
Array.from() 메서드는 유사 배열 객체(array-like object)나 반복 가능한 객체(iterable object)를 얕게 복사해 새로운 Array 객체를 만든다.
console.log(Array.from('foo'));
// expected output: Array ["f", "o", "o"]
console.log(Array.from([1, 2, 3], x => x + x));
// expected output: Array [2, 4, 6]
또한, 특정 길이의 배열을 만들어 연속된 수를 넣을 수도 있다.
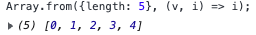
Array.from({length: 5}, (v, i) => i);
// length 5인 배열을 만들고 (값, 인덱스) => 값(v)에 인덱스 값 적용.
// [0, 1, 2, 3, 4]
Array.from({length:5}, (v,i) => 1);
// [1, 1, 1, 1, 1]어떻게 위와 같이 작동하는지 원리를 파악해보자.
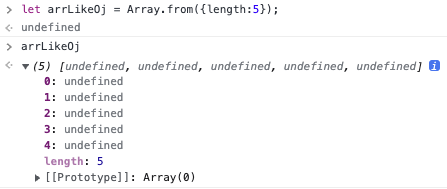
1. Array.from({length:5})는 길이 5인 유사배열 객체를 생성한다.
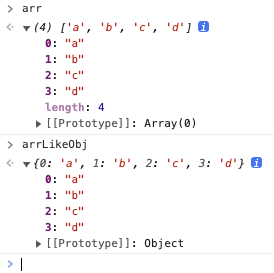
유사 배열 객체란?
배열은 인덱스와 값, length 속성을 확인 할 수 있는데, 이 배열과 같은 구성을 객체로 만든 것이 유사 배열 객체다. 배열처럼 인덱스를 통한 값 (obj[i]) length(obj.length)를 참조 가능하지만, 배열이 아닌 객체이다.
유사 배열 객체에 길이 5는 주어졌지만 값은 주어지지 않았기에 Array.from 메서드는 undefined값을 가진 배열이 된다.

2. Array.from({length:5}, mapFn, thisArg) 인덱스에 값 주기.
MDN의 설명을 참고해보자.
Array.from()은 선택 매개변수인 mapFn를 가지는데, 배열(혹은 배열 서브클래스)의 각 요소를맵핑할 때 사용할 수 있습니다. 즉,Array.from(obj, mapFn, thisArg)는 중간에 다른 배열을 생성하지 않는다는 점을 제외하면Array.from(obj).map(mapFn, thisArg)와 같습니다. 이 특징은 typed arrays와 같은 특정 배열 서브클래스에서 중간 배열 값이 적절한 유형에 맞게 생략되기 때문에 특히 중요합니다.
즉,
1) Array.from({length:5}, mapFn, thisArg)
2) Array.from({length:5}).map(mapFn, thisArg)
1)과 2)는 중간에 다른 배열을 만든다는 차이점 빼고는 동일하다.
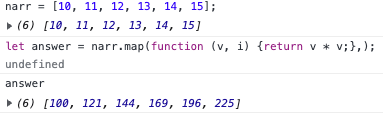
map()메소드란?
map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
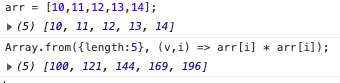
let answer = narr.map(function (v, i) {return v * v;},); let answer = narr.map((v,i) => v * v); arr.map(callback(currentValue[, index[, array]])[, thisArg]) // 콜백 = 함수, (현재값, 인덱스(탐색), 동일 인덱스에 줄 값 // 새로운 배열을 만든다.
3. 배열 생성
돌아와서 Array.from({length: 5}, (v, i) => i); 를 다시 보면,
길이가 5인 유사 배열 객체를 만들고 각 인덱스에 map() 메서드를 이용하여 값 v에 인덱스 넘버 i를 주어 [0,1,2,3,4] 배열을 만든다.

위 map() 메서드 예제와 같이 생성하고자 할 때는 아래처럼 작성.

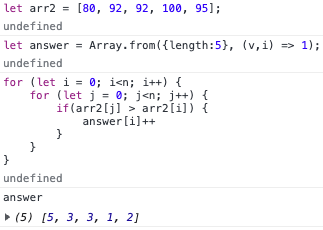
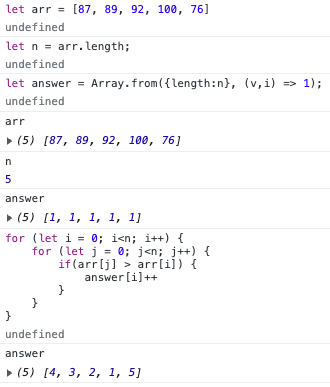
4. Array.from()을 이용하여 특정 배열의 등수를 구해보자.
문제 : N명의 학생의 점수가 입력되면 각 학생의 등수를 입력괸 순서대로 출력하는 프로그램을 작성하시오.
주의사항 : 같은 점수가 입력되면 높은 동수로 동일 처리한다
입력예제1 : [87,89,92,100,76]
답안1

입력예제2 : [80,92,92.100,95]
답안2