
🤔 비동기 적으로 서버의 데이터를 가져와서 JavaScript로 활용하는 방법은 무엇일까?
API란 무엇인지 그리고 비동기를 복습하며 fetch API에 대해 알아보자.
✅ API(Application Programming Interface)
애플리케이션이라는 단어는 고유한 기능을 가진 모든 소프트웨어를 나타내며, 인터페이스는 두 애플리케이션 간의 서비스 계약이라고 할 수 있다. 이 계약은 요청과 응답을 사용하여 두 애플리케이션이 서로 통신하는 방법을 정의한다.
✅ 비동기
상위 함수가 종료되지 않았음에도 하위 함수가 실행되는 방식을 비동기 처리라 한다.
싱글쓰레드로 동작하는 JS에게 database접근이나, 네트워크 통신 작업 등에
비동기 처리는 blocking 되지 않고 효과적으로 처리할 수 있도록 해준다.
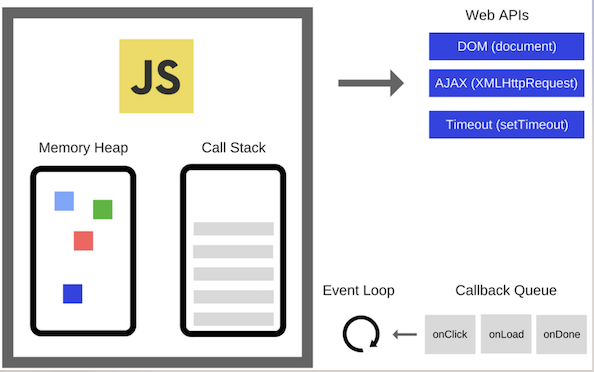
콜스텍과 콜백큐
JS는 싱글쓰레드로 한번에 하나의 태스크만 처리한다.
아래 JS엔진 내의 Call Stack에 실행 컨텍스트가 존재하면 JS엔진은 이를 처리한다.

하지만, 콜백함수나 이벤트 핸들러의 실행 컨텍스트의 경우 Call Stack이 아닌
브라우저에서 제공해주는 Callback Queue에 쌓이게 된다.
그리고 Event Loop가 계속해서 JS 엔진의 Call Stack과 브라우저의 Callback Queue를 확인하면서
Call Stack이 비어있다면 Callback Quere에 있던 실행 컨텍스트를 Call Stack으로 이동시키고
JS엔진이 이를 실행하게 해준다.
비동기 함수 (콜백함수)
함수 내부에 비동기로 동작하는 코드를 가지고 있으면 비동기 함수라 한다.
- 비동기 함수는 실행되면 내부의 비동기로 동작하는 코드가 완료되지 않아도 종료된다.
→ Callback Queue로 들어간다. - 비동기 함수 내부의 비동기로 동작하는 코드는 비동기 함수가 종료된 이후에 완료된다.
- 내부의 비동기로 동작하는 코드는 완료 후 결과를 외부로 반환하거나 상위 스코프로 할당 할 수 없다.
때문에, 내부의 비동기로 동작하는 코드를 비동기 함수에게 콜백해야 한다.
👉 비동기 함수는 내부에서 비동기로 동작하는 코드의 결과를 처리해야 한다.
함수 내부에 비동기로 동작하는 코드를 가지고 있으면 비동기 함수라 하고,
내부의 비동기로 동작하는 코드는 결과를 함수에게 콜백해줘야 한다.
때문에 비동기 함수를 콜백함수라고도 말한다.
콜백 헬
비동기 함수(콜백함수)를 통해 비동기 적으로 움직이는 코드의 처리를 한번만 한다면 괜찮지만,
비동기 처리로 받은 값으로 또 다른 비동기 함수를 호출해야 한다면,
코드는 계속해서 콜백을 호출하게 되어 코드가 복잡해지고 가독성이 떨어진다.
이를 콜백 헬이라 한다.
✅ Promise
비동기 함수(콜백함수)의 콜백 헬을 보완하고자 도입된 Promise는 생성자 함수다.
Promise 생성자 함수는 비동기 함수(콜백함수)를 resolve와 reject로 전달 받는다.
여기서 resolve와 reject는 비동기 함수(콜백함수)가 처리되었다는 것이다.
→ Callback Queue로 들어감을 말한다.
우리는 앞서 비동기 함수의 내부 비동기로 동작하는 코드의 결과를 처리해야 한다고 배웠다.
Promise로 전달된 비동기 함수는 콜백 받은 결과를 내부에서 처리해야 한다.
then, catch, finally
Promise에서 처리된 비동기 함수(콜백함수)의 내부 결과를 처리해주는 메서드로
then, catch, fainally가 존재한다.
- then 은 값을 바로 전달 하거나 또 다른 promise를 전달 할수 있다.
fetchNumber
.then((num) => num * 2)
.then((num) => num * 3)
.then((num) => {
return new Promise((resolve, reject) => {
setTimeout(() => resolve(num - 1), 1000);
});
})
.then((num) => console.log(num));
// 5이처럼 then을 여러번 묶어서 처리하는 것을 프로미스 체이닝 이라 한다.
✅ 비동기 네트워크 API
비동기 네트워크 API는 네트워크 요청과 응답 처리에 사용되는 비동기 방식의 API를 말한다.
일반적으로 웹 브라우저나 서버에서 사용되며, 네트워크 요청을 보내고 응답을 받는 과정에서
블로킹 되지 않으므로, 다른 작업을 수행할 수 있다.
✅ fetch API
비동기 네트워크 API 중 하나로 JavaScript에 내장되어 있다.
XMLHttpRequest와 같은 이전의 네트워크 API 보다 더 간편하고 유연한 인터페이스를 제공한다.
가장 중요한 차이점으로는 Promise를 사용하여 비동기 처리를 관리한다는 점이다.
- 네트워크 요청 보내기
: fetch 함수를 사용하여 GET, POST, PUT, DELETE 등의 HTTP 요청을 보낼 수 있다. - 응답 처리하기
: fetch 함수는 Promise 객체를 반환하며, 이를 사용하여 서버에서 받은 응답을 처리한다.
응답을 처리하는 방법에는 JSON, Blob, ArrayBuffer, Text 등의 형식을 지원한다. - CORS(Cross-Origin Resource Sharing) 처리하기
: fetch API는 CORS를 지원하여 다른 도메인의 API를 호출할 수 있다.
fetch API 구조
fetch(url, options)
.then(response => {
// handle response
})
.catch(error => {
// handle error
});- fetch 함수는 첫 번째 인자로 요청을 보낼 URL을 받는다.
- 두 번째 인자로 요청 옵션 객체를 받는다.
- 요청 옵션 객체는 HTTP요청에 대한 다양한 설정을 지정할 수 있다. (method, headers, body 속성 설정)
- fetch 함수는 Promise 객체를 반환한다.
- Promise는 성공 또는 실패에 대한 결과를 반환한다.
fetch API로 서버에 요청 보내기
fetch('https://example.com/api/data')
.then(response => response.json())
.then(data => {
console.log(data);
})
.catch(error => {
console.error(error);
});- 서버에서 JSON 형식으로 응답을 보내는 API를 호출하는 코드 예제다.
- fetch 함수는 Promise를 반환하므로, then() 메서드를 사용하여 응답 결과를 JSON으로 파싱하고
- 그 결과를 출력한다.
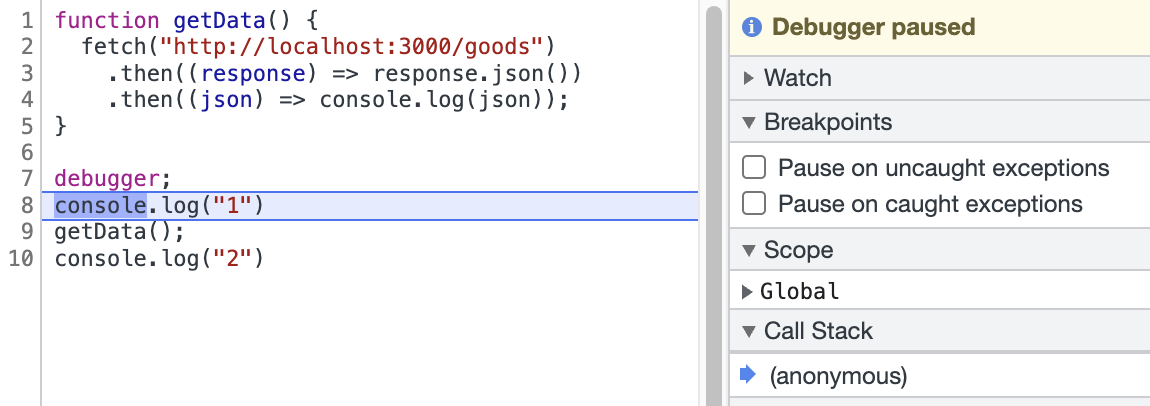
⭐️ fetch와 then 그리고 콜백함수는 어떻게 처리되는가?
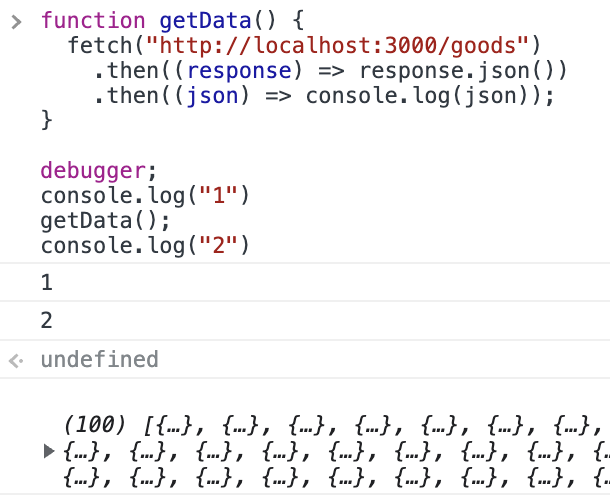
아래 예제 코드로 fetch(URL).then(cp1).then(cp2)가 어떻게 실행되는지 알아보자.
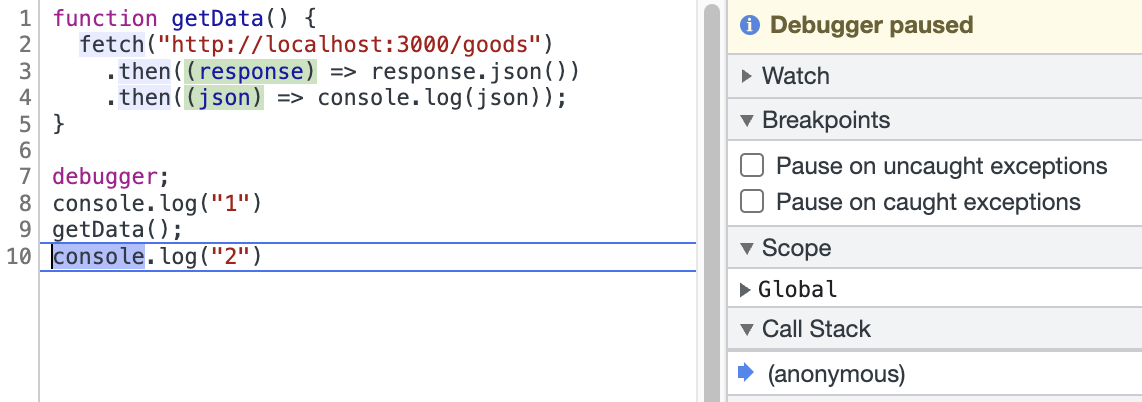
function getData() {
debugger;
fetch("http://localhost:3000/goods")
.then((response) => response.json())
.then((json) => console.log(json));
}
console.log("1")
getData();
console.log("2")mdn Promise
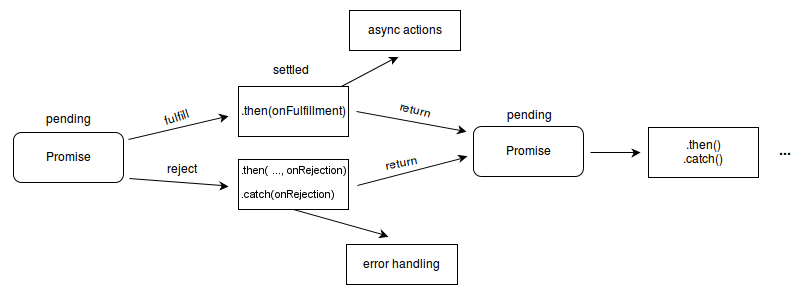
Promise는 다음 중 하나의 상태를 가집니다.
- 대기(pending): 이행하지도, 거부하지도 않은 초기 상태.
- 이행(fulfilled): 연산이 성공적으로 완료됨.
- 거부(rejected): 연산이 실패함.
대기 중인 프로미스는 값과 함께 이행할 수도, 어떤 이유(오류)로 인해 거부될 수도 있습니다. 이행이나 거부될 때, 프로미스의
then메서드에 의해 대기열(큐)에 추가된 처리기들이 호출됩니다. 이미 이행했거나 거부된 프로미스에 처리기를 연결해도 호출되므로, 비동기 연산과 처리기 연결 사이에 경합 조건은 없습니다.Promise.prototype.then() 및 Promise.prototype.catch() 메서드의 반환 값은
새로운 프로미스이므로 서로 연결할 수 있습니다.
1. 동적인 함수 console.log(”1”) 실행 및 종료

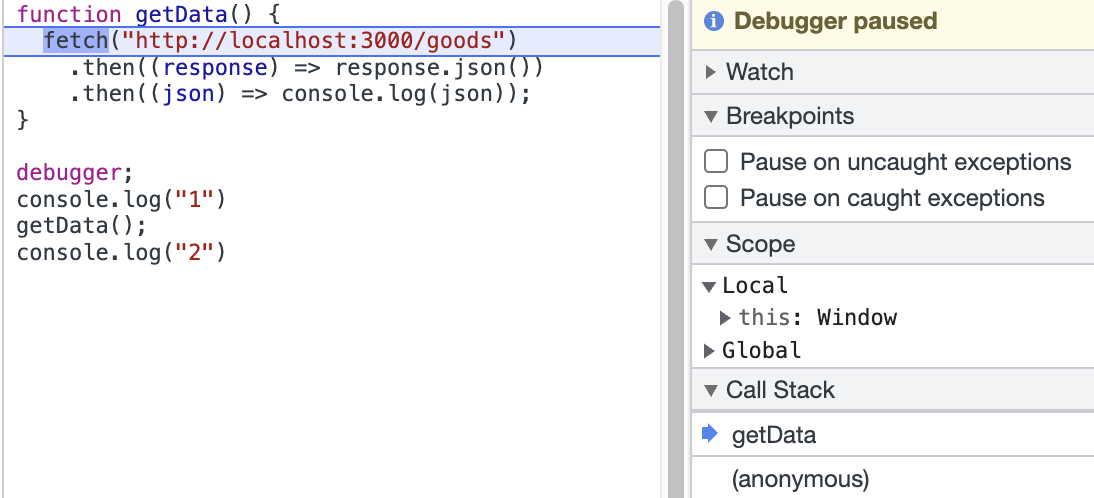
2. 콜스택에 들어간 getData() 실행

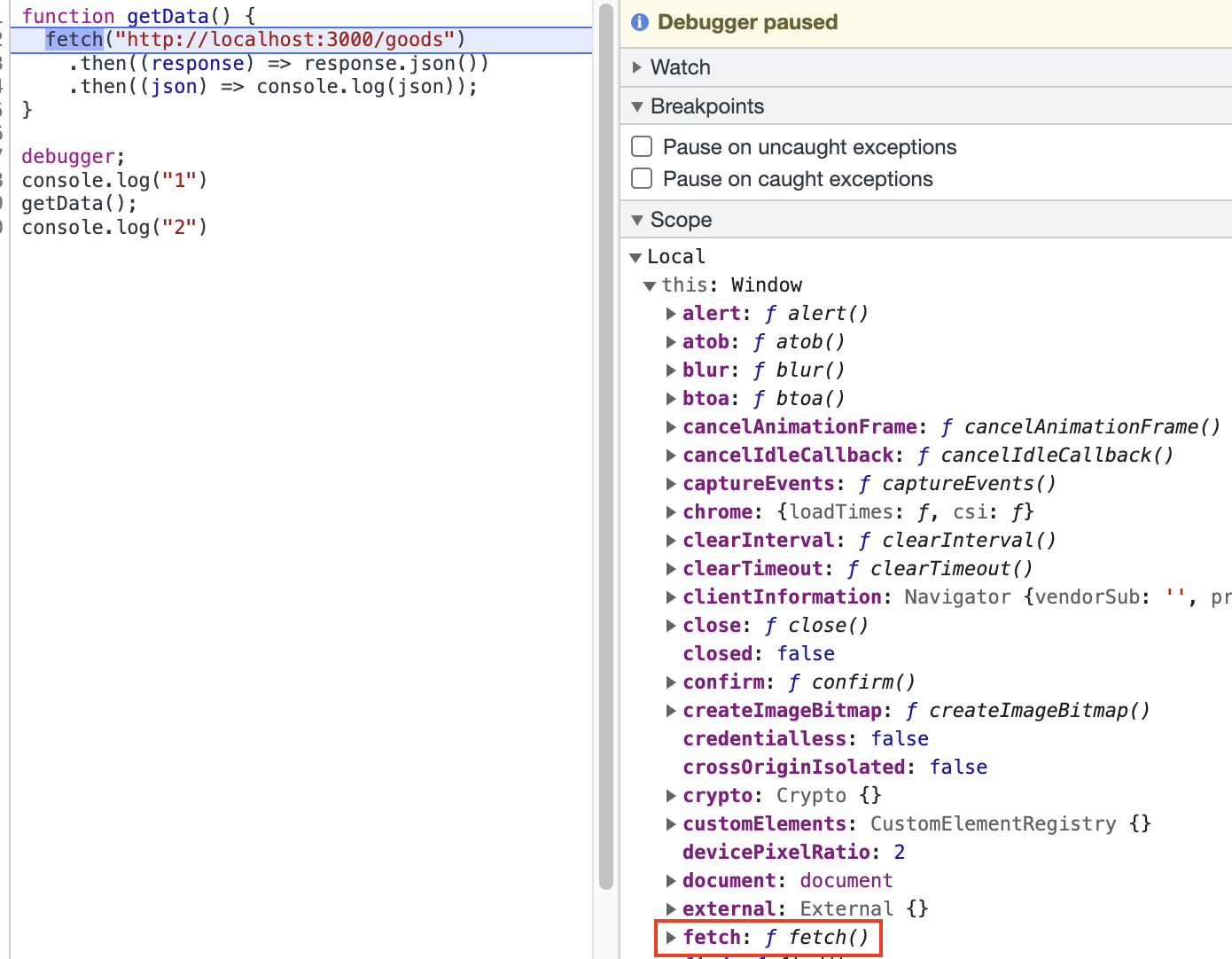
3. fetch 실행 : fetch는 동적으로 콜스텍에 올라간 뒤 wep API에서 실행된다.
- window 메서드로 fetch가 존재함을 확일 할 수 있다.

4. fetch가 실행되면서 pending 상태의 Promise 객체를 반환한다.
- Promise 객체에는 pending, fulfilled, rejected 와 같은 상태를 가진다.
- 응답 결과에 따라 상태가 바뀐다.
- then()과 catch() 메서드의 return 값은 새로운 Promise이므로 서로 연결할 수 있다.
- fetch(URL).then(cp1).then(cp2)가 동적으로 이루어진다.
- 이를 Promise Chaining 라고 한다.

5. fetch(URL).then(cp1).then(cp2)의 각 Promise(pending) 반환 후 getData() 종료.
- wep API에는 fetch Promise 객체, then(cp1) Promise객체, then(cp2) Promise 객체가 존재한다.
- 각 Promise 객체는 응답을 기다리는 pending 상태다.
- then의 콜백함수 cp1과 cp2는 마이크로 태스크큐에 들어가서 대기한다.
마이크로 테스크 큐란 우선적으로 Promise들의 콜백함수들을 처리하기 위해 존재하는 태스크큐와는 별개의 공간이다.
6. console.log(”2”) 가 실행되고 종료된다.

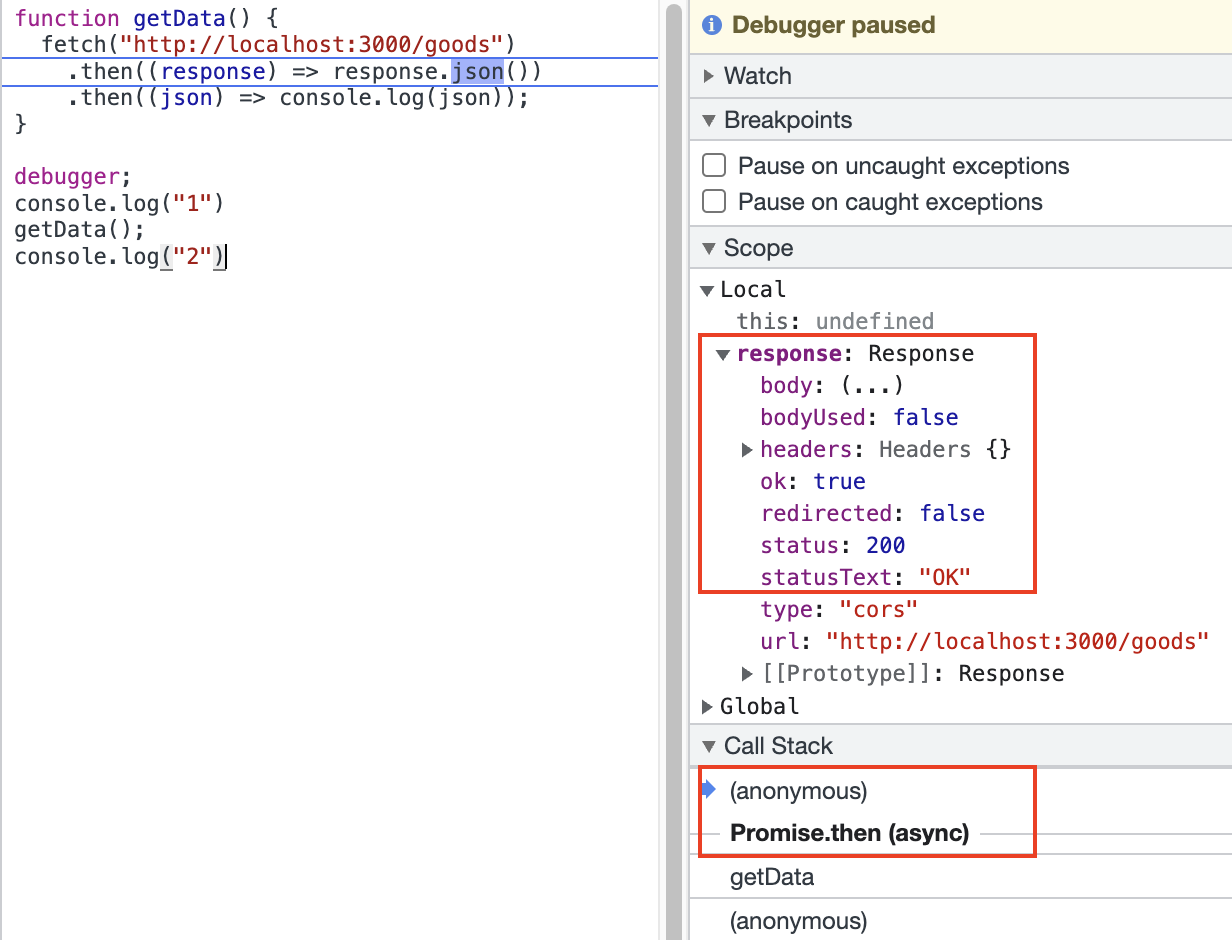
7. fetch가 response를 받으면 Promise 객체가 fullfill 상태가 되면서 마이크로 태스크큐에 있던 cp1이 우선적으로 콜스택으로 들어가 실행된다.

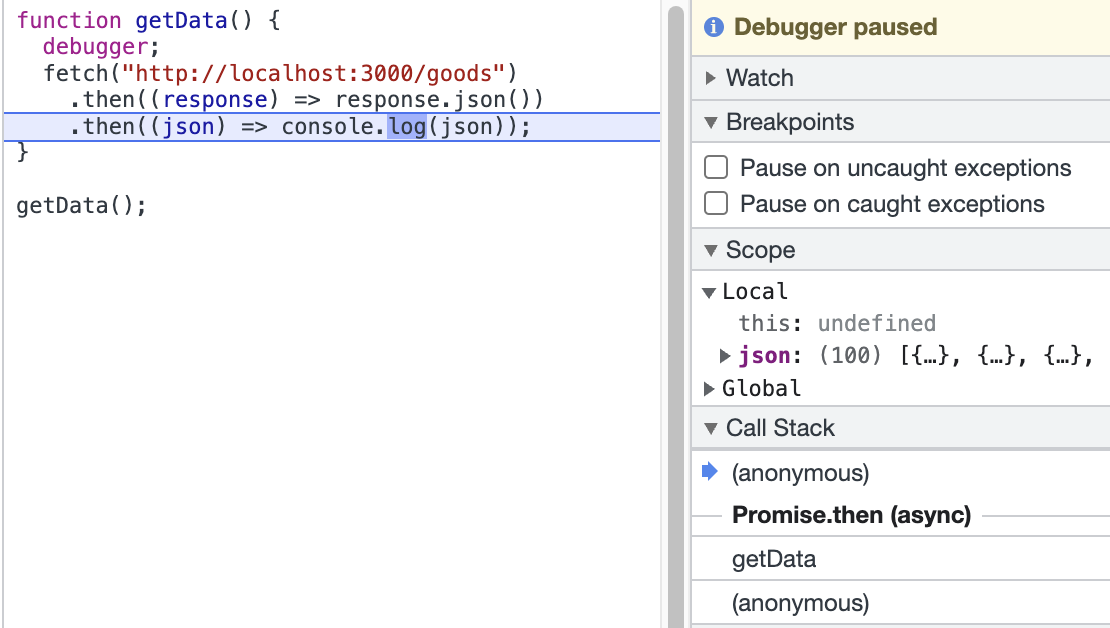
8. cp1의 실행 후 resoponse가 일어나면 다음 Promise 객체가 fullfill이 되면서 cp2가 콜스택에 들어가고 실행된다.

9. 실행결과 getData()는 비동기적으로 실행됨을 알 수 있다.

참고자료
JavaScript Visualized: Promises & Async/Await
자바스크립트와 이벤트 루프
마이크로태스크, 매크로태스크
프로미스
What really happens when you fetch() ?
