
리액트 공식문서를 학습하면서 나는 너무나 잘못된 Effect를 사용하고 있음을 알게 되었다.
렌더링 후 이미 존재하는 데이터가 있다면 값으로 불러오기 위해 Effect를 사용하고 있었다.
잘못된 사용
- inputForm (부모 - postObject 상태 관리)
- title (props : postObject)
- price (props : postObject)
- content (props : postObject)
- categoryId (props : postObject)
- locationId (props : postObject)
- files (props : postObject)
- 자식들에서 입력된 값들이 부모 postObject에 모인다.
- 부모에서 postObject를 POST 요청을 보낸다.
- 여기서 사용자 데이터를 보존하기 위해 localStorage를 사용
- POST 요청 전에 postObject 내용을 localStorage에 저장
- 사용자가 POST 요청 없이 페이지를 이동
- 다시 POST 요청 페이지로 돌아왔을 로컬스토리지에 보존된 데이터를 초기값으로 할당
- 각 자식 컴포넌트들에서는 초기 렌더링 이후 상태값이 존재한다면 다시 렌더링 되도록 Effect 사용
const { postObject, setPostObject } = useContext(postSalesItemContext);
const [inputComment, setInputComment] = useState<string | null>(null);
useEffect(() => {
if (postObject.content) {
const storedContent = postObject.content;
setInputComment(storedContent);
}
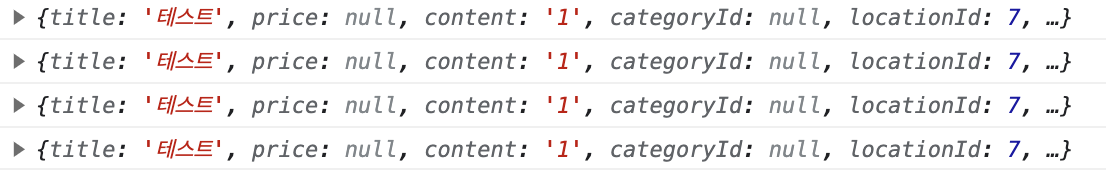
}, []);- 사용자 입력으로 postObject가 변경되면 부모 컴포넌트로 부터 변경된 props가 전달되면서 렌더링이 일어난다. (1번)
- 렌더링 후 useEffect가 호출되면서 렌더링이 일어난다. (2번)
- 보존 데이터를 업데이트 하기 위한 용도로 useEffect를 사용한 문제다.

잘못된 Effect 사용으로 불필요한 렌더링이 한 번 더 일어나고 있다.
수정 내용
렌더링을 위해 데이터를 변환하는 경우 Effect는 필요하지 않다.
- 부모 컴포넌트에서 localStorage 값을 postObject 초기값으로 가져온다.
// 페이지 이동 후 localStorage 값이 존재한다면 가져온다.
const [postObject, setPostObject] = useState<PostObjectType>(
storedPostObject ? JSON.parse(storedPostObject) : initialPostObject,
);- 부모 컴포넌트로부터 전달 받은 props를 자식 컴포넌트 초기값으로 설정한다.
const [inputComment, setInputComment] = useState<string | null>(
postObject.content ? postObject.content : null,
);- 자식 컴포넌트의 모든 Effect를 제거.
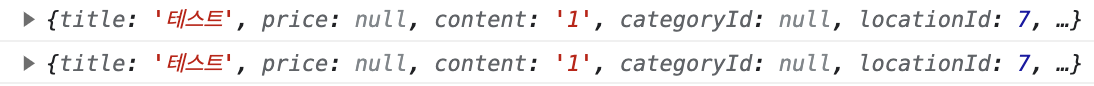
부모 컴포넌트에서 localStorage에 값을 보존하기 위한 Effect 하나를 제외하고 모든 Effect를 제거 할 수 있었다.

두 번씩 일어나던 렌더링도 해결되었다.
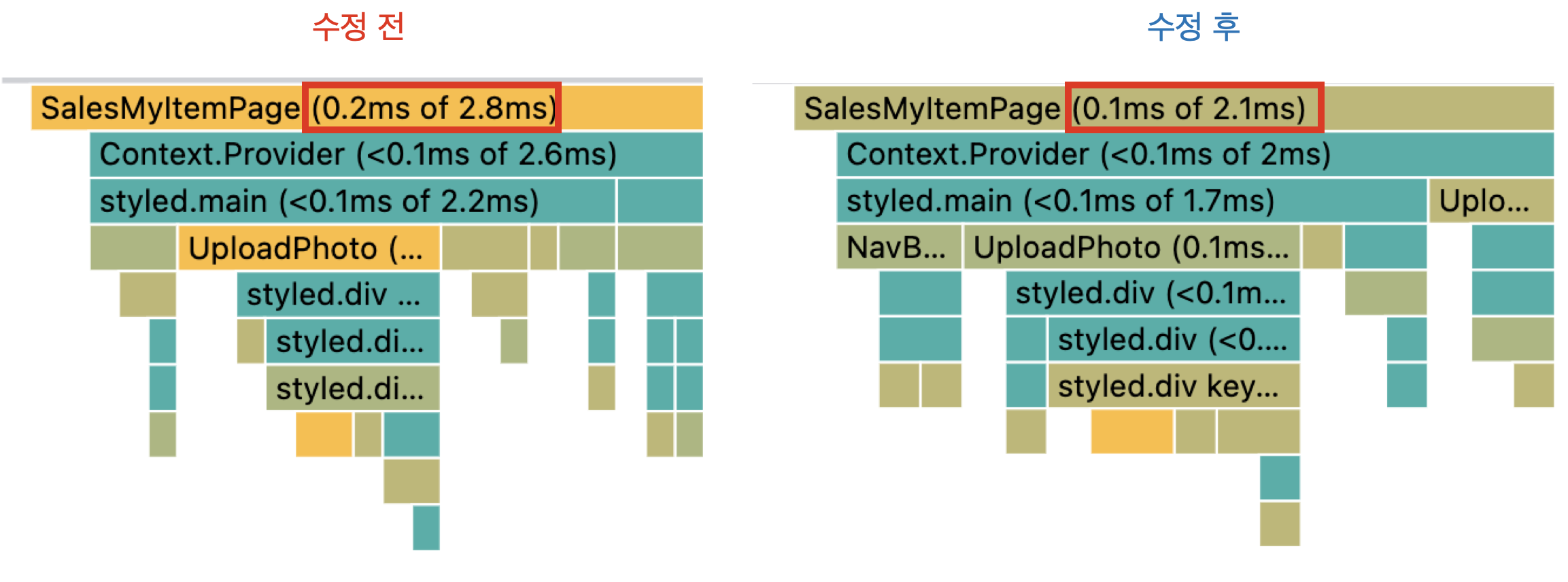
수정 내용을 간단한 측정이지만 테스트해보니 사용자가 체감하기에는 미비한 수치지만 개선되었음을 확인할 수 있다.

느낀점
불필요한 useEffect의 사용은 성능 문제, 유지 보수의 어려움, 가독성 저하 등 웹 프로그래밍에 치명적임을 알게 되었다. 특히 스스로가 너무 무지성으로 Effect를 사용하고 있었음에 충격을 받았다. 리액트 공식문서의 Effect 파트를 반복해서 읽고, 불필요한 Effect를 사용하고 있는 것은 아닐까? 라는 고민을 항상 하도록 하자.

좋은 글 감사합니다.