View는 계층적인 구조를 가지기에 잦은 re-rendering이 발생한다.
즉, 렌더링의 효율성 또한 고려해서 프로그래밍 해야한다.

결국, MVC로의 상태관리는 프런트엔드에게 다음과 같은 숙제를 남겨주게 된다.
- 복잡한 view, mode 관계의 단순화가 필요하다.
- View 계층처리로 쉽고 효율적인 DOM 처리가 필요하다.
디자인 패턴으로 유명한 MVC가 과연 프런트에게 어울리는 패턴일가..?
패턴을 위한 코딩은 피하는 것이 좋다.
🧐 MVC패턴을 탈피하여 FE에서 많이 사용하게 된 패턴들에 대해서 알아보자.
- 옵저버패턴
- MVVM
- Flux 아키텍쳐

